目录
- 手机环境适配说明
- 安卓
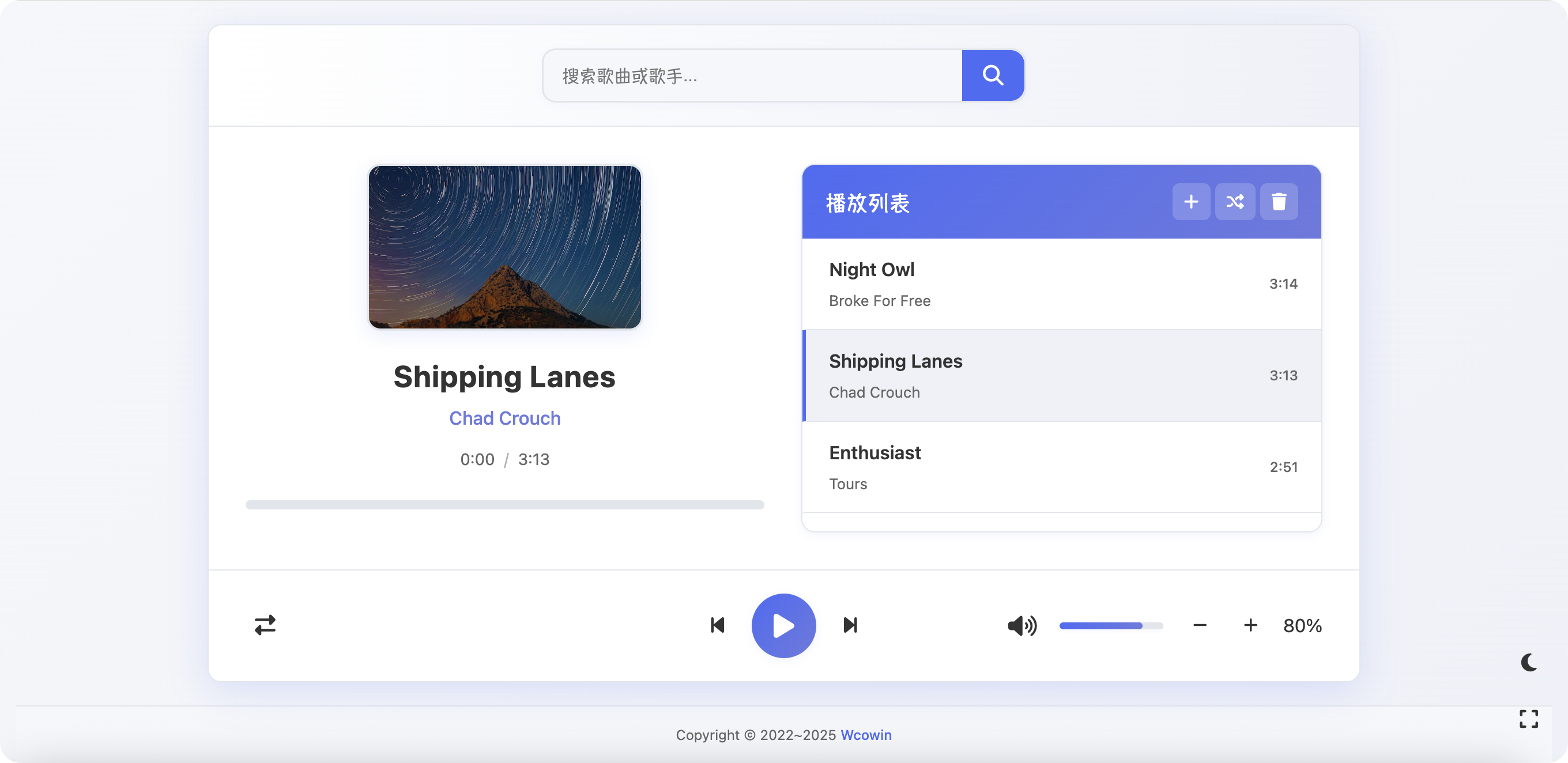
- 效果图
- 代码
- iOS(暂未实测,没有水果开发者)
- 总结
欢迎关注 『uniapp』 专栏,持续更新中
欢迎关注 『uniapp』 专栏,持续更新中
手机环境适配说明
个别手机系统可能需要进行特别的权限设置,否则会无法使用 桌面快捷方式:
已知的有:
- vivo系统的手机可能需要在"设置"->“后台弹出界面权限”
vivo s10 Pro 实测 安卓11
安卓
安卓应用启动过一次后才会添加快捷方式
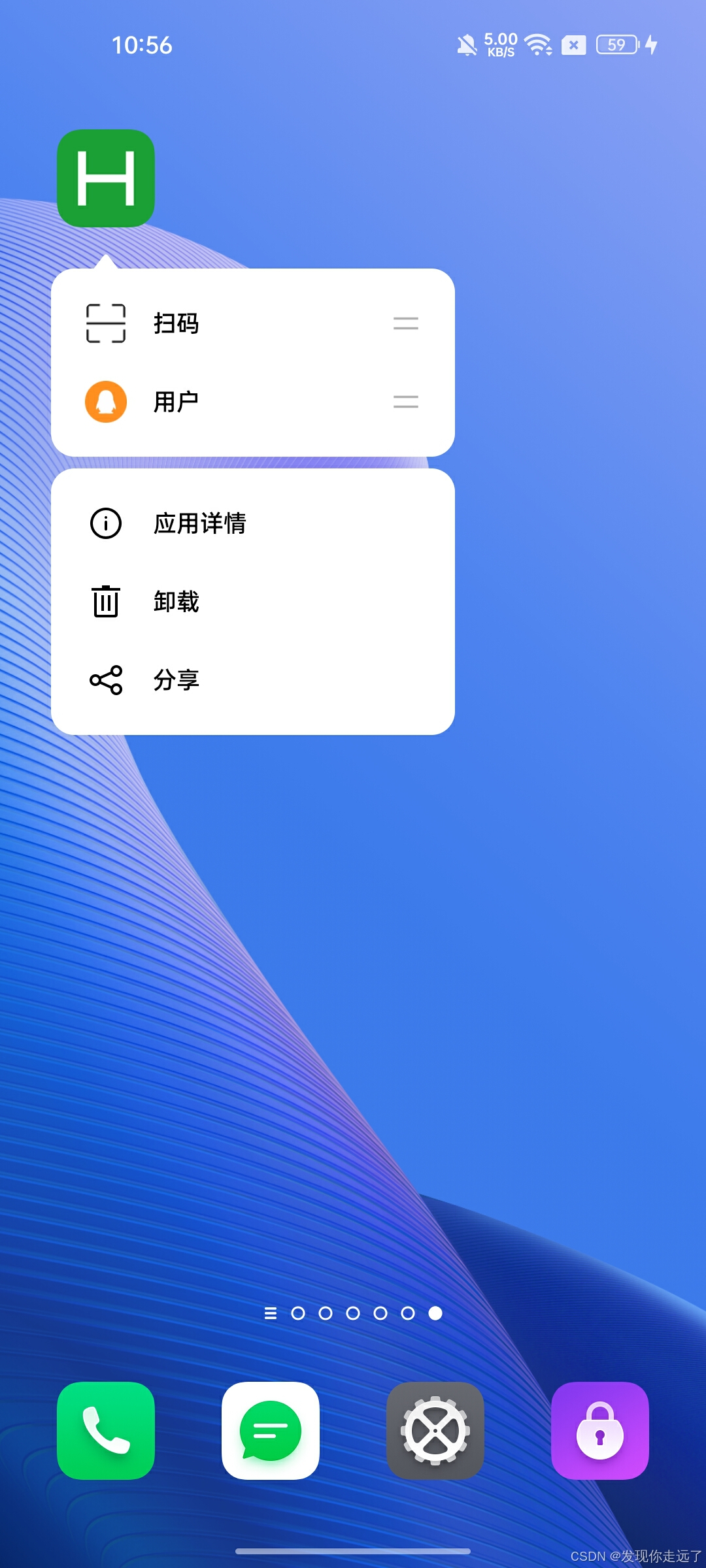
效果图

代码
思路快捷方式跳转的时候会传递参数到plus.runtime.arguments中onshow的时候分析这个参数并跳转,后期可以试着不用uni.navigateTo 可以改用别的跳转方式.
