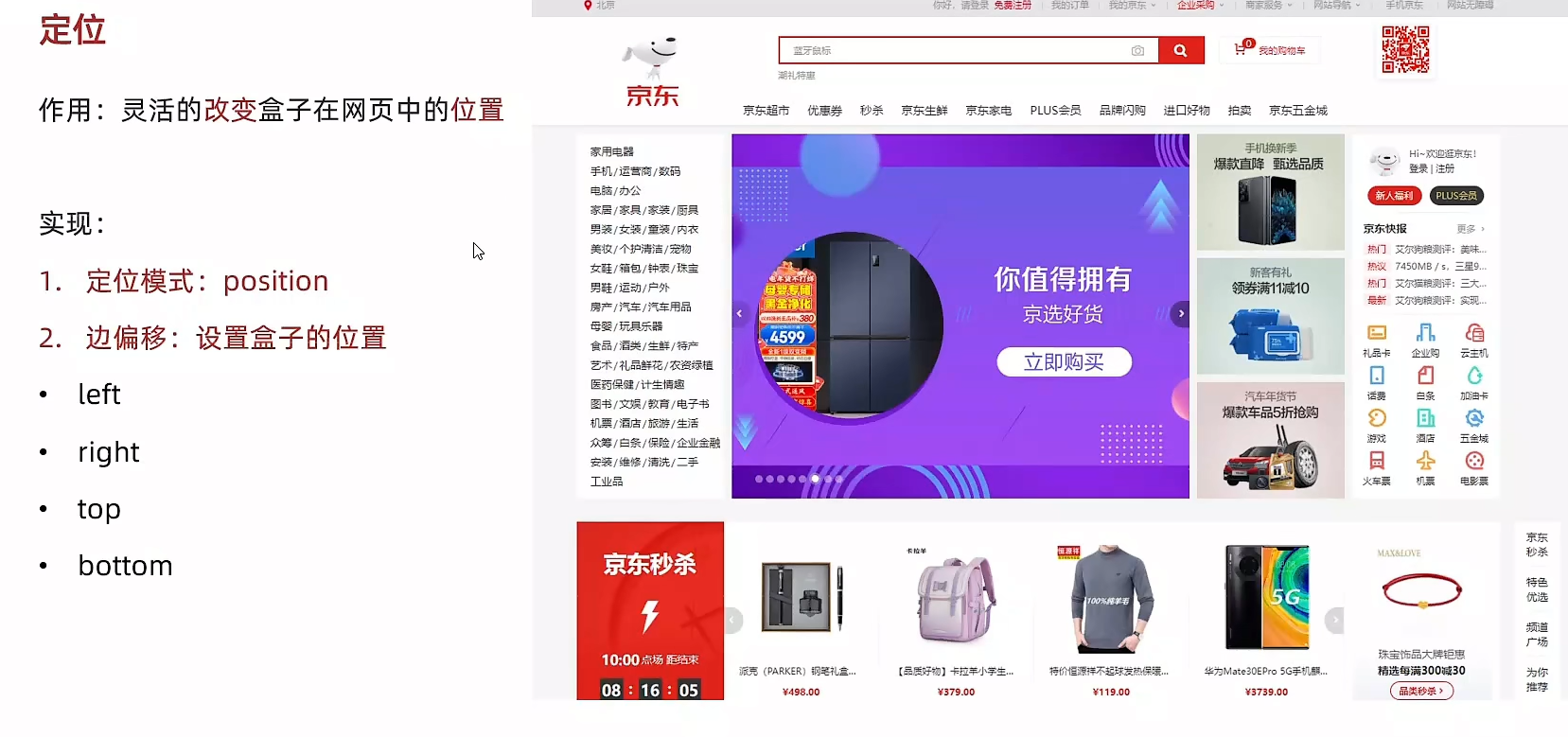
1.定位-相对和绝对和固定

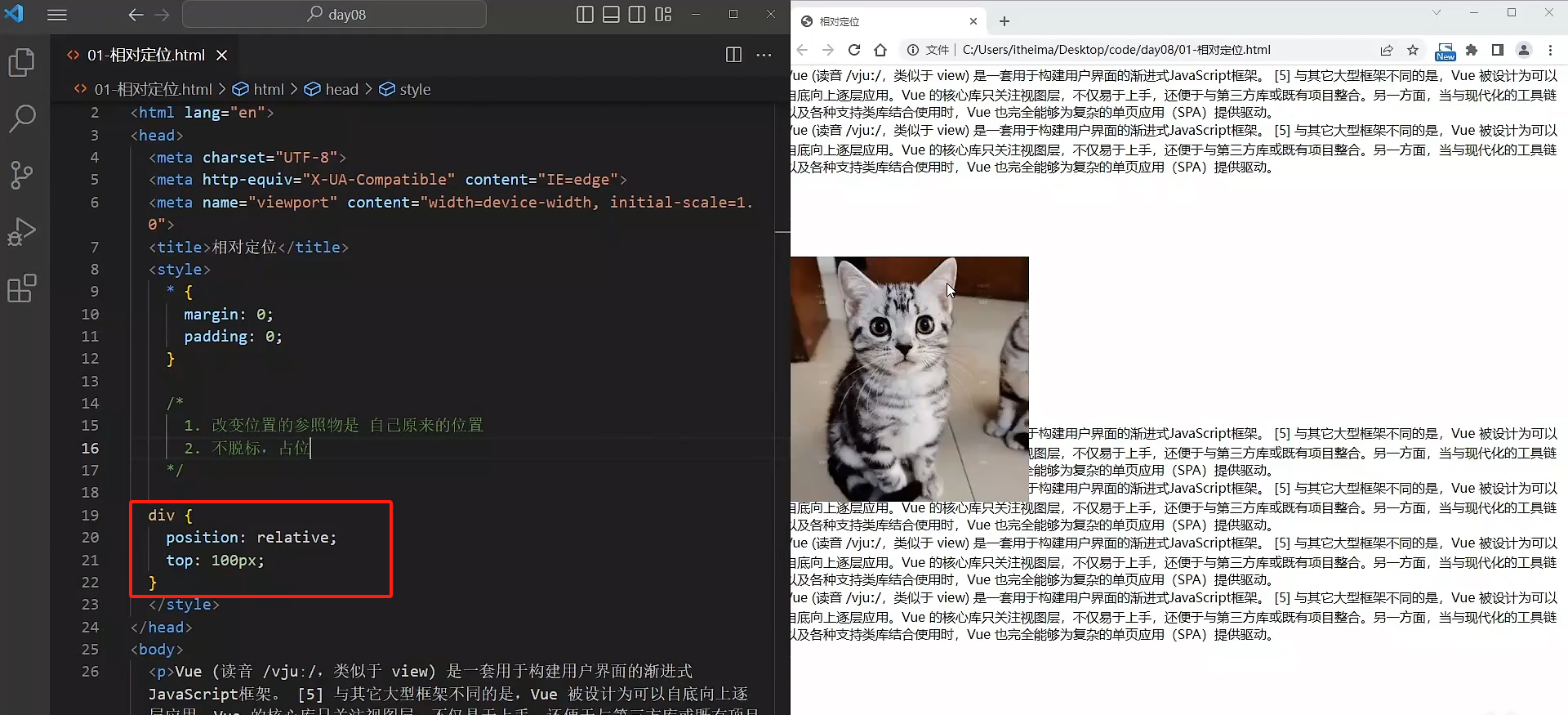
(1)相对定位
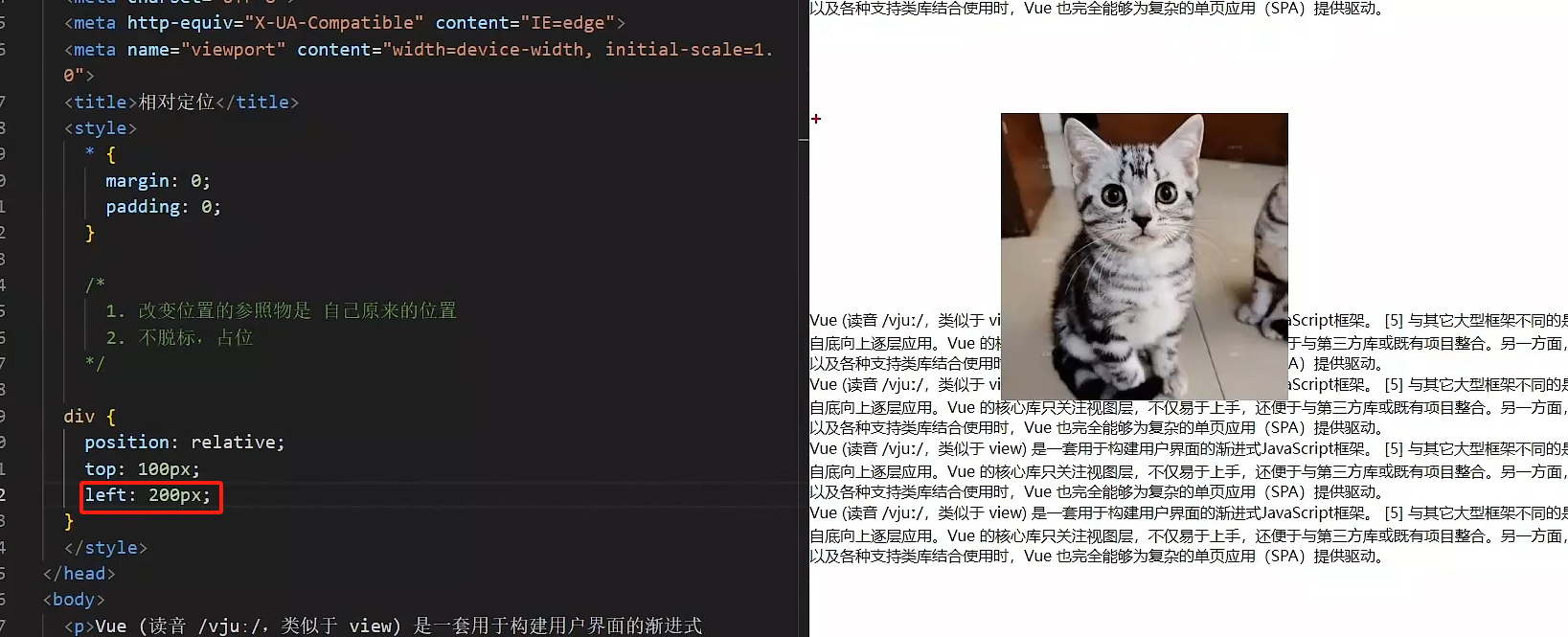
position: relative;
top: 100px;

