嗨,我是小路。今天主要和大家分享的主题是“vue+threeJs 生成一个圆柱体”。

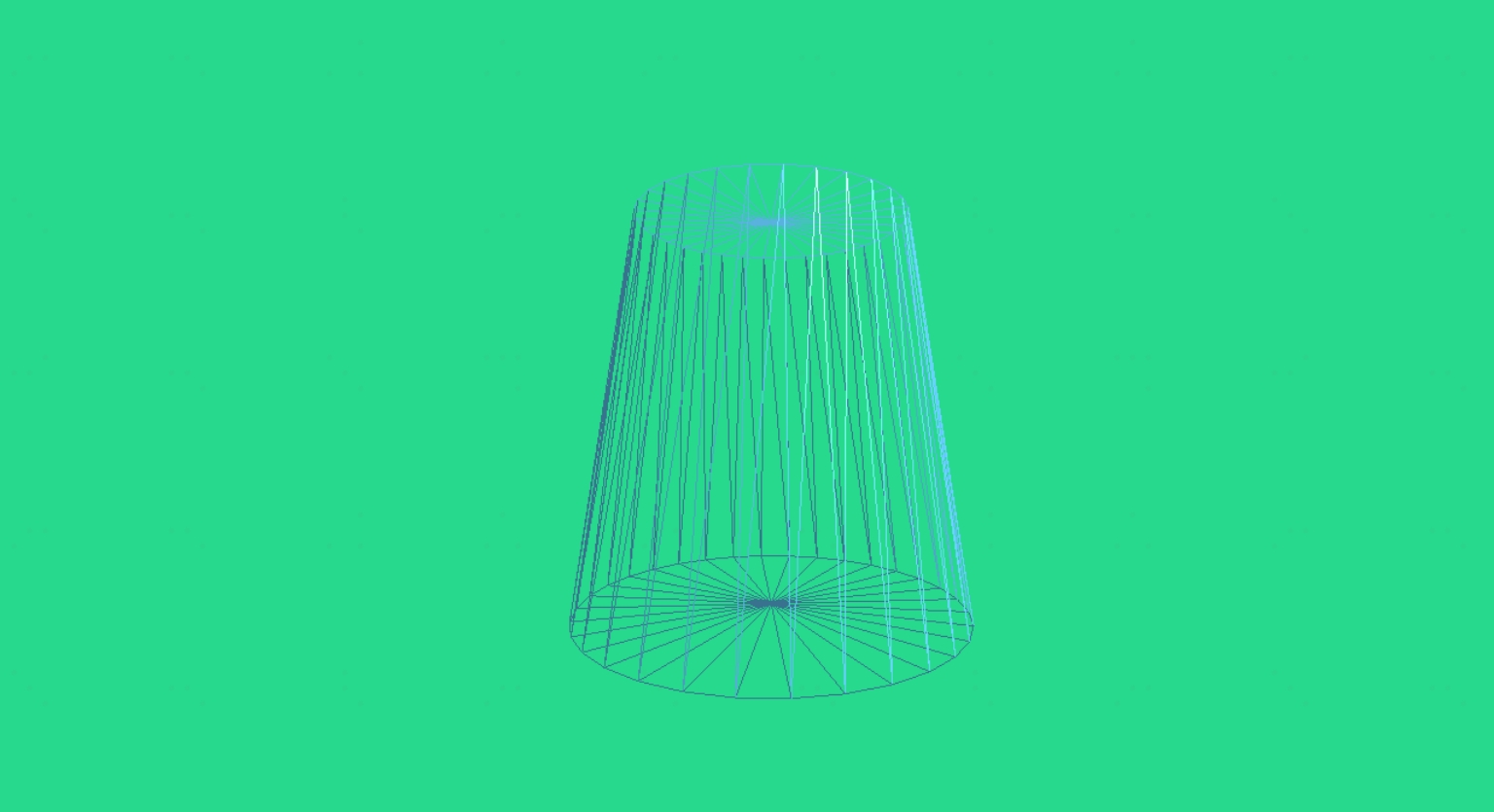
案例示例图
1.CylinderGeometry
定义:创造一个圆柱体。
| 属性列表 | 列表说明 |
| radiusTop | 顶部半径 |
| radiusBottom | 底部半径 |
| height | 高 |
| radialSegments | 横向分段(光滑程度) |
| heightSegments | 纵向分段 |
| openEnded | 是否有盖 |
二、实例代码
<!--创建一个圆柱体-->
<template><div class="pageBox"><div class="leftBox" ref="leftRef"></div></div></template>
<script setup>
import { onMounted, onUnmounted, reactive, ref } from 'vue';
import * as THREE from 'three';
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
import { getRandomColor, createLight } from '../utils/commonThree';
const leftRef = ref();
// 定义相机输出画布的尺寸(单位:像素px)
let width = window.innerWidth; //宽度
let height = window.innerHeight; //高度
// 创建3D场景对象Scene
const scene = new THREE.Scene();
let bgColor = getRandomColor();
//设置背景色
scene.background = new THREE.Color(bgColor);
console.log('bgColor',bgColor);const camera = new THREE.PerspectiveCamera(75, width / height, 1, 10000);
//三角形缩放过大时,会形成多种三角形形成的背景图
camera.position.z = 300;// 创建渲染器对象
const renderer = new THREE.WebGLRenderer();let material;const createShape = () => {const geometry = new THREE.CylinderGeometry( 70,100,200);material = new THREE.MeshStandardMaterial( { color:0x66ccff,metalness: 0.3,roughness: 0.5,wireframe:false} );const shape = new THREE.Mesh( geometry,material);return shape;
}onMounted(() => {initData()//添加相机空间const controls = new OrbitControls(camera, renderer.domElement);controls.enableDamping = true; // 开启阻尼controls.dampingFactor = 0.02; // 设置阻尼系数controls.autoRotate = true; // 开启自动旋转// 如果OrbitControls改变了相机参数,重新调用渲染器渲染三维场景controls.addEventListener('change', function () {renderer.render(scene, camera); //执行渲染操作});//监听鼠标、键盘事件renderer.setSize(width, height); //设置three.js渲染区域的尺寸(像素px)//将innerHTML置空,避免append重复添加渲染leftRef.value.innerHTML = ''leftRef.value.append(renderer.domElement);})
let mesh;
const initData = () => {createLight(scene,500,500,500);mesh = createShape();scene.add(mesh);render();
}
function render() {requestAnimationFrame(render);mesh.rotation.y += 0.01;renderer.render(scene, camera);
}
onUnmounted(() => {//释放内存renderer.dispose();
})</script>
<style scoped lang="less">
.pageBox {width: 100%;height: 100vh;padding: 0;margin: 0;position: fixed;top: 0;left: 0;display: flex;justify-content: space-between;align-items: center;.rightBox {width: 100%;height: 100%;}
}
</style>
三、总结
很基础的形状很适合用来创造一些3D模型,根据一些元器件进行模型修改。
都看到这里了,记得【点赞】+【关注】哟。