爬虫补环境利器webEnv使用教程,打造自己专属得JSdom
- 一、为什么要打造自己的JSdom
- 二、webEnv下载通道
- 三、wenEnv使用
- 四、日志管理
- 五、总结
web端JavaScript环境检测:SpiderTools谷歌插件
一、为什么要打造自己的JSdom
在爬虫逆向工程中,补环境是一个常见且关键的环节。许多网站会对document.getElementsByTagName、document.createElement、document.getAttribute、[native code]、__proto__等浏览器原生方法进行校验。尽管这些方法在不同网站中的具体实现可能有所差异,但其核心逻辑基本一致。为了提高补环境的效率,将这些环境校验逻辑进行封装是一个明智的选择。
虽然可以使用Node.js的jsdom插件(参考文章:nodejs之jsdom插件,运行浏览器环境)来模拟浏览器环境,但jsdom本身也存在一些局限性。例如,document.all等特殊属性的处理可能会导致环境错误(参考文章:web逆向中奇葩的document.all)。此外,如果在使用jsdom时遇到需要调试的环境问题,调试过程可能会变得复杂且耗时。
要打造专属的 jsDom,首先需要深入理解 JavaScript 的原型和原型链机制。原型是 JavaScript 对象的核心特性,每个对象都有一个内部属性 [[Prototype]],它指向另一个对象,称为原型对象。原型链则是 JavaScript 实现继承的关键机制。每个对象都有一个原型对象,而原型对象本身也可能有自己的原型,从而形成一个链式结构。当我们访问一个对象的属性或方法时,如果对象本身没有这个属性或方法,JavaScript 会沿着原型链向上查找,直到找到该属性或方法,或者到达原型链的末端(null),下面由代码来说明原型和原型链:
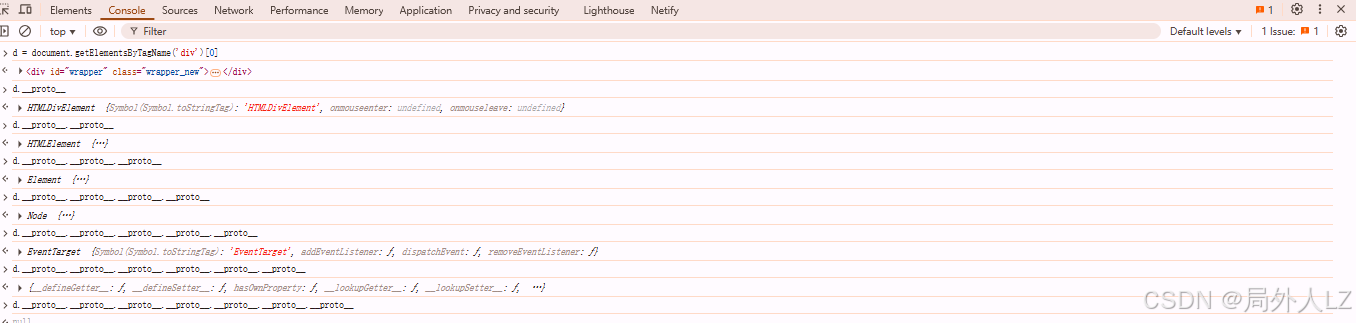
1.打开任意网站,在控制台输出div的原型,从下图可以看出,div的原型链为:HTMLDivElement>HTMLElement>Element>Node>EventTarget