left: 200px;


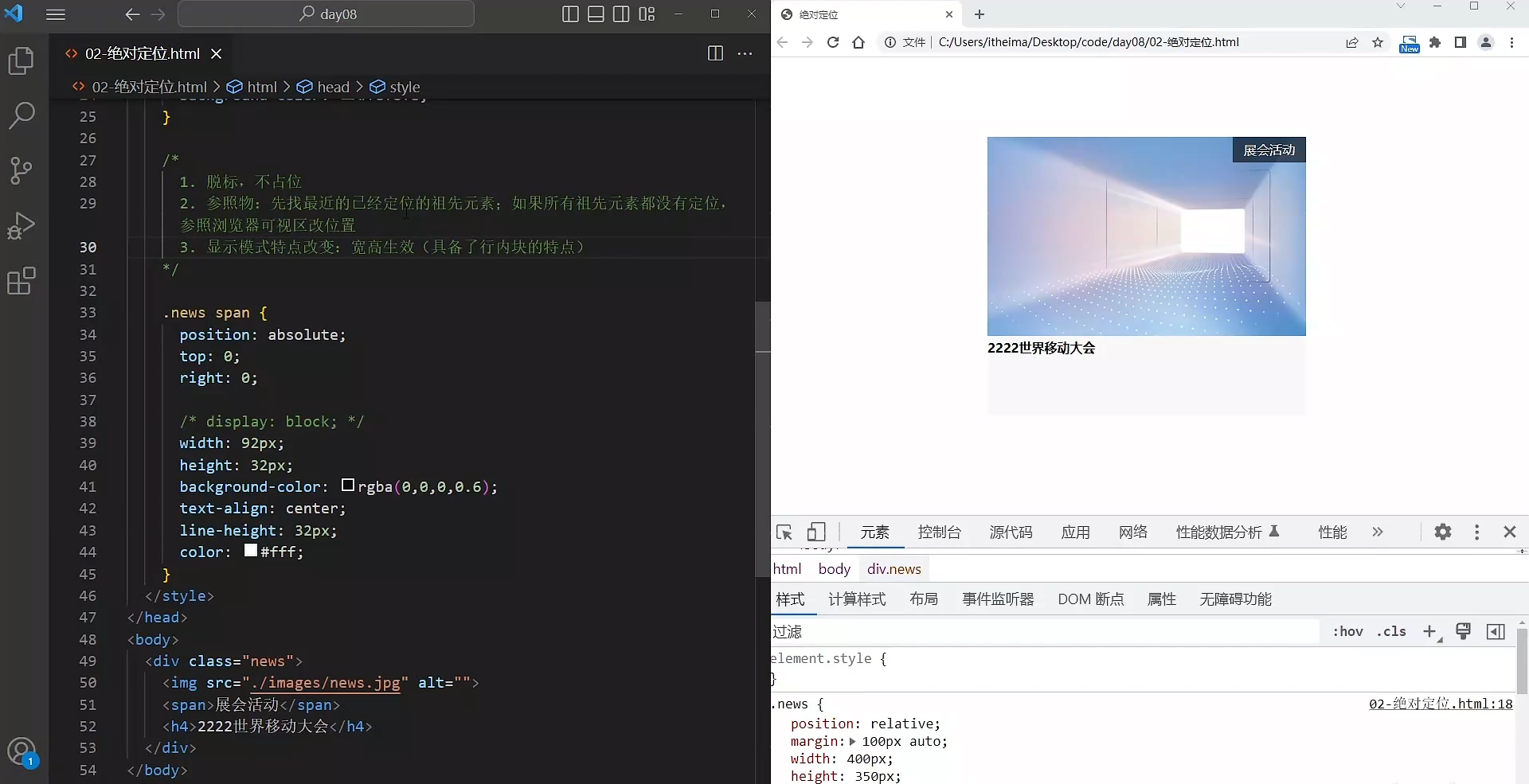
(2)绝对定位
就是子选择则器要用绝对定位,父选择器要用相对定位。


如果没有遵守此规则,那么小标签会跑到浏览器最角落:

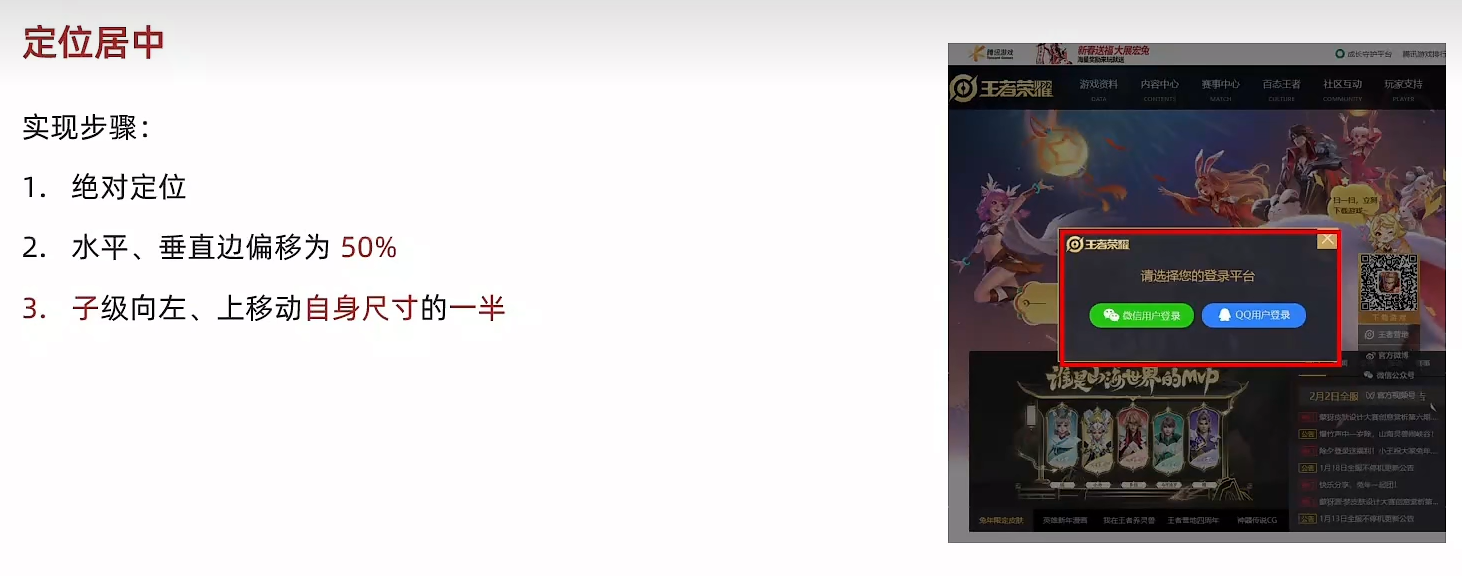
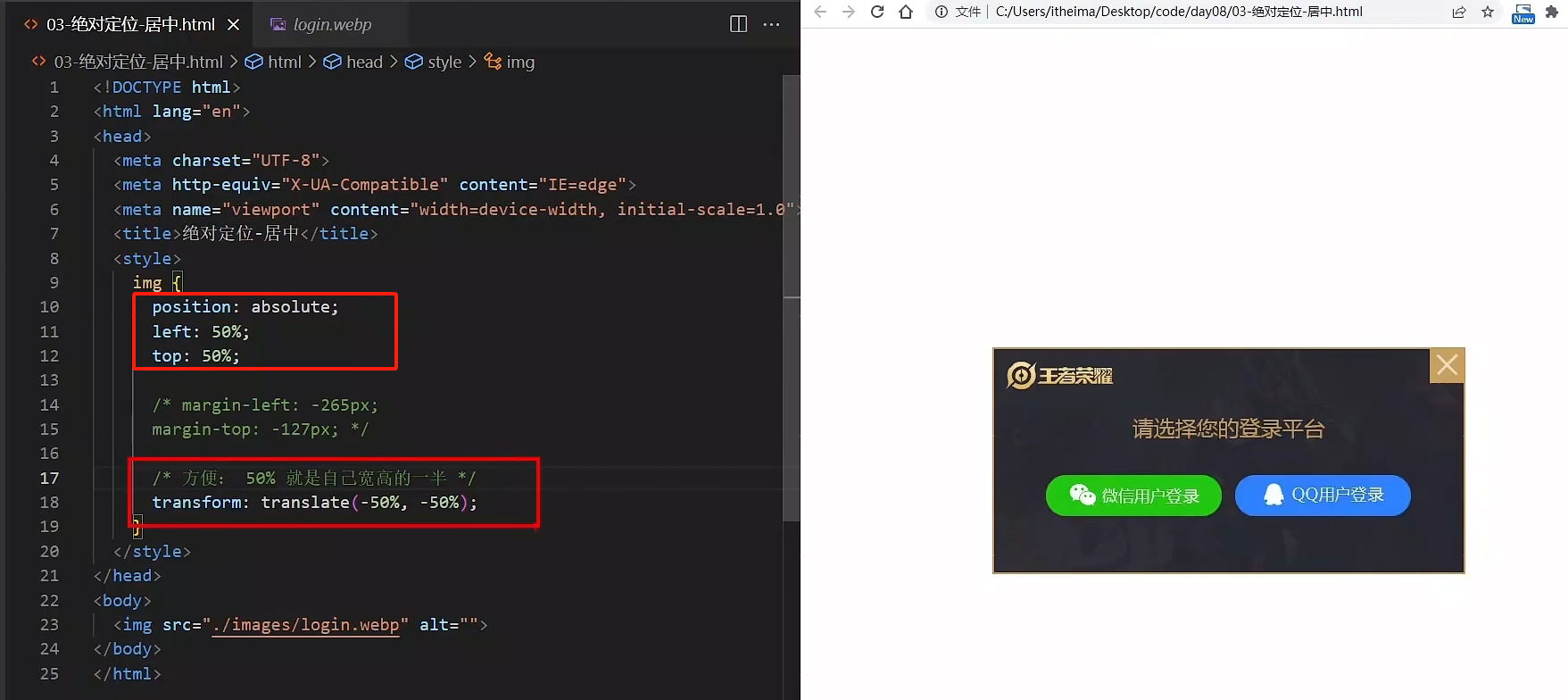
(3)定位居中


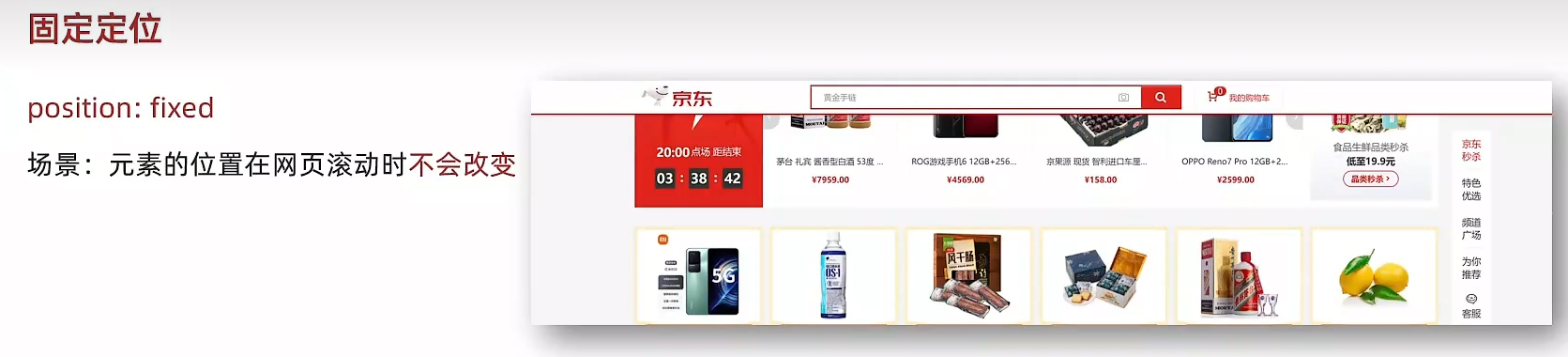
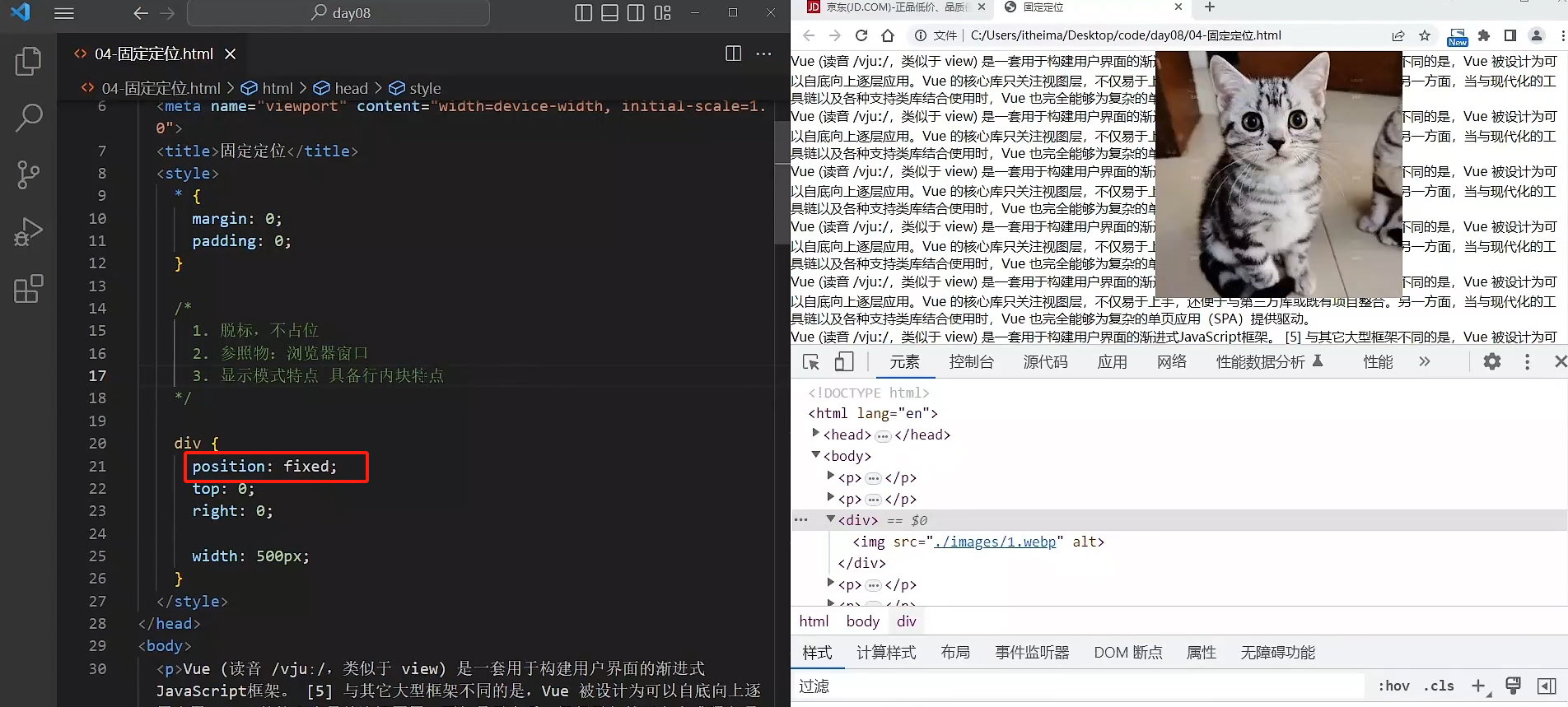
(4)固定定位


