近年来,JavaScript语言经历了翻天覆地的变化。ES6(ECMAScript 2015)的发布标志着JavaScript进入了现代化时代,带来了大量新特性和更优雅的写法。但时至今日,许多开发者仍然固守着ES5时代的老旧模式,这不仅使代码显得过时,还会影响性能和可维护性。
1. var 声明 - 作用域混乱的根源
ES5时代,变量声明只有一种方式:使用var关键字。
var name = 'JavaScript';
var version = 5;
if (version > 4) {var name = 'Modern JavaScript'; // 覆盖外部作用域的name
}
console.log(name); // 输出 'Modern JavaScript'
问题所在:var声明的变量存在变量提升,且只有函数作用域,没有块级作用域,容易导致变量污染和意外覆盖。
现代替代方案:使用let和const
const name = 'JavaScript'; // 不可重新赋值的变量
let version = 5; // 可重新赋值的变量
if (version > 4) {let name = 'Modern JavaScript'; // 仅在块级作用域内有效
}
console.log(name); // 输出原始值 'JavaScript'
2. 函数声明和函数表达式的混用
ES5时代,函数定义方式五花八门,导致代码风格不一致:
// 函数声明
function doSomething() { }
// 函数表达式
var processData = function() { };
// 立即执行函数表达式(IIFE)
(function() {// 函数体
})();
问题所在:不同的函数定义方式有不同的提升行为,容易造成困惑;冗长的语法也增加了代码量。
现代替代方案:使用箭头函数和简化的方法定义
// 箭头函数
const processData = () => {// 函数体
};// 对象方法简写
const obj = {doSomething() {// 函数体}
};// 模块代替IIFE
// 在独立的模块文件中编写代码,通过import/export交互
3. 回调地狱 - 异步编程的噩梦
ES5时代的异步编程主要依赖回调函数,特别是在处理多个连续异步操作时,代码嵌套严重:
getData(function(a) {getMoreData(a, function(b) {getEvenMoreData(b, function(c) {getFinalData(c, function(result) {console.log('Got the final result: ' + result);}, failCallback);}, failCallback);}, failCallback);
}, failCallback);
问题所在:代码可读性差,错误处理复杂,逻辑流难以跟踪,修改和调试困难。
现代替代方案:Promise和async/await
// 使用Promise链
getData().then(a => getMoreData(a)).then(b => getEvenMoreData(b)).then(c => getFinalData(c)).then(result => {console.log('Got the final result: ' + result);}).catch(error => {// 统一处理错误console.error(error);});// 使用async/await(更简洁清晰)
async function retrieveData() {try {const a = await getData();const b = await getMoreData(a);const c = await getEvenMoreData(b);const result = await getFinalData(c);console.log('Got the final result: ' + result);} catch (error) {console.error(error);}
}
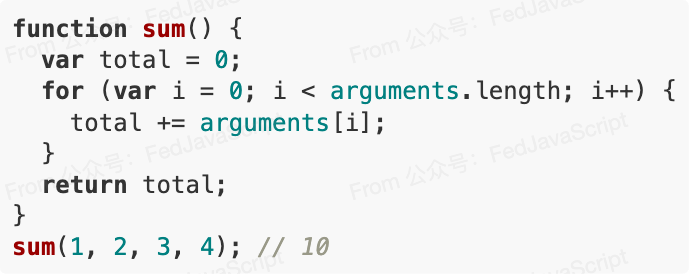
4. arguments对象 - 参数处理的古董
ES5时代,处理可变参数时常用arguments对象:

问题所在:arguments是类数组对象而非真正的数组,无法直接使用数组方法;箭头函数中不存在arguments。
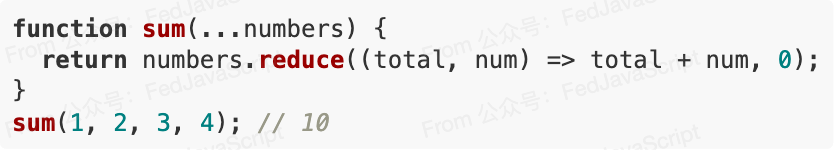
现代替代方案:剩余参数(Rest Parameters)