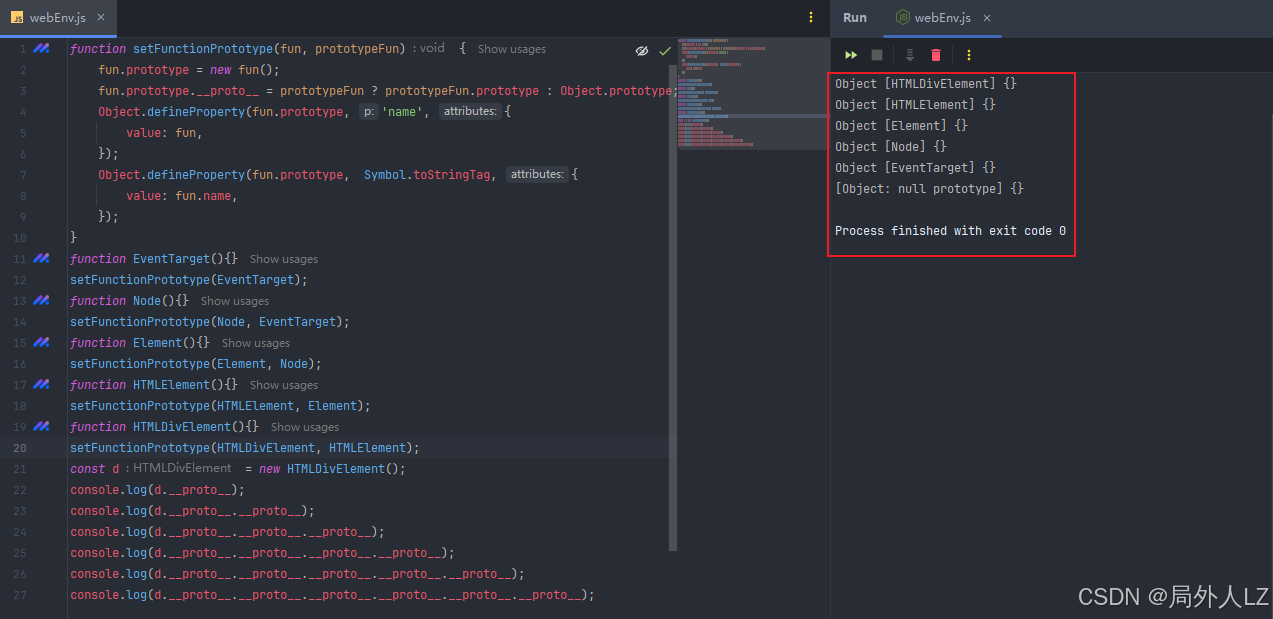
2.node代码模拟div原型链

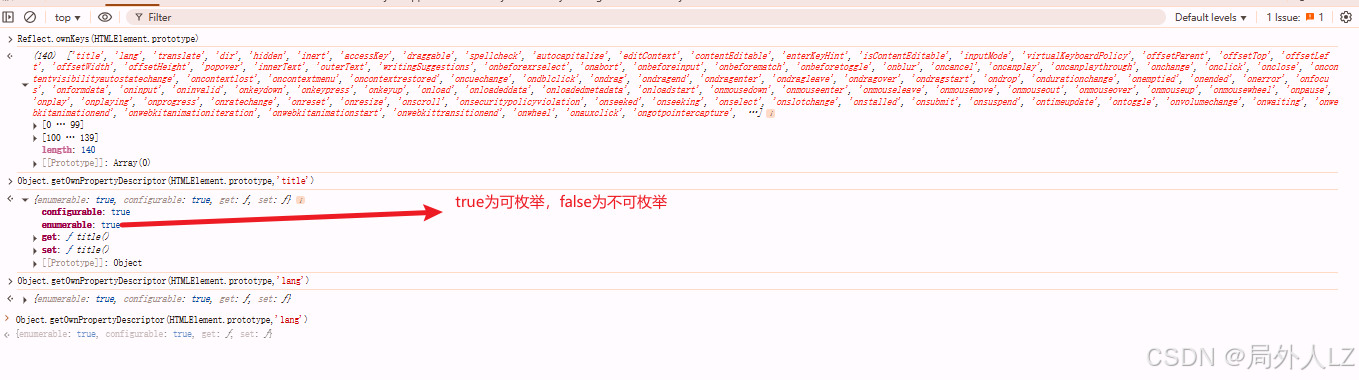
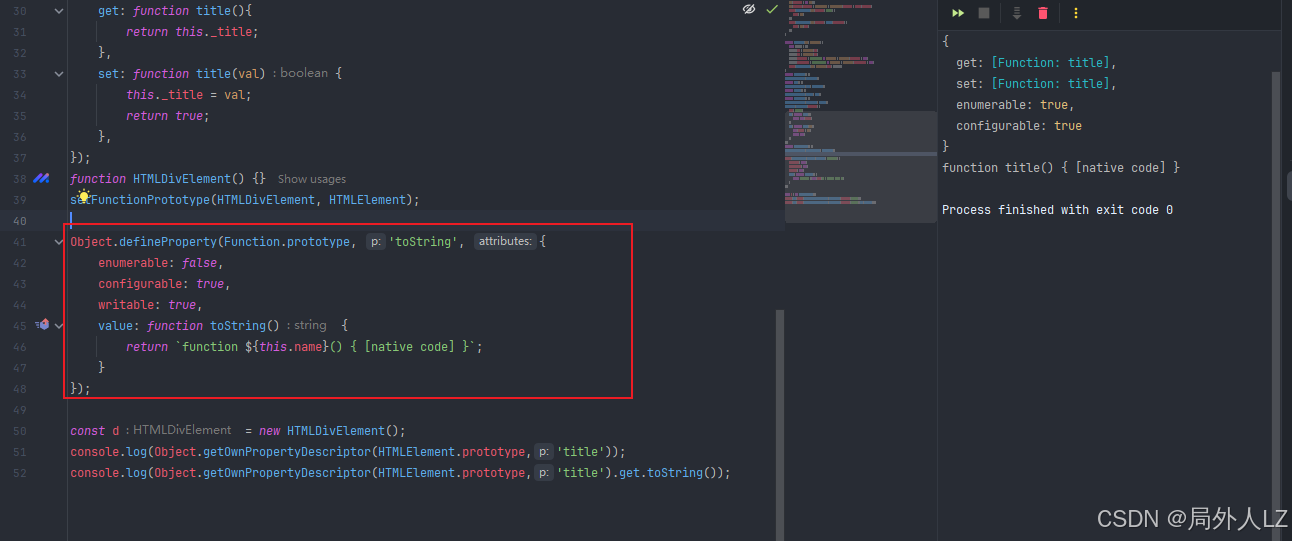
3.node代码模拟div原型链属性,属性又分可枚举属性、不可枚举属性,可枚举属性是可以被循环的,不可枚举是不能循环获取的,可使用Object.keys(obj)查看对象可枚举属性有哪些,使用Reflect.ownKeys(obj)查看对象所有属性,使用Object.getOwnPropertyDescriptor(obj,prop)可查看属性详情;下图虽然模拟了原型链属性,但是将属性详情中的get函数toString中浏览器端返回function get lang() { [native code] },node模拟属性返回的是整个函数字符串,这是因为native code标识是js浏览器引擎生成的代码,而模拟出的属性是自己编写的代码


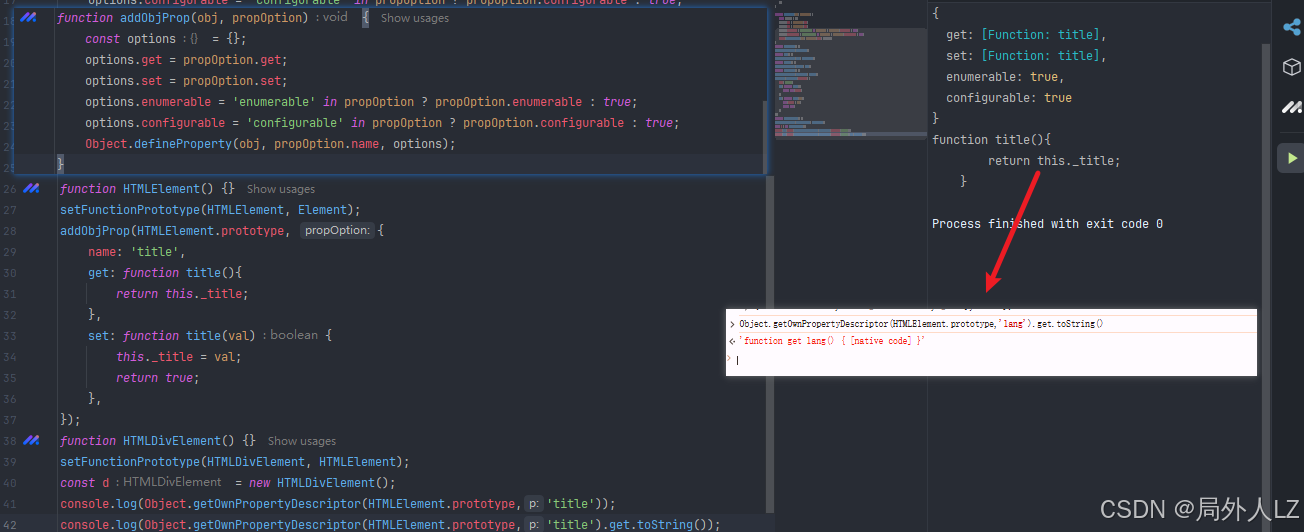
4.重写Function.prototype.toString,解决toString问题,无论是js引擎生成的函数,还是自己编写的调用toString时都是执行Function.prototype.toString方法,下图只是为了说明怎么解决native code临时写的代码,重写toString时还要区分js引擎生成的函数和自己编写的;到这里一个基本的原型链算是完成,不过除了上述的问题,还要考虑函数参数长度(fun.lenth)、函数调用错误机制、属性隔离、属性循环顺序等问题,这里就不详细讲解了