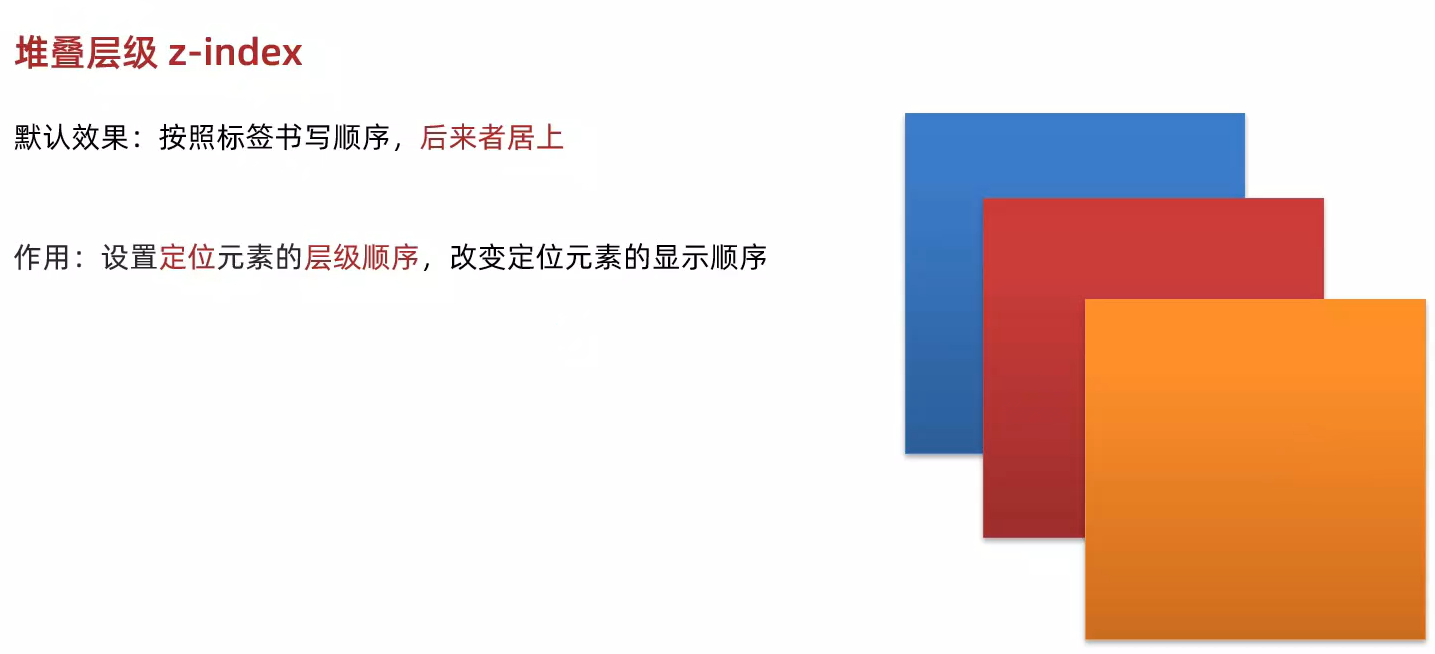
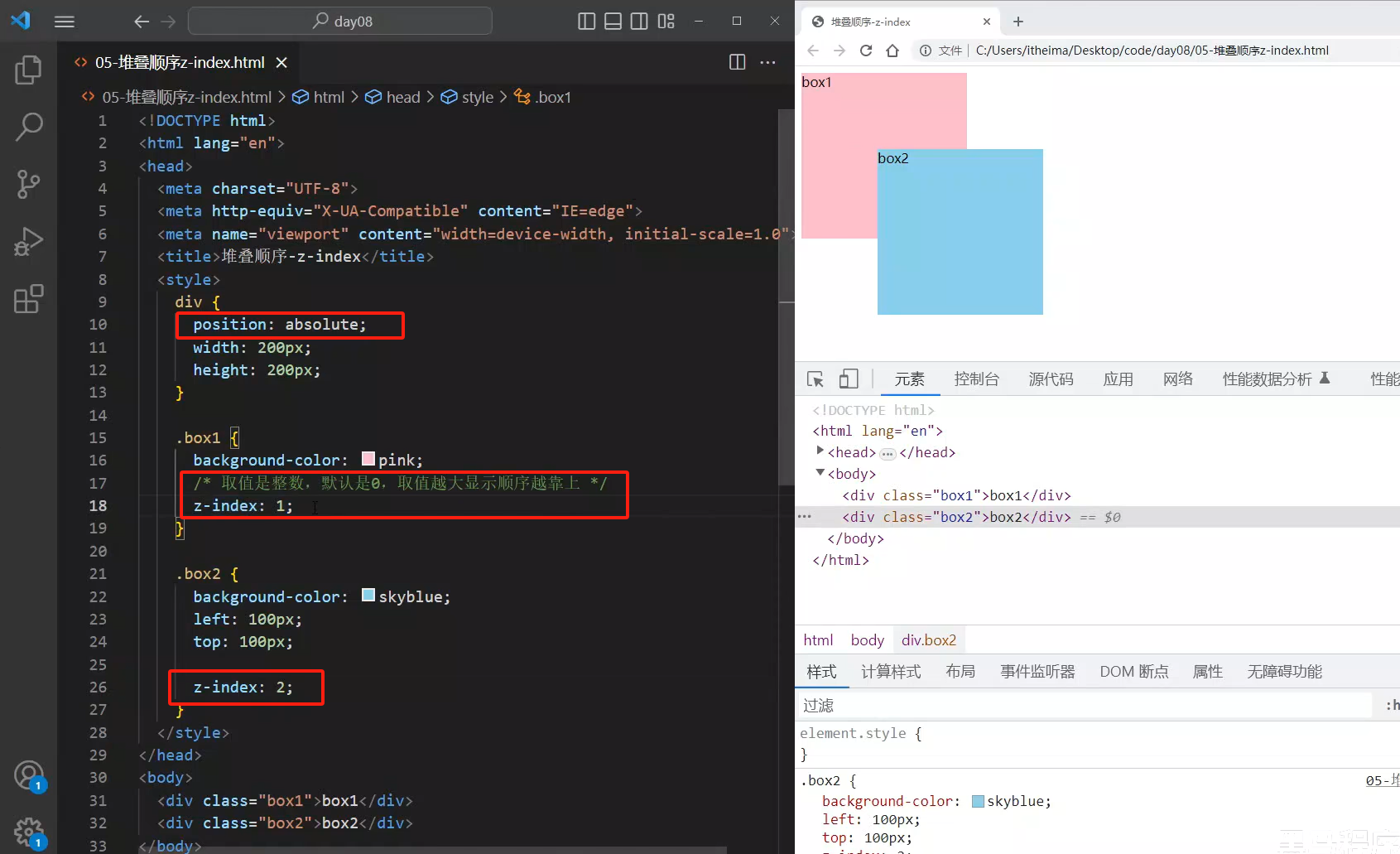
2.堆叠顺序z-index