- 在项目根目录新建文件utils/shortcuts.js,内容如下
const Build = plus.android.importClass("android.os.Build");function addShortcuts(main, shortcuts) {if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N_MR1) {const shortcutManager = main.getSystemService(plus.android.getAttribute( main, 'SHORTCUT_SERVICE' ));try {const shortcutInfoList = plus.android.newObject('java.util.ArrayList');shortcuts.forEach((item) => {const intent = plus.android.newObject('android.content.Intent', 'io.dcloud.PandoraEntry');plus.android.invoke(intent, 'setClassName', main, "io.dcloud.PandoraEntryActivity");plus.android.invoke(intent, 'setFlags', plus.android.getAttribute(intent, 'FLAG_ACTIVITY_NEW_TASK'));plus.android.invoke(intent, 'putExtra', 'path', item.path);const shortcut = plus.android.newObject( "android.content.pm.ShortcutInfo$Builder", main, item.id);const bitmap = plus.android.invoke('android.graphics.BitmapFactory', 'decodeFile', item.icon);const icon = plus.android.invoke('android.graphics.drawable.Icon', 'createWithBitmap', bitmap);plus.android.invoke(shortcut, 'setShortLabel', item.shortLabel || item.title);plus.android.invoke(shortcut, 'setLongLabel', item.title);plus.android.invoke(shortcut, 'setIntent', intent);plus.android.invoke(shortcut, 'setIcon', icon);plus.android.invoke(shortcutInfoList, 'add', plus.android.invoke(shortcut, 'build'));})return plus.android.invoke(shortcutManager, 'setDynamicShortcuts', shortcutInfoList);} catch (e) {console.log(e);return false;}}return false;
}function removeAll(main) {if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N_MR1) {const shortcutManager = main.getSystemService(plus.android.getAttribute( main, 'SHORTCUT_SERVICE' ));return plus.android.invoke(shortcutManager, 'removeAllDynamicShortcuts');}
}export { addShortcuts, removeAll };- app.vue中设置在应用启动后设置快捷方式
- onLaunch: 这个方法在应用启动时调用,主要用于设置应用的初始化逻辑。
平台判断: 首先判断当前运行平台是否为 Android。只有在 Android 平台下,才会执行接下来的逻辑。
添加快捷方式: 使用 addShortcuts 方法为应用添加两个快捷方式(扫码和用户),并为它们设置图标和跳转路径。这里使用了 plus.io.convertLocalFileSystemURL 将本地图片路径转换为平台绝对路径,以确保在 Android 上正确引用。 - 参数处理
onShow: 这个方法在应用从后台恢复到前台时调用,主要处理应用接收到的参数。
参数获取: 使用 plus.runtime.arguments 获取应用启动时传入的参数。
参数解析: 尝试将获取的参数解析为 JSON 对象。如果解析成功且对象中包含 path 属性,则调用 uni.navigateTo 方法进行页面跳转。
错误处理: 如果解析参数时发生错误,捕获并输出错误信息,便于调试。
参数清理: 最后,在 finally 块中将 plus.runtime.arguments 清空,防止再次使用相同的参数。
<script>// js h5+ 模式创建import { addShortcuts } from '@/utils/shortcuts.js'export default {onLaunch: function() {console.log('App Launch')if (uni.getSystemInfoSync().platform === 'android') {this.main = plus.android.runtimeMainActivity();// js h5+ 模式创建let res = addShortcuts(this.main, [{id: 'scan',icon: plus.io.convertLocalFileSystemURL('/static/scan.png'), //本地图片,要使用平台绝对路径path: '/pages/index/index',shortLabel: '',title: '扫码'},{id: 'user',icon: plus.io.convertLocalFileSystemURL('/static/qq.png'), //本地图片,要使用平台绝对路径path: '/pages/index/user',shortLabel: '',title: '用户'},]);}},onShow: function() {console.log('App Show')var args = plus.runtime.arguments;if (args) {console.log('args:', args);try {const parsedArgs = JSON.parse(args);if (parsedArgs.path) {uni.navigateTo({url: parsedArgs.path});}} catch (e) {console.warn('解析参数时发生错误:', e);} finally {// 使用过参数后要清空,因为扫码算从外部启动应用也会接收参数plus.runtime.arguments = "";}}},onHide: function() {console.log('App Hide')}}
</script><style>/*每个页面公共css */
</style>
随便新建一个user和index的页面在pages文件夹下即可测试
iOS(暂未实测,没有水果开发者)
manifest.json 设置iOS
/* 5+App特有相关 */
"app-plus": {"distribute": {/* ios打包配置 */"ios": {"shortcuts": [{"type": "scan","title": "扫一扫","subtitle": "","iconfile": "/static/images/scan_light.png","userinfo": {"key": "/pages/index/index"}}],},},},
总结
大家喜欢的话,给个👍,点个关注!给大家分享更多计算机专业学生的求学之路!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2024 mzh
Crated:2024-4-1
欢迎关注 『uniapp』 专栏,持续更新中
欢迎关注 『uniapp』 专栏,持续更新中
『未完待续』