二、webEnv下载通道
手机访问:https://pan.quark.cn/s/fe38ba821a2a,保存网盘下载即可。制作维护不易,望各位私下分享时分享网盘链接。搭配SpiderTools谷歌插件教程工具效果更好

三、wenEnv使用
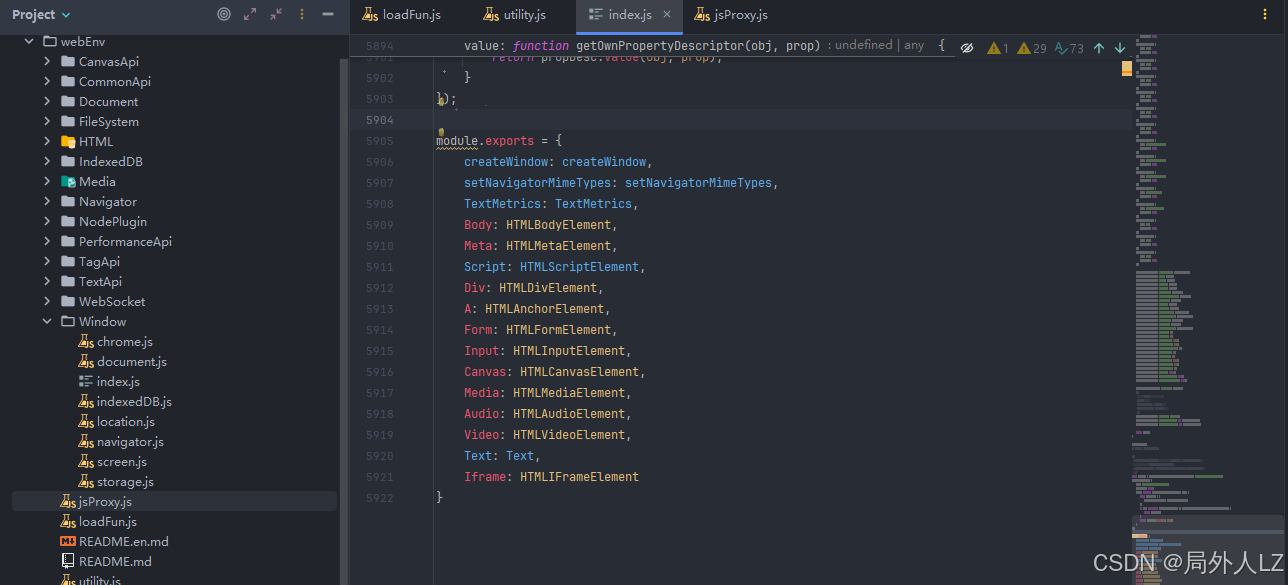
1.目前该工具基本代码已经搭建完成,工具下载后需要注意的有三个文件jsProxy.js、loadFun.js、utility.js、window>index.js,jsProxy.js主要用于检测环境日志输出、loadFun.js主要用于加载一些函数、window>index.js主要是吐出一些标签元素函数、utility.js是一些工具集成需要特别注意setArrayPrivateProp、envOption

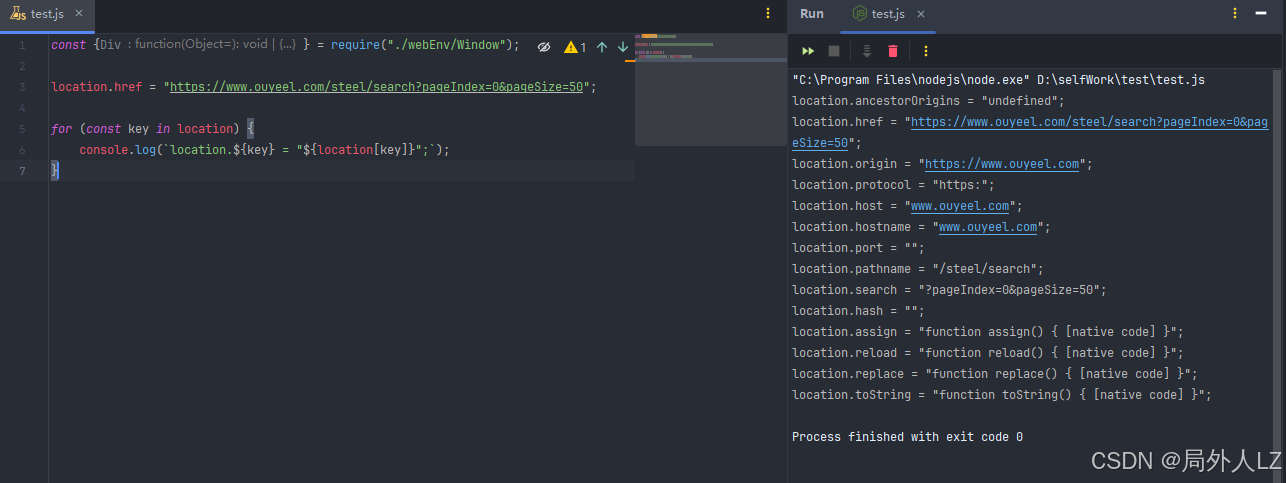
2.补location对象,不使用该工具补location对象,一般就是搞个json把对应的值赋值就行,使用该工具只需补上href其他属性会根据href属性自动生成