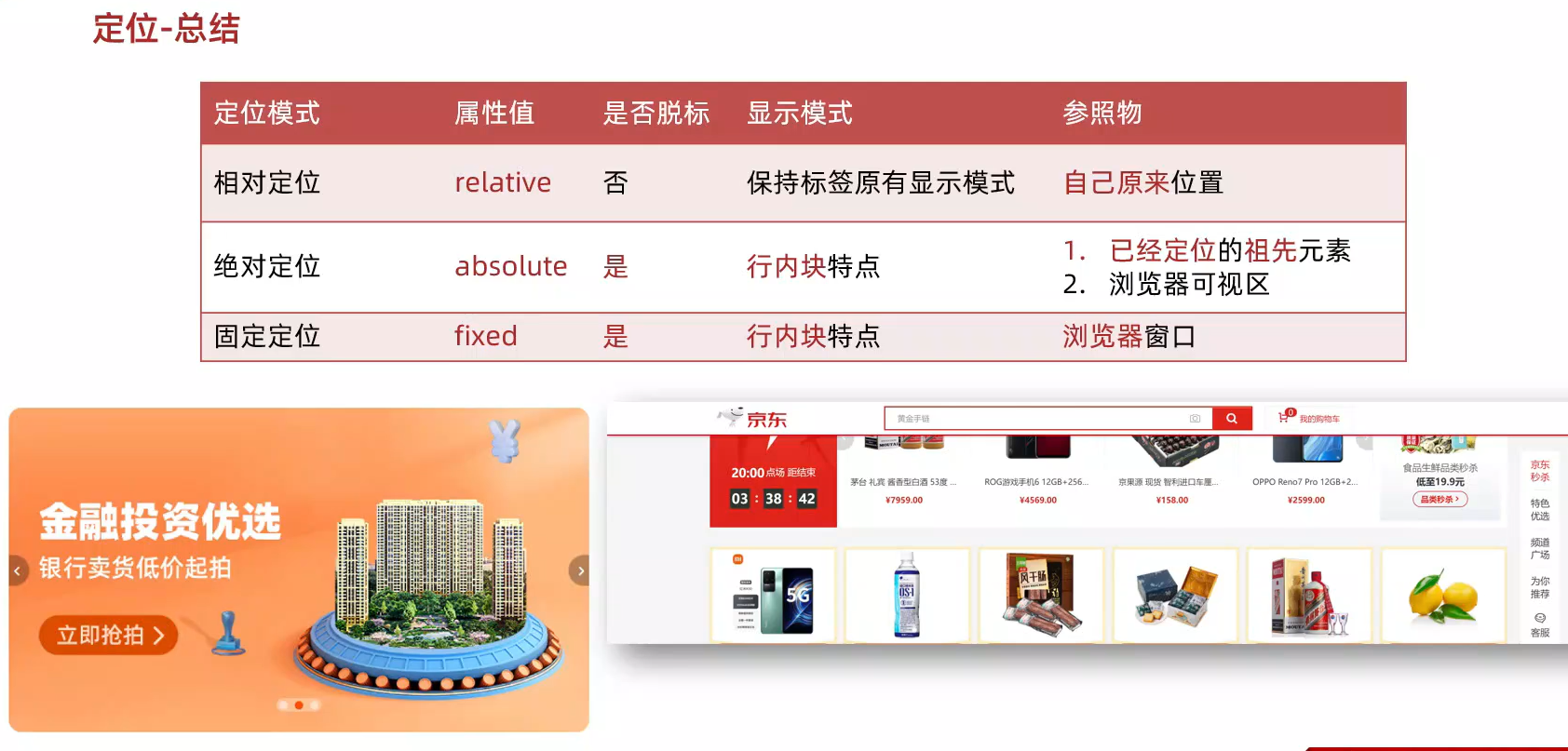
3.定位总结

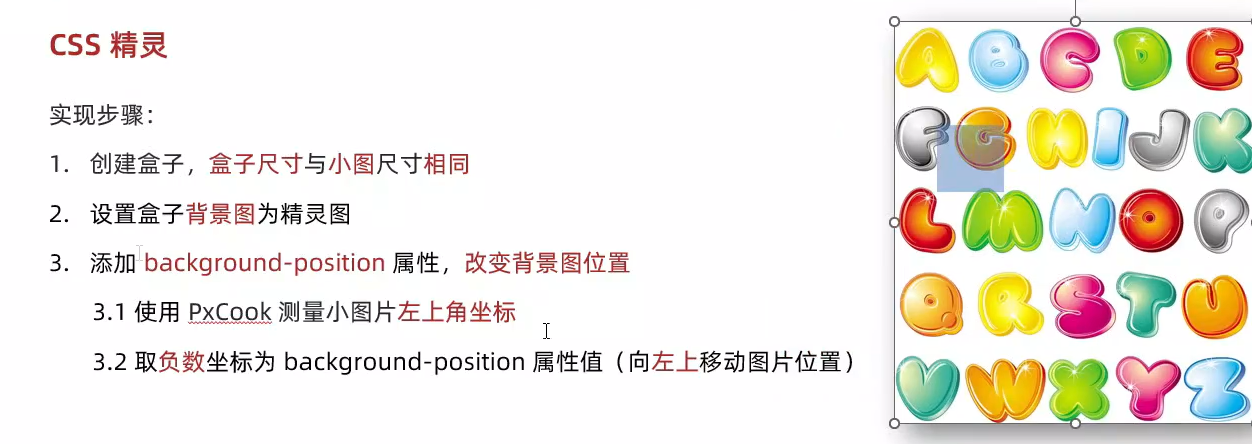
4.CSS精灵-基本使用


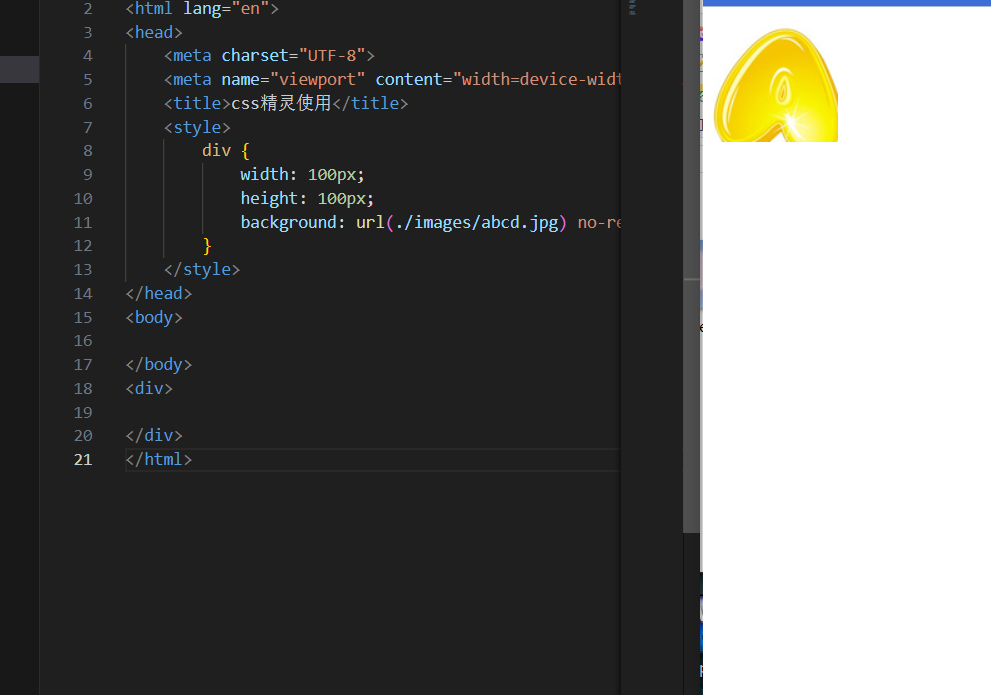
根据上面步骤,我们把东西创建好,把图放进去,显示结果如下图所示:

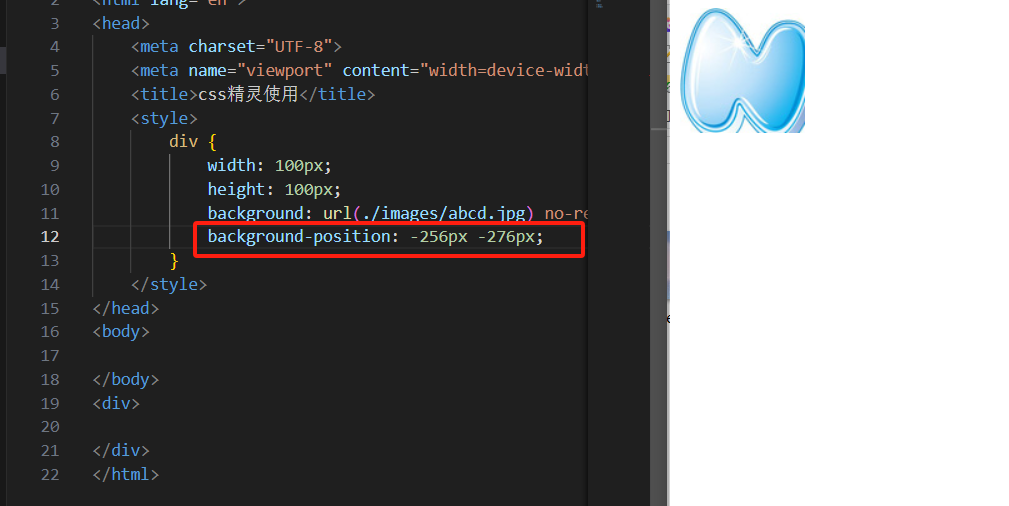
如何让它显示为图片中的N呢?我们用像素大厨量N盒子左上角的坐标取负数即可。

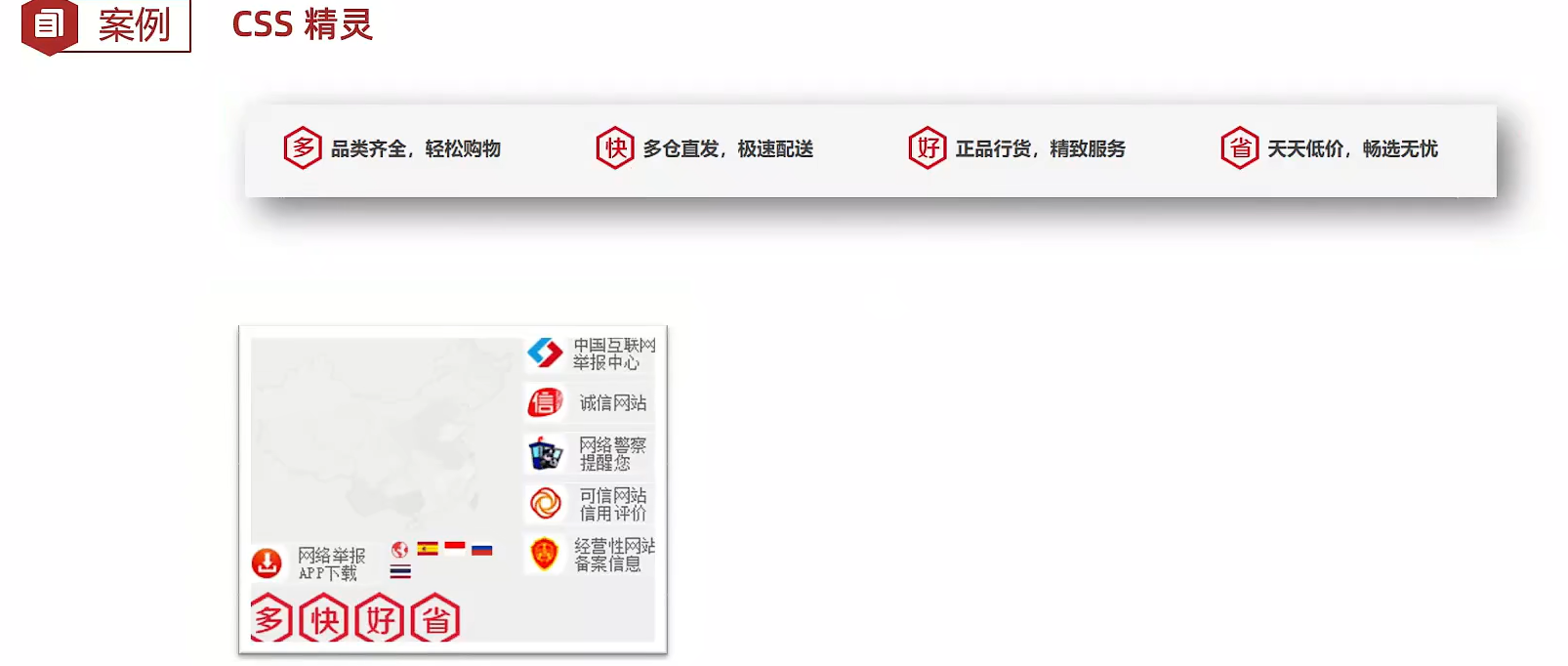
5.案例-CSS精灵-京东服务


代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>京东案例</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}.service {margin: 100px auto;width: 1190px;height: 42px;/* background-color: yellowgreen; */}.service ul { display: flex;}.service li {display: flex;padding-left: 40px;height: 42px;width: 297px;/* background-color: skyblue; */}.service li h5 {margin-right: 10px;width: 36px;height: 42px;/* background-color: pink; */background: url(./images/sprite.png) 0 -192px;}.service li:nth-child(2) h5 {background-position: -41px -192px;}.service li:nth-child(3) h5 {background-position: -82px -192px;}.service li:nth-child(4) h5 {background-position: -123px -192px;}.service li p {font-size: 18px;color: #444;font-weight: 700;line-height: 42px;}</style>
</head>
<body><div class="service"><ul><li><h5></h5><p>品类齐全,轻松购物</p></li><li><h5></h5><p>多仓直发,极速配送</p></li><li><h5></h5><p>正品行货,精致服务</p></li><li><h5></h5><p>天天低价,畅选无忧</p></li></ul></div>
</body>
</html>6.字体图标-下载和使用


(1)下载
 https://www.iconfont.cn/
https://www.iconfont.cn/
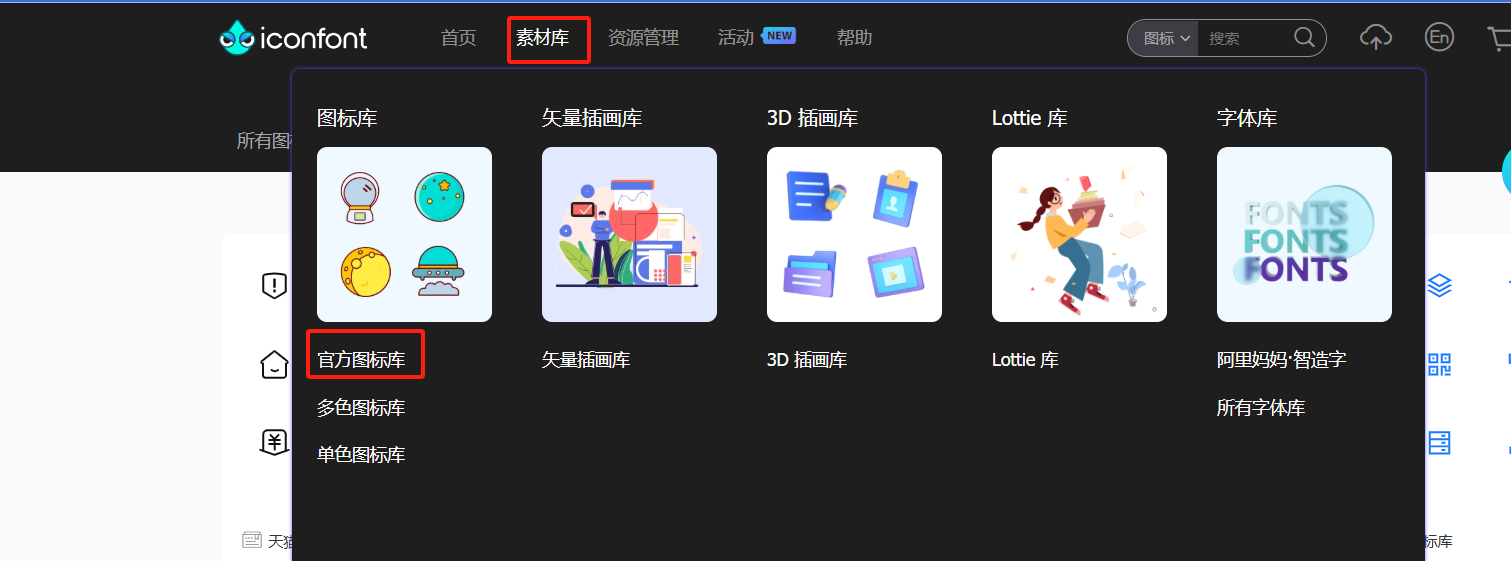
1.找到官方库,问就是免费