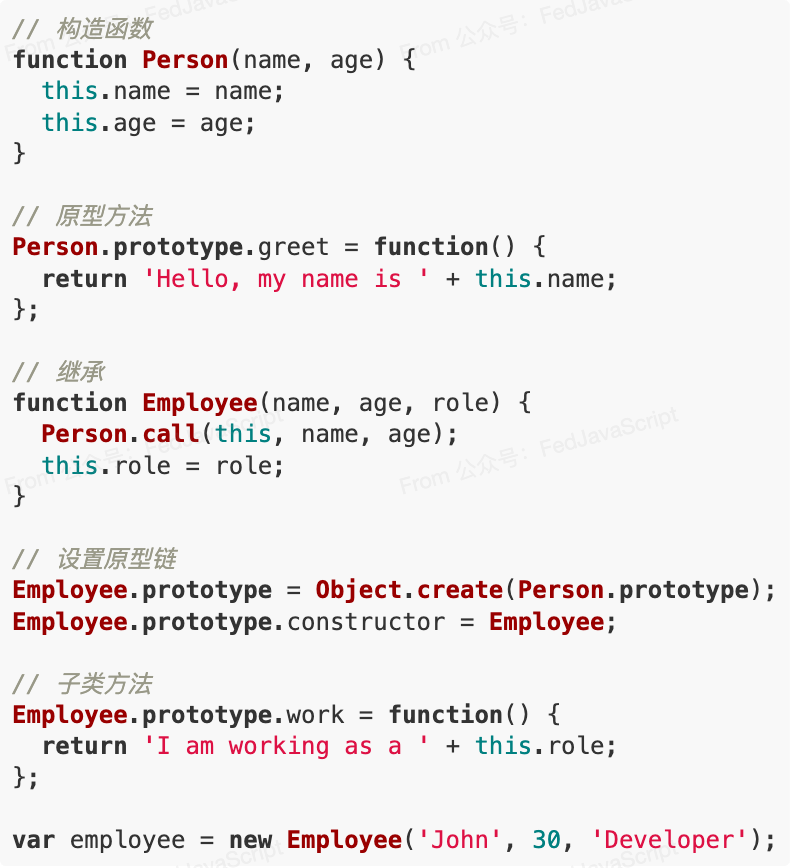
5. 构造函数和原型继承 - 面向对象的曲折之路
ES5实现面向对象编程相当繁琐:

问题所在:语法冗长复杂,原型链设置容易出错,constructor属性需手动修复,私有属性实现困难。
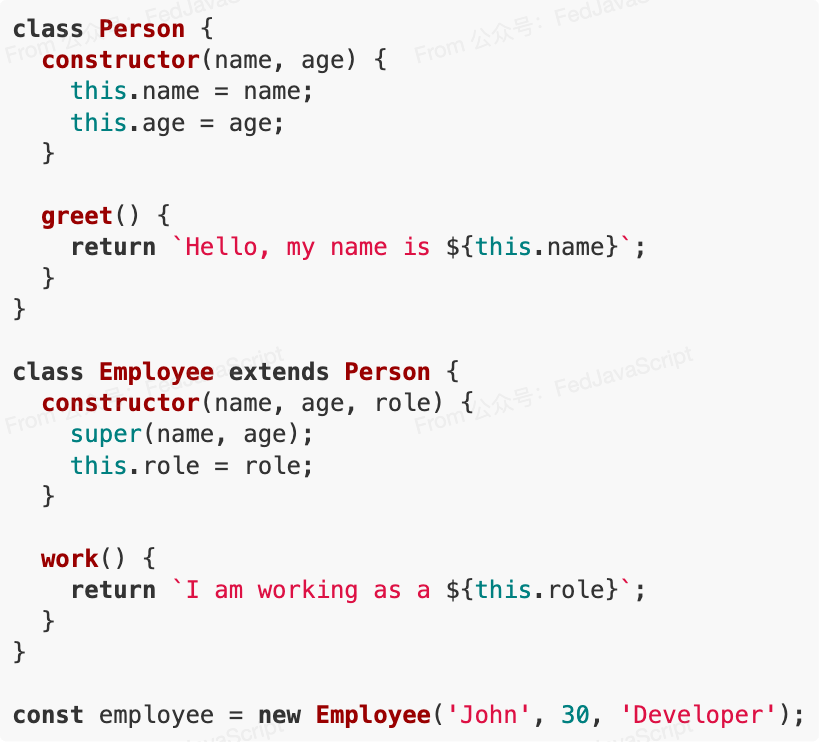
现代替代方案:ES6 类语法