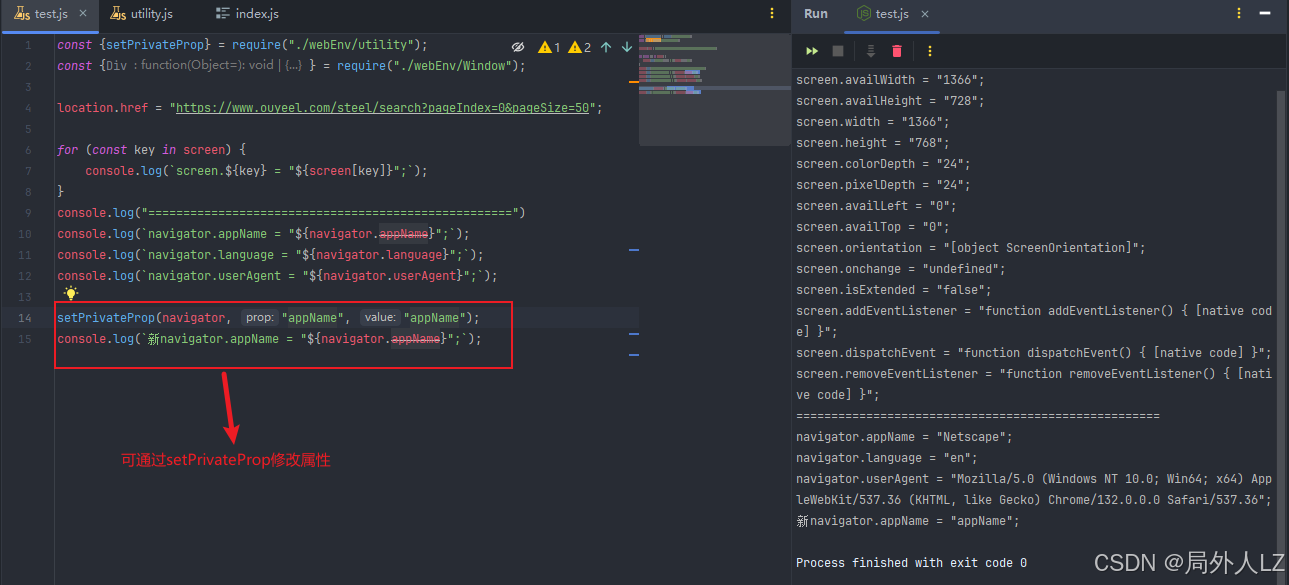
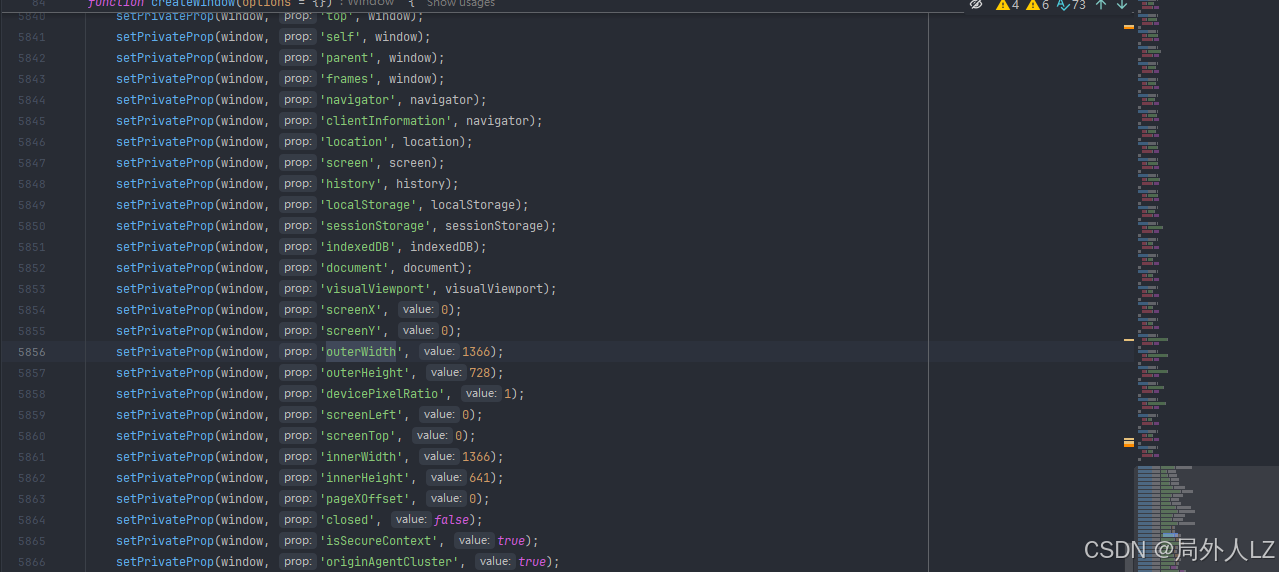
3.全局对象screen、navigator,可通过setPrivateProp修改属性;目前还有众多全局属性screenX、screenY、outerWidth等,像这些补环境时固定值即可,基本不用修改,如果补做封装,每补一次环境就要重复写这些代码