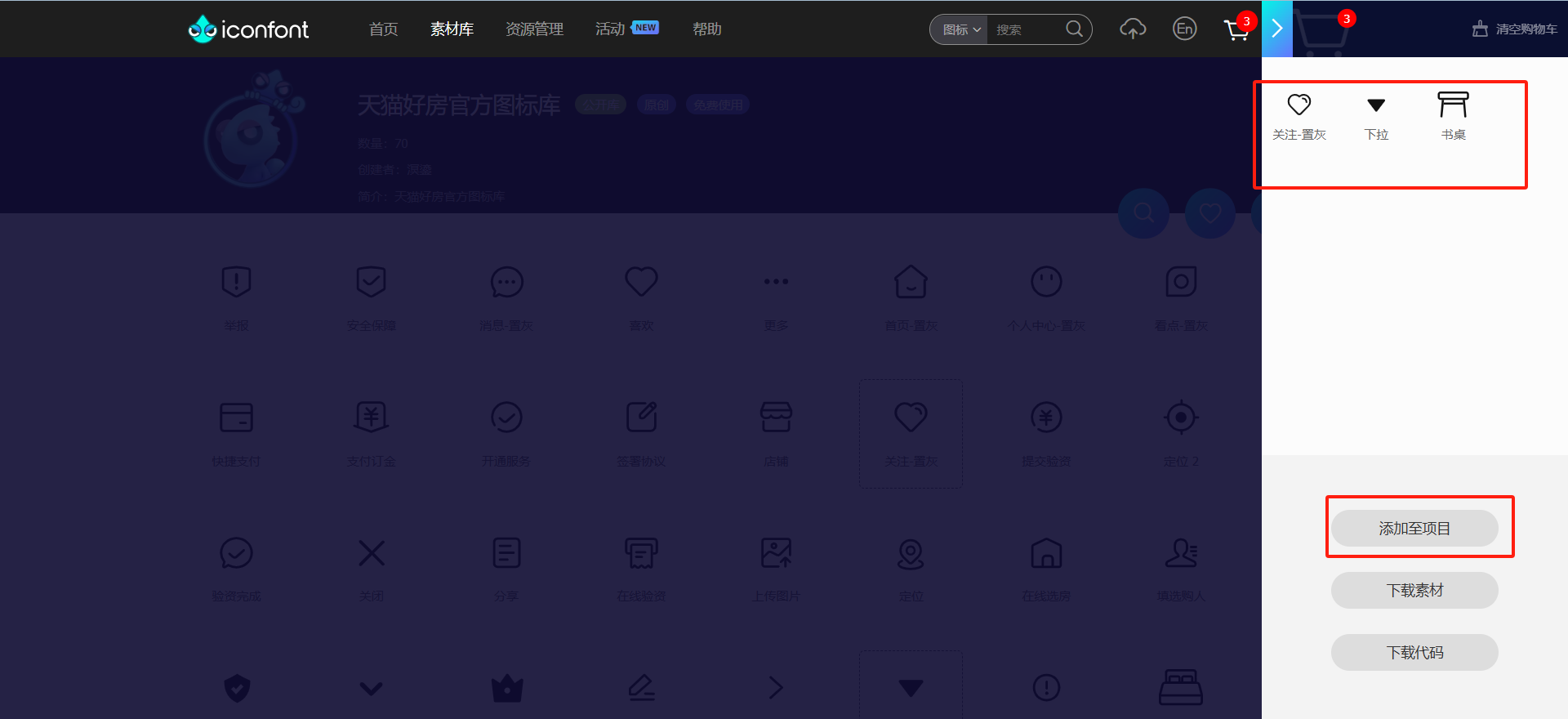
2.添加自己想要的到购物车

3.点击购物车,点添加项目,问就是这样下载东西会更全

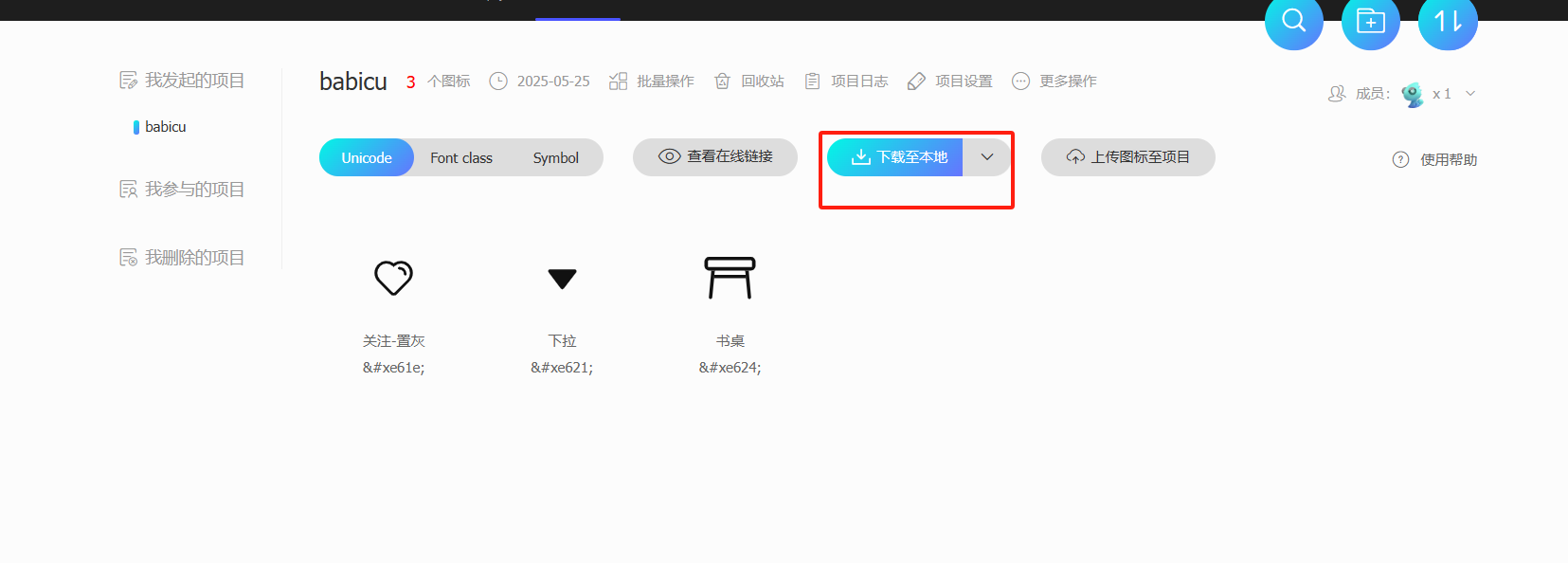
4.没项目新建一个项目,然后下载至本地

一般把下载好的文件改名iconfont,把他拖进vscode

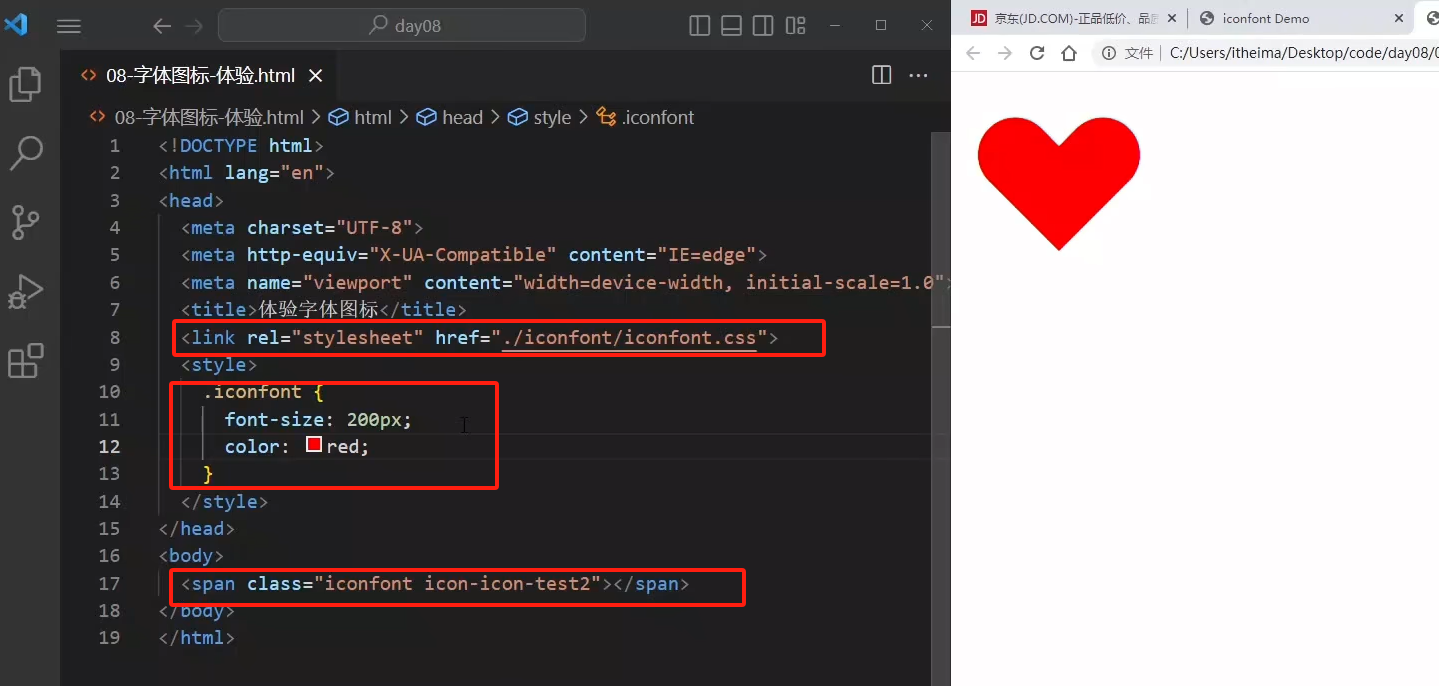
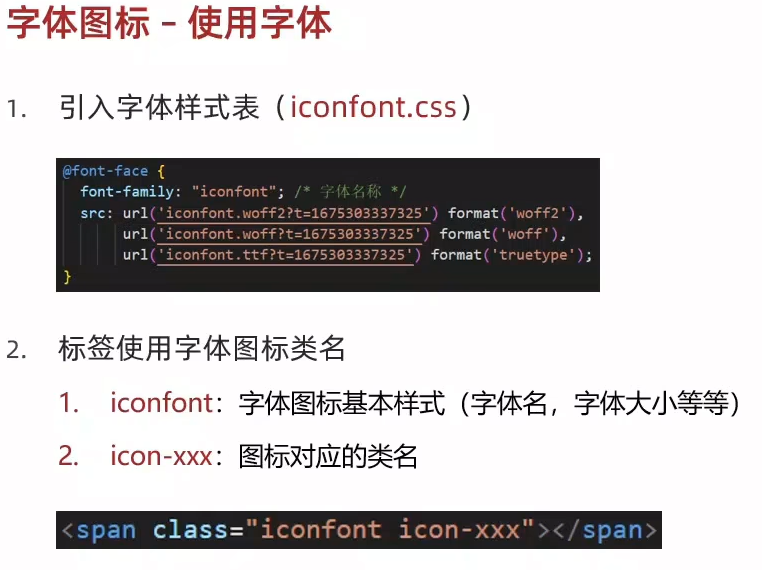
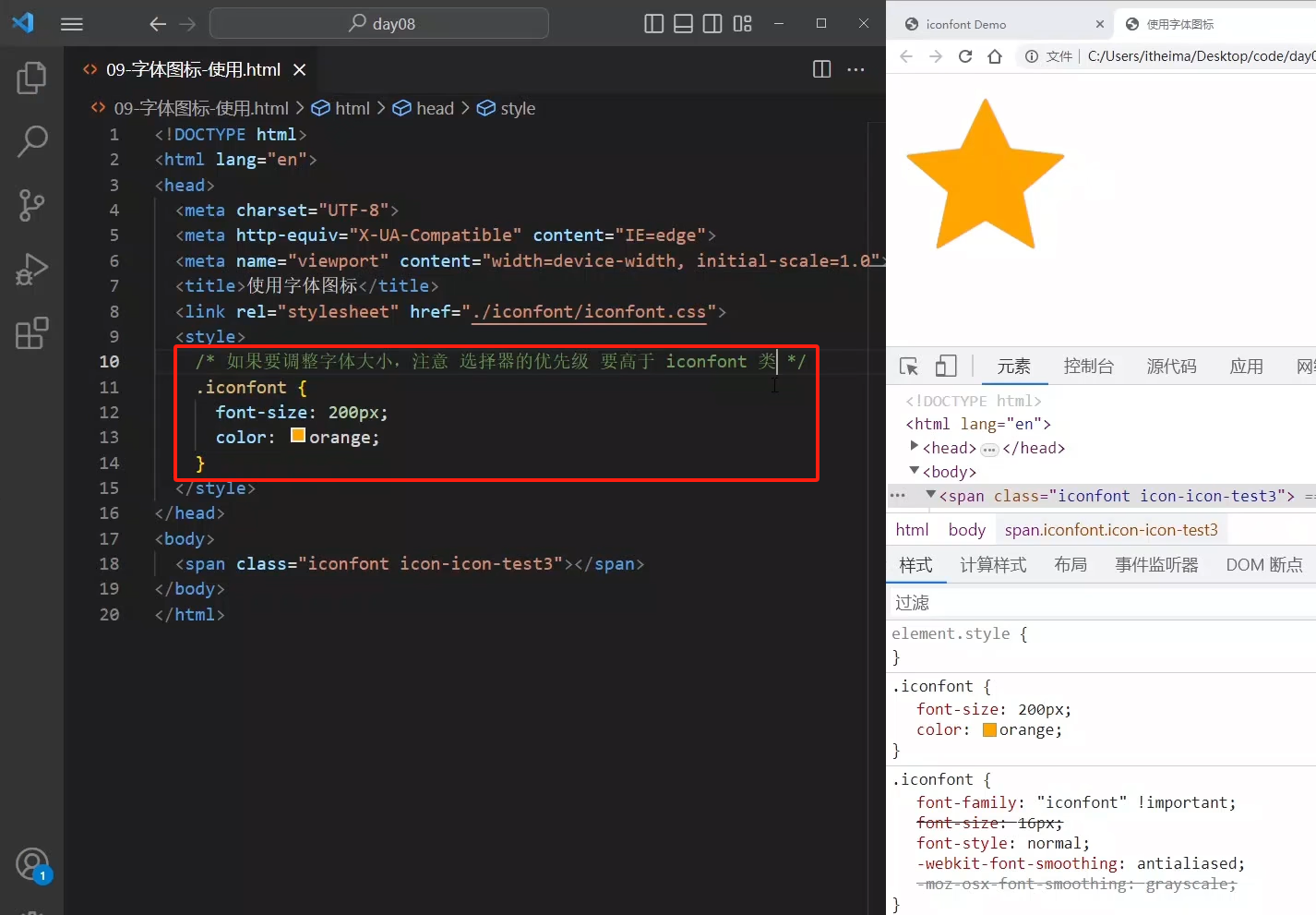
(2)使用

