XSS
XSS漏洞原理
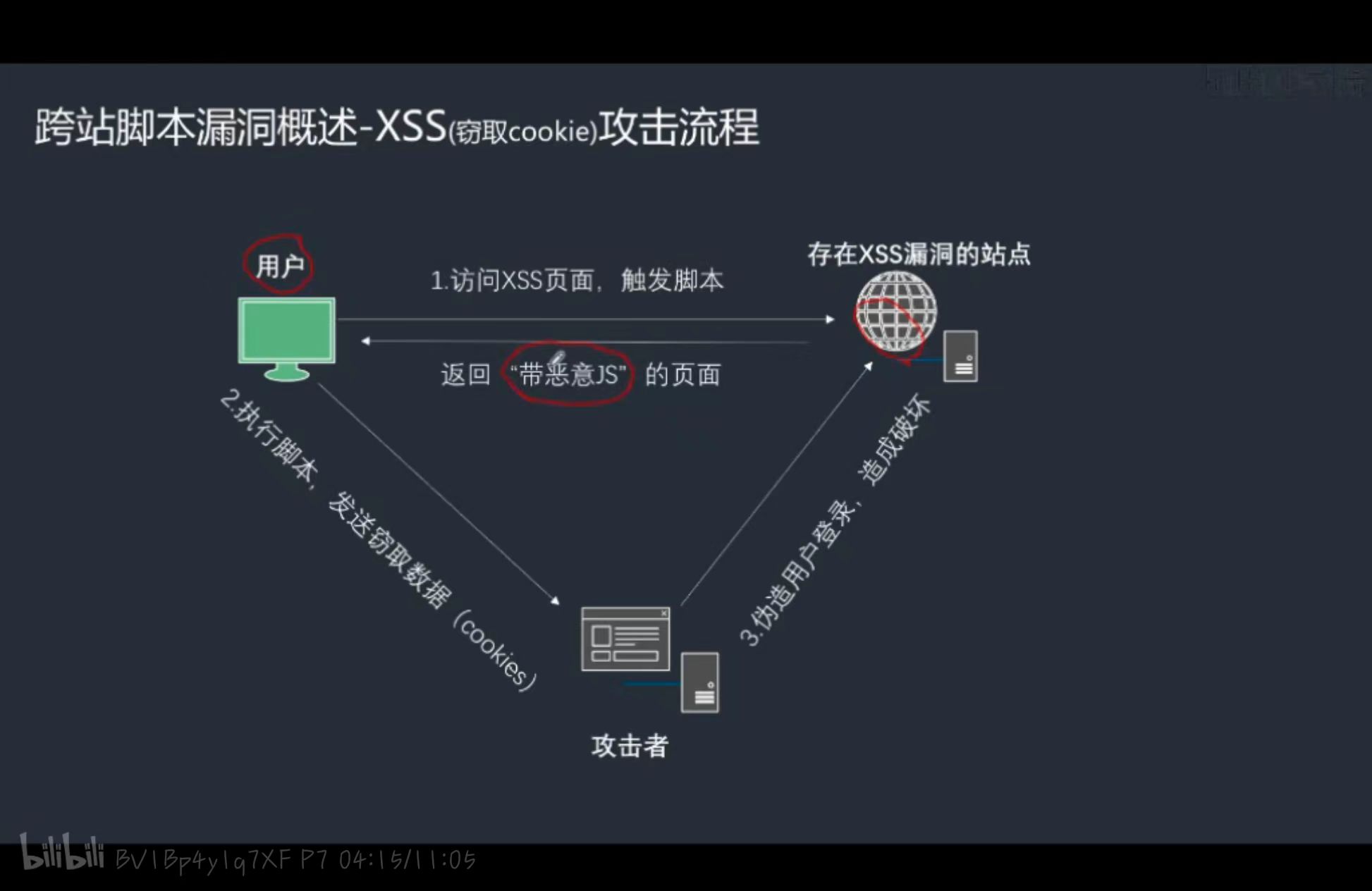
XSS被称为跨站脚本攻击(Cross Site Scripting),由于和层叠样式表(Cascading Style Sheets,CSS)重名,改为XSS。主要基于JavaScript语言进行恶意攻击,因为js非常灵活操作html、css、浏览器。
利用网页开发时web应用程序对用户输入过滤不足导致将恶意代码注入到网页中,使用户浏览器加载并执行恶意代码,通常是JavaScript类型,也包括java、vbs、flash、html等。用户的信息也就被获取了

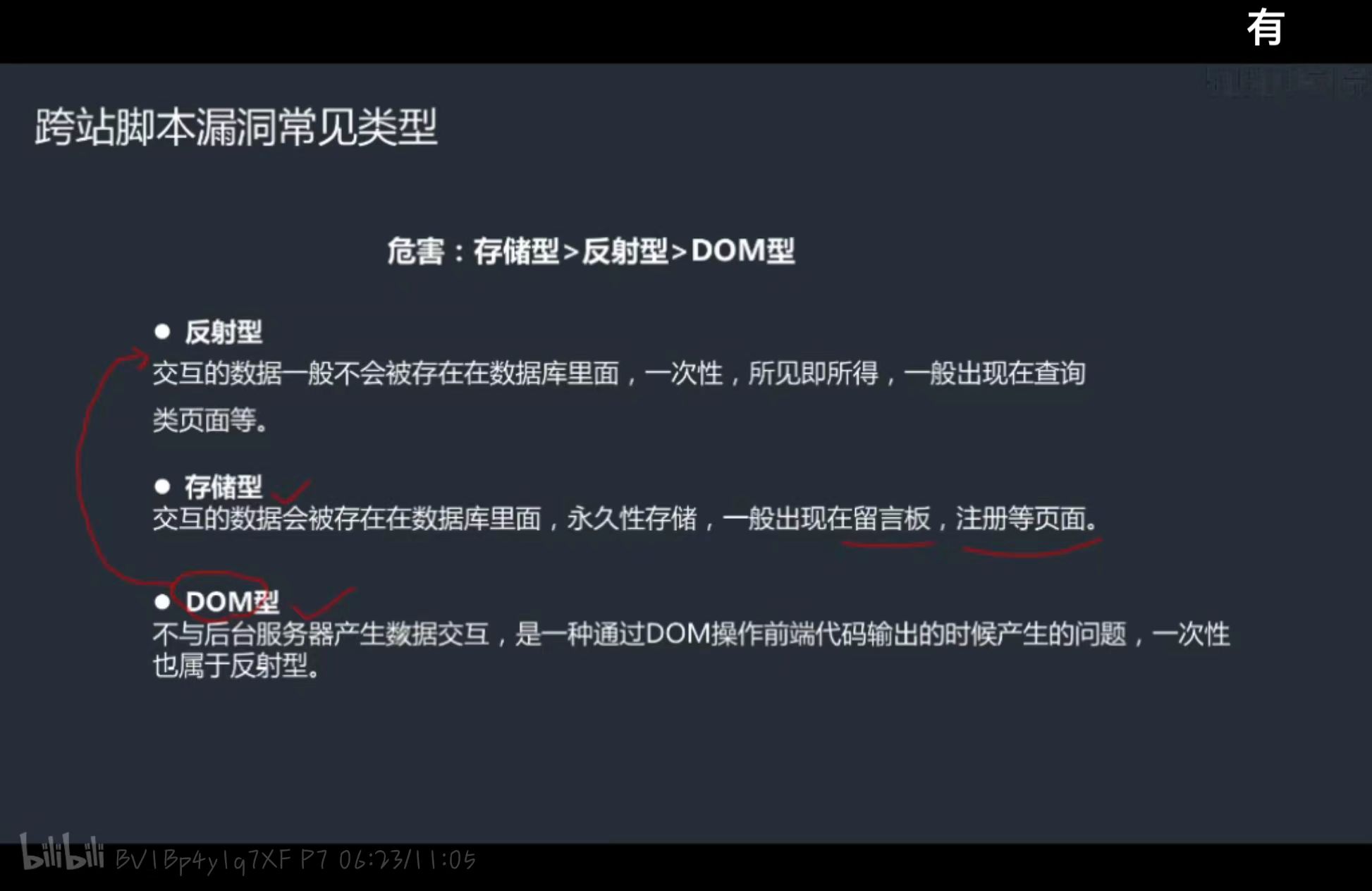
可以分为三类,存储型,反射型,DOM型

xss执行成功的原因就是没有做好过滤,导致脚本被执行成功。


反射型xss(get)
做此类题目是,我们可以先输入一些特殊字符,例如"'<>666,查看有没有进行一个过滤,然后我们可以查看页码的源码,放在一个p标签里面,那换个角度,如果我们输入一些script代码,那是不是就能运行,这里要注意的就是前端对输入框的大小进行限制,但是很多前端的限制其实是无用的,我们可以通过f12对他进行一个更改,改成200即可,然后我们输入script代码。
<p class='notice'>who is ''<>6666,i don't care!</p> </div>
<script>alert('xss')</script>
代码分析
当后端收到数据的时候,只进行了是否为空的操做,然后又返还给前端,整套流程没有做任何过滤,我们可以利用这种get请求,进行cookie获取等其他操做。
$html='';
if(isset($_GET['submit'])){if(empty($_GET['message'])){$html.="<p class='notice'>输入'kobe'试试-_-</p>";}else{if($_GET['message']=='kobe'){$html.="<p class='notice'>愿你和{$_GET['message']}一样,永远年轻,永远热血沸腾!</p><img src='{$PIKA_ROOT_DIR}assets/images/nbaplayer/kobe.png' />";}else{$html.="<p class='notice'>who is {$_GET['message']},i don't care!</p>";}}