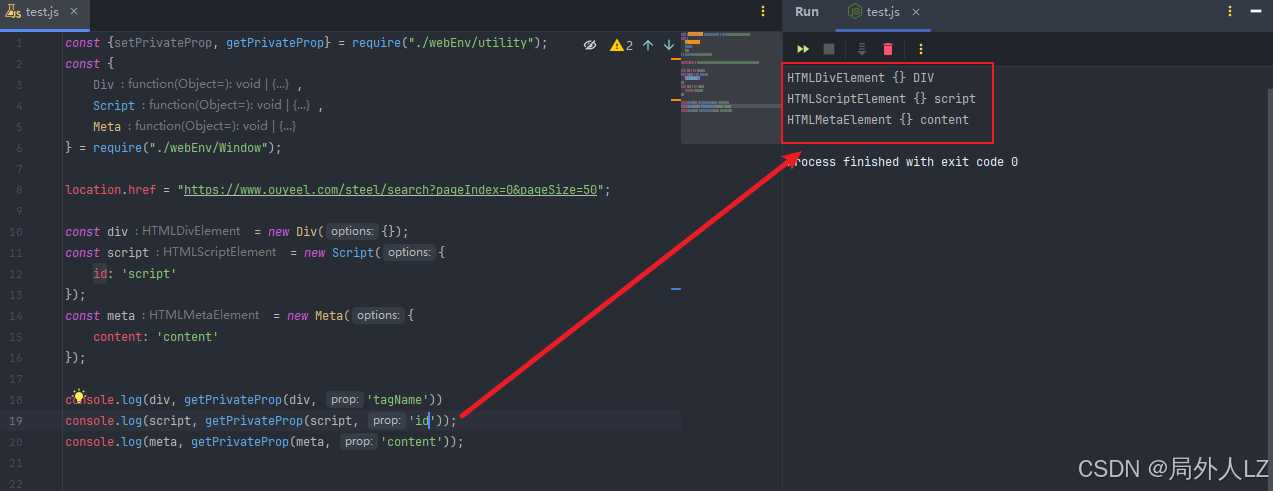
4.补标签如:div、script、meta,new对象时一定要传个json为参数,json里面可以放一些需要设置的属性,可以使用getPrivateProp获取属性,如果不需要设置属性则传个空对象,因为new对象时代码内部会默认设置一些属性如:tagName

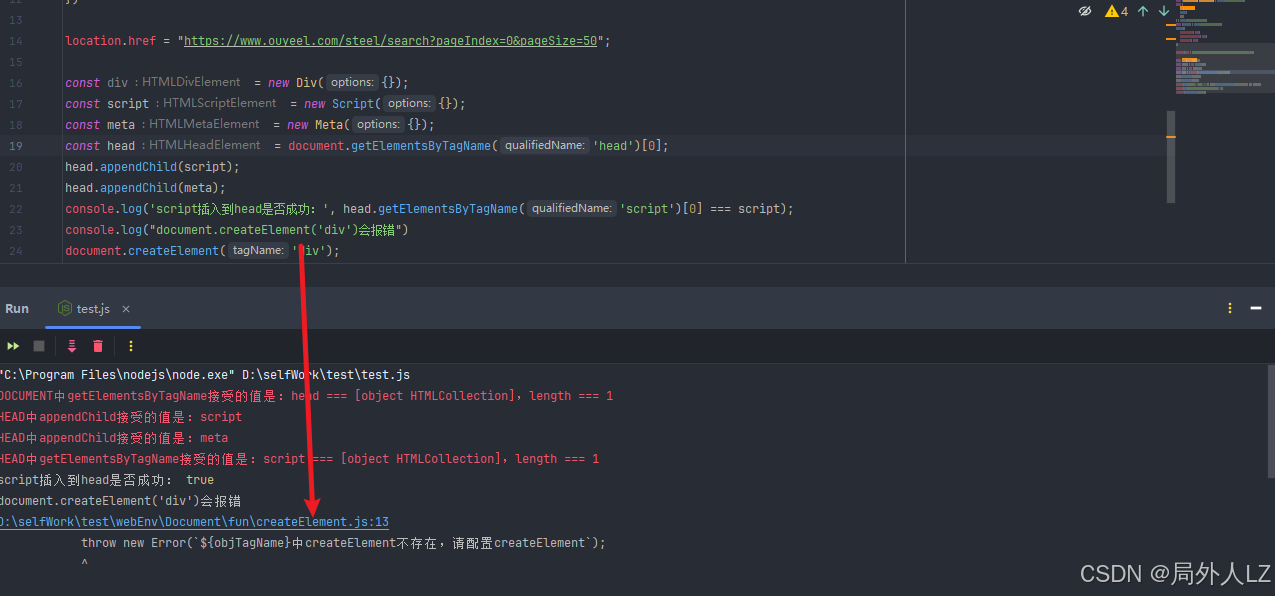
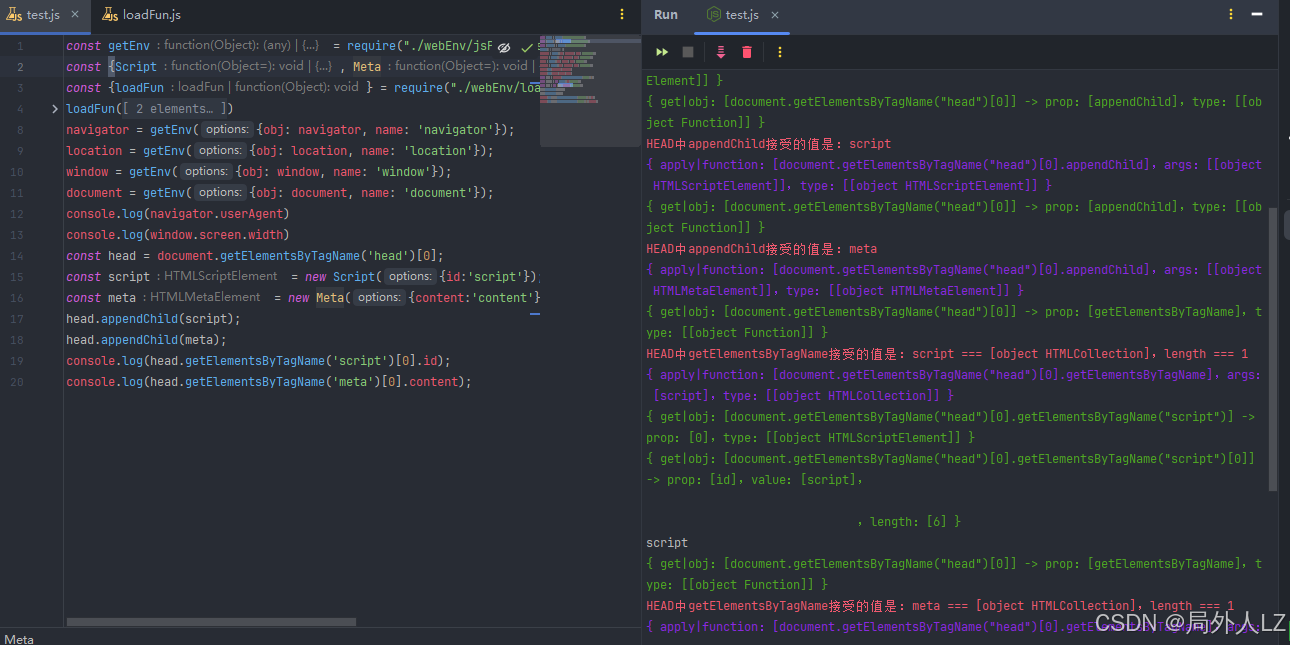
5.补标签中的函数如:createElement、appendChild、getElementsByTagName,补这些函数之前需要通过loadFun加载这些函数,某些函数加载后还需要通过setPrivateProp设置,如果不设置,日志中会有提示,如:createElement,主要是为了区分不同对象相同函数的返回值。哪些函数需要通过setPrivateProp设置,看日志输出即可