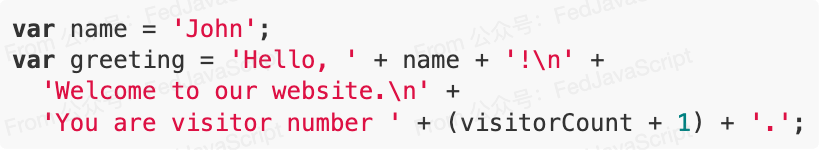
6. 字符串拼接和模板 - 繁琐且易错
ES5中,字符串拼接主要依靠加号运算符:

问题所在:可读性差,特别是多行字符串;容易忘记空格;插入表达式需要中断字符串并使用加号。
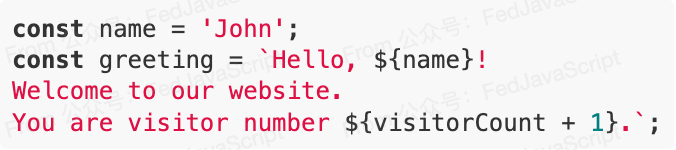
现代替代方案:模板字符串

7. 数组和对象的复制 - 引用与深浅拷贝困境
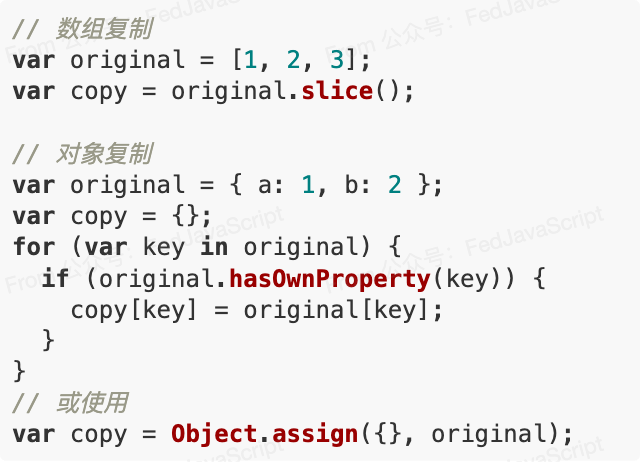
ES5中,复制数组和对象比较麻烦:

问题所在:代码冗长,容易忘记检查hasOwnProperty导致原型污染问题。
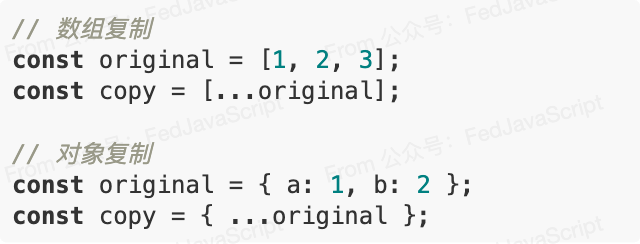
现代替代方案:展开运算符

8. for循环的滥用 - 迭代的老方式
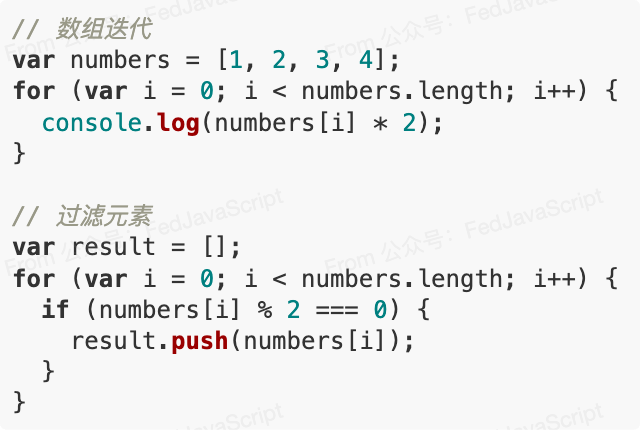
ES5时代,几乎所有迭代操作都依赖于for循环:

问题所在:代码冗长,容易出错(如越界访问),无法表达迭代意图。
现代替代方案:数组方法(map、filter、reduce等)
// 数组迭代
const numbers = [1, 2, 3, 4];
numbers.forEach(num => console.log(num * 2));
// 或使用map
const doubled = numbers.map(num => num * 2);// 过滤元素
const evens = numbers.filter(num => num % 2 === 0);
JavaScript已经发展成为一门成熟、强大的编程语言,告别旧时代的老写法,让代码更简洁、更安全、更易维护。






![nginx: [emerg] bind() to 0.0.0.0:80 failed (10013: 80端口被占用](https://i-blog.csdnimg.cn/direct/d7d9e57d07d6472ca9fcc72b5ad6b0b0.png)