}
反射型xss(post)
因为他是post我们可以通过抓包软件进行操做,其实get也可以这样子就不用更改html代码了,这里我们来获取cookie,可以看到我们前端出现弹窗,上面显示了cookie


存储型xss
我们还是使用这个代码,这样子只要查看这个页面都会有这个弹窗。
<script>alert(document.cookie)</script>
DOM型xss
还是f12对原代码进行一个查看,对这个按键绑定了以domxss事件,他这个会有一个a标签,我们也可以根据提示,如果不看提示,面对这种问题,一个是将a标签闭合添加其他的,或者添加事件。
<div id="xssd_main"><script>function domxss(){var str = document.getElementById("text").value;document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>";}//试试:'><img src="#" onmouseover="alert('xss')">//试试:' onclick="alert('xss')">,闭合掉就行</script><!--<a href="" onclick=('xss')>--><input id="text" name="text" type="text" value="" /><input id="button" type="button" value="click me!" onclick="domxss()" /><div id="dom"></div></div>div idοnclick="alert('xss')">
DOM型xss-x
读完源码就知道,有些费尽心机想要忘记的事情,后来真的就忘掉了当点击这个链接时会执行domxss函数,出现一个让往事随风飘散的a标签,链接就是我们输入的代码,这时候跟上一题一样的思路,一个是将a标签闭合添加其他的,或者添加事件。