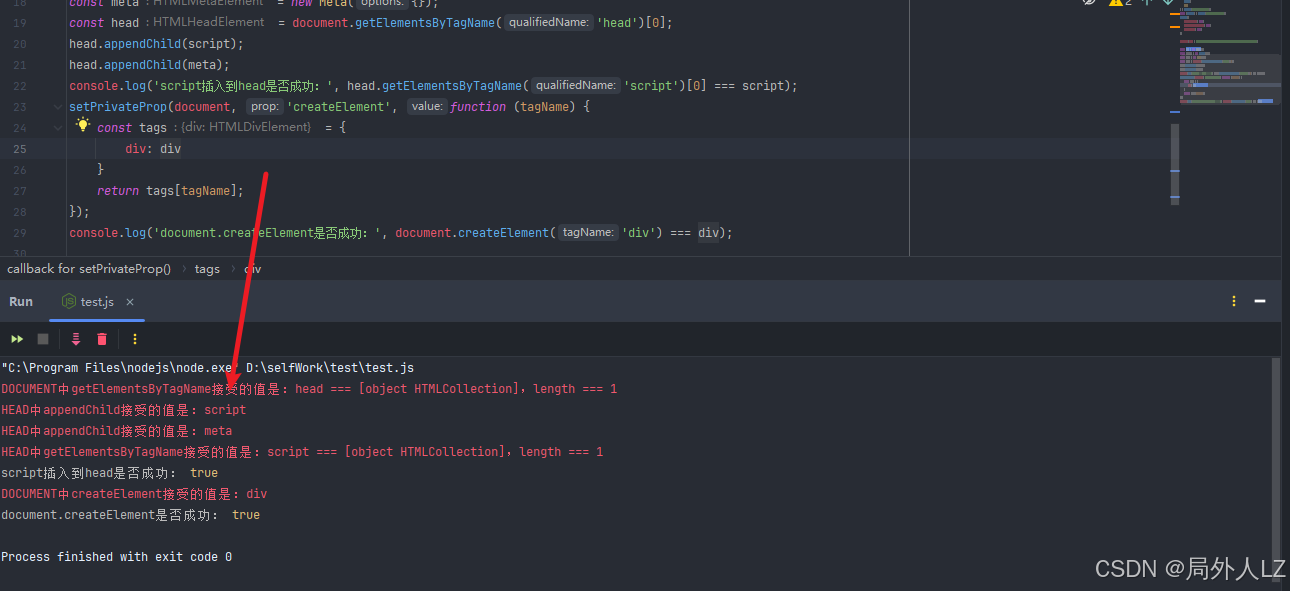
6.设置标签对象的createElement

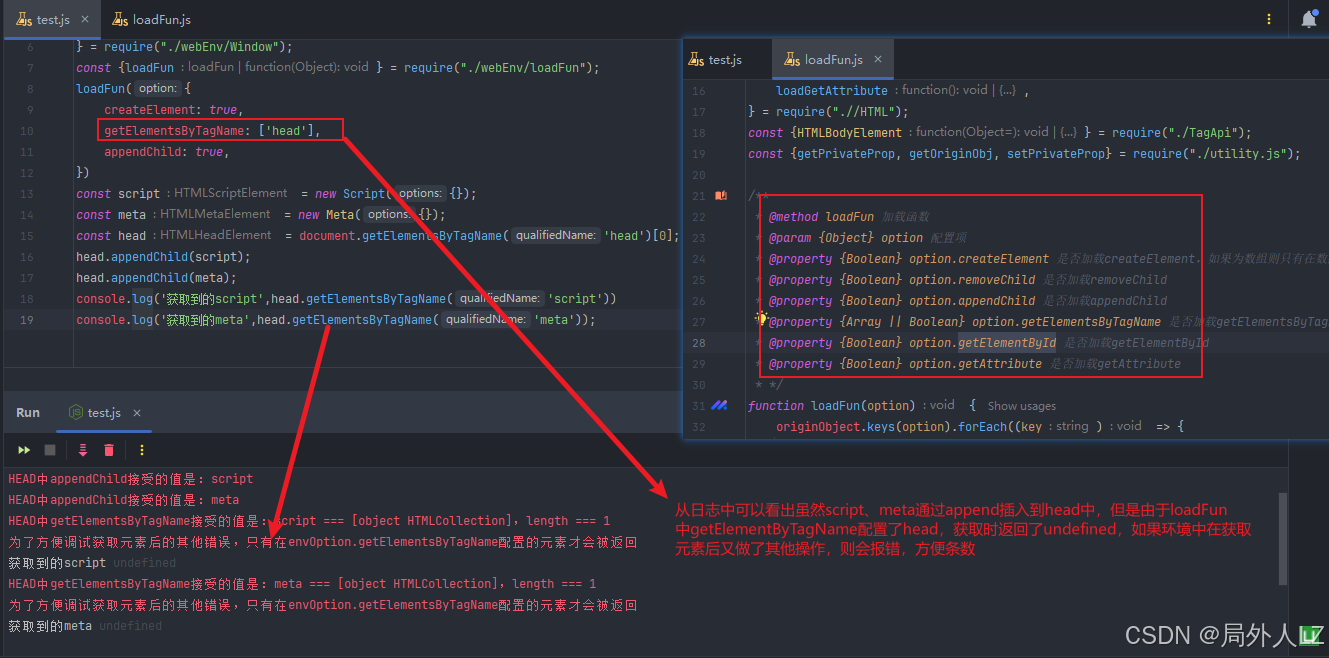
7.在使用原型补环境时,经常会遇到一个元素通过getElementsByTagName获取了某个标签,然后又给这个标签设置了某些属性,当未补getElementsByTagName时会报错,当补过之后,再遇到其他元素通过getElementsByTagName获取标签,就不会报错,不知道获取后具体做了什么;使用该工具,通过设置loadFun中的值为数组,就可以监听到错误,方便调试,具体哪些可以这样设置可以参考loadFun,里面有注释详细说明

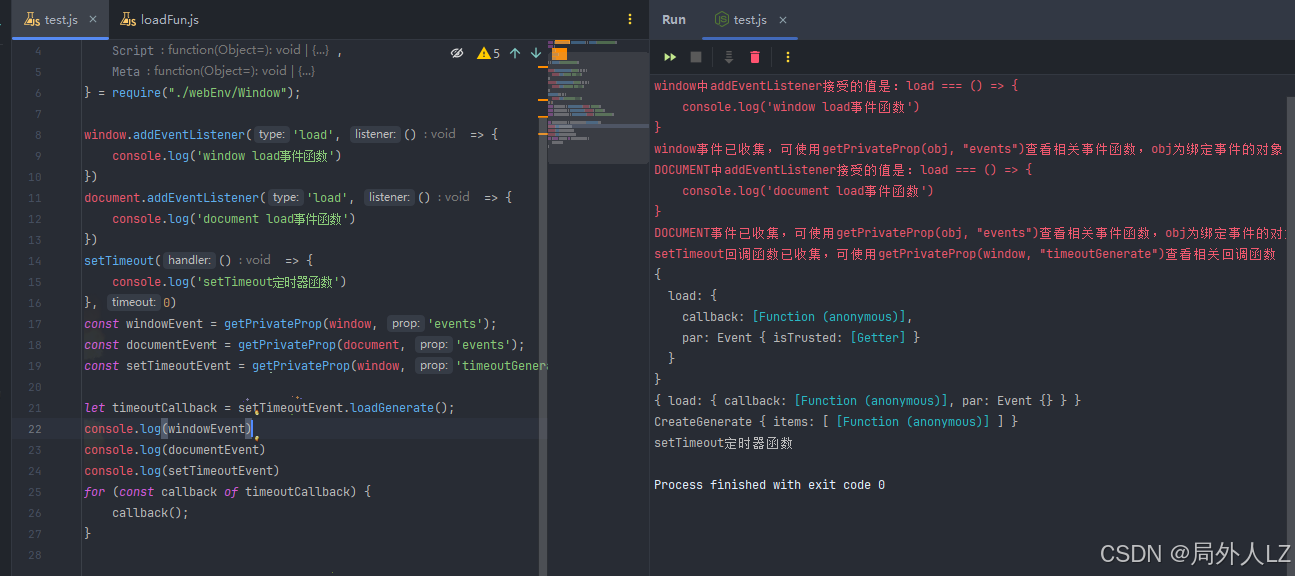
8.在补环境时,还会遇到一种情况,需要手动调用load事件函数、定时函数等,参考文章:爬虫Incapsula reese84加密案例:Etihad航空,该工具还会收集这些函数,方便后续使用,函数收集时日志中会有提示。其中定时函数获取到的是生成器,可通过loadGenerate加载生成器循环执行,也可访问items属性单独执行,使用生成器执行是为了保证代码执行顺序正确

四、日志管理
1.引入jsProxy.js代码,通过设置代码对象,在控制台就可以看到带颜色日志,vs code颜色不生效,建议使用pycharm开发者工具,vs code调试太麻烦