' onclick="alert('xss')">, <div class="page-content"><div id="xssd_main"><script>function domxss(){var str = window.location.search;var txss = decodeURIComponent(str.split("text=")[1]);var xss = txss.replace(/\+/g,' ');
// alert(xss);document.getElementById("dom").innerHTML = "<a href='"+xss+"'>就让往事都随风,都随风吧</a>";}//试试:'><img src="#" onmouseover="alert('xss')">//试试:' onclick="alert('xss')">,闭合掉就行</script><!--<a href="" onclick=('xss')>--><form method="get"><input id="text" name="text" type="text" value="" /><input id="submit" type="submit" value="请说出你的伤心往事"/></form><div id="dom"></div></div><a href='#' onclick='domxss()'>有些费尽心机想要忘记的事情,后来真的就忘掉了</a></div><!-- /.page-content -->xss盲打
这道题要结合前后界面一起看,当我们提交数据后,登录后台能查看,他这个也是没有做任何过滤,我直接用image标签提交的。正常xss都可以显示
eg:<img src="#" οnmοuseοver="alert('xss')">
http://127.0.0.1:1000/pikachu/vul/xss/xssblind/admin.php
xss之过滤
<img src="#" οnmοuseοver="alert('xss')">当我用这个的时候发现也过了,说明其实题目是过滤,但是不完整,当我去查看代码是知道了对 <scrip过滤,其实方法也很简单换个标签或者双写