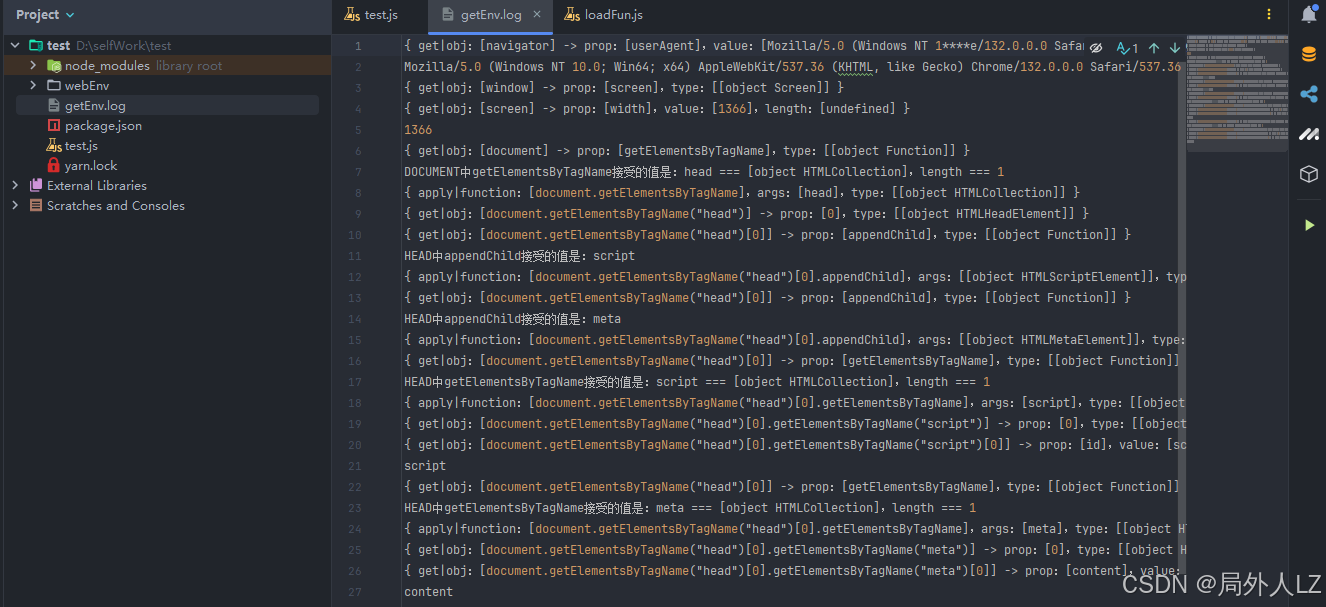
2.日志默认会在当前目录生成getLog.log日志文件

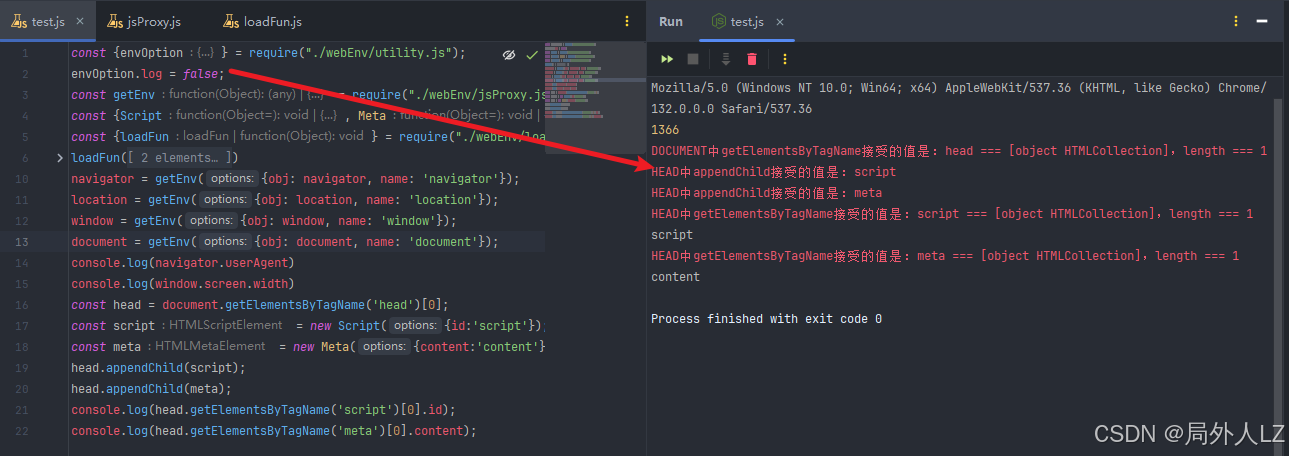
3.通过envOption.logFileName、envOption.log可配置日志文件名及是否输出日志,配置的时候需要在jsProxy.js引入之前设置,如下图envOption.log设置false后,没有环境日志

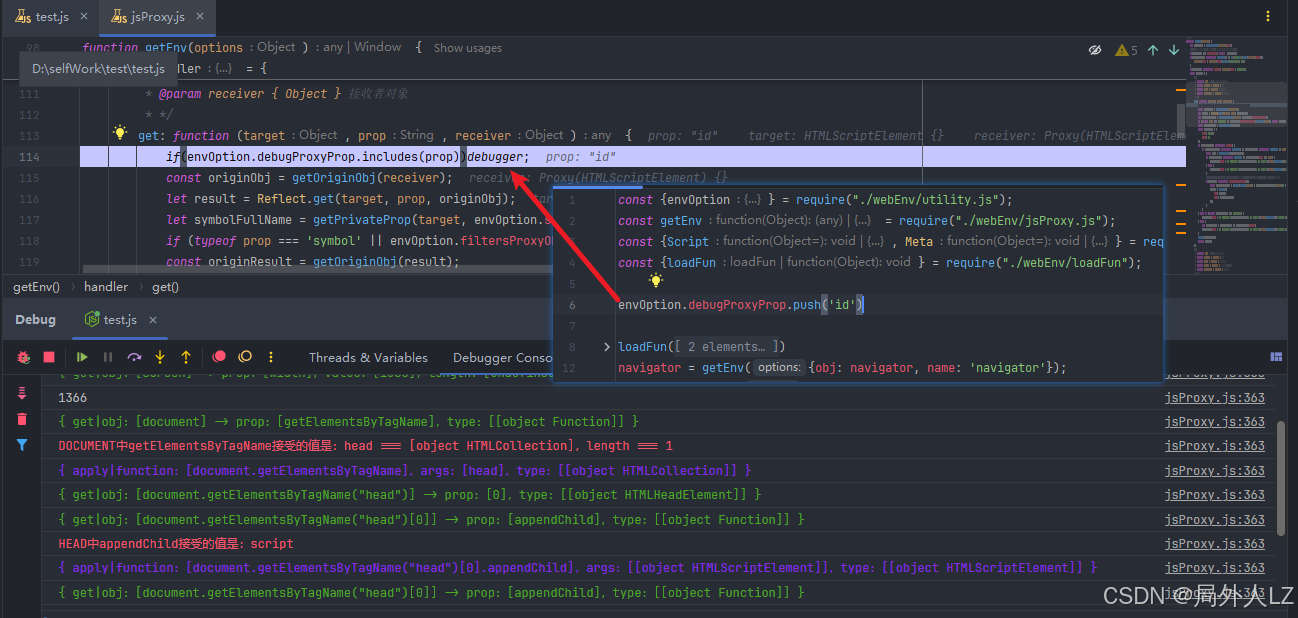
4.通过envOption.debugProxyProp、envOption.debugProxyFunArg调试代码,envOption.debugProxyProp会在debug调试时断点对象获取的属性,envOption.debugProxyFunArg调试时断点函数参数,从下图可以看出使用envOption.debugProxyProp添加id属性,debug调试时在代理对象获取id时已经断点

五、总结
当前工具已实现核心功能,部分环境支持仍在持续完善中。如遇到未完全支持的环境,开发者可自行补充。提供的代码未经过压缩混淆,便于调试和扩展。若您不愿自行补充,欢迎在评论区留言反馈,我会在完善后更新至下载通道。本工具开发维护不易,恳请各位开发者推荐时使用文章提供的下载通道,避免私自传播。感谢您的理解与支持!!搭配SpiderTools浏览器插件会更好哦!!!











![[Redis] Redis命令(2)](https://i-blog.csdnimg.cn/direct/939caaa37c314ab48be393231ab96d99.png)