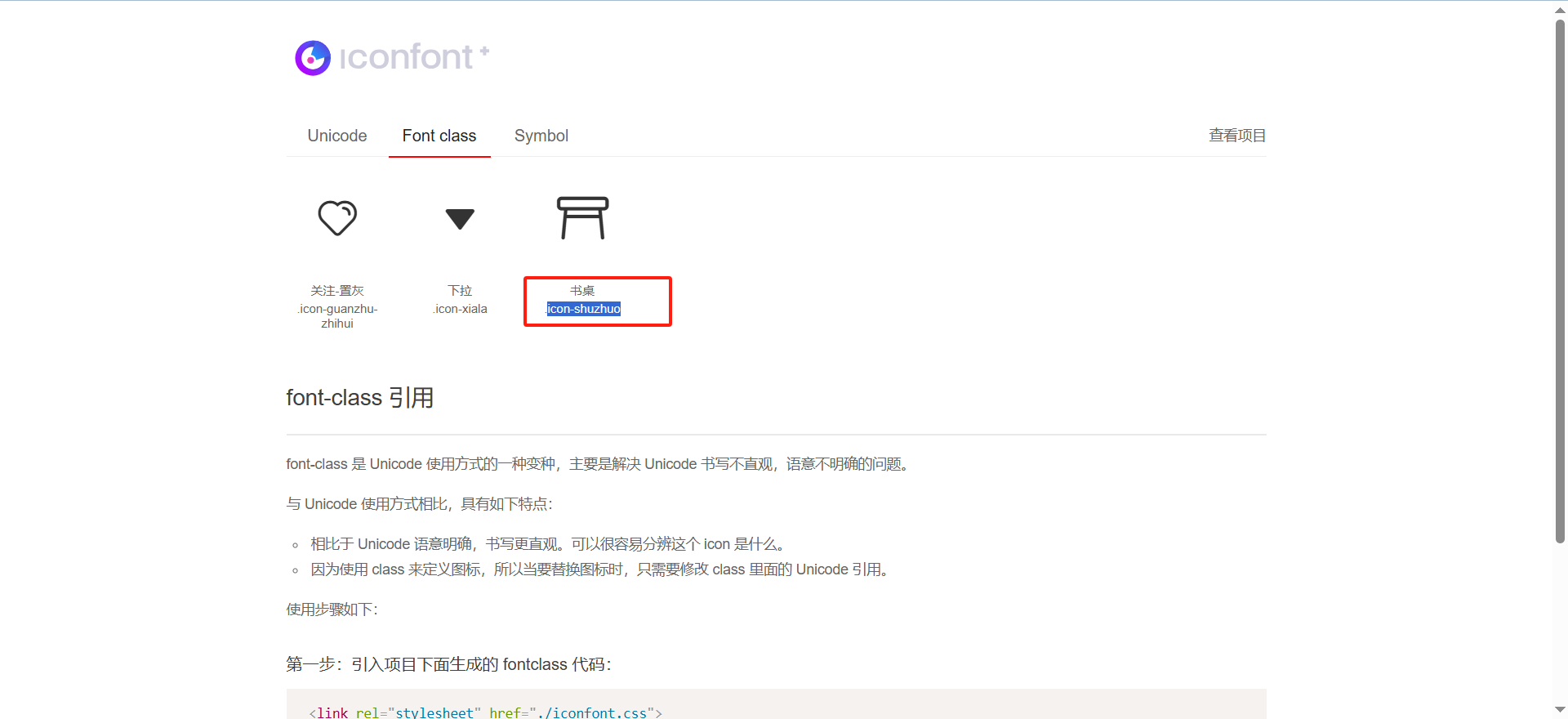
右键打开

想要用哪个就复制哪个的id,注意那个小点不要复制。

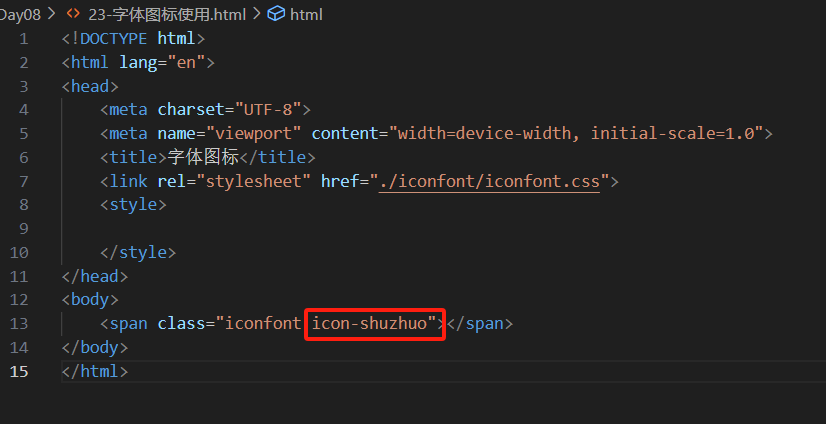
复制完如代码所示

噢耶,拿到了,运行如下所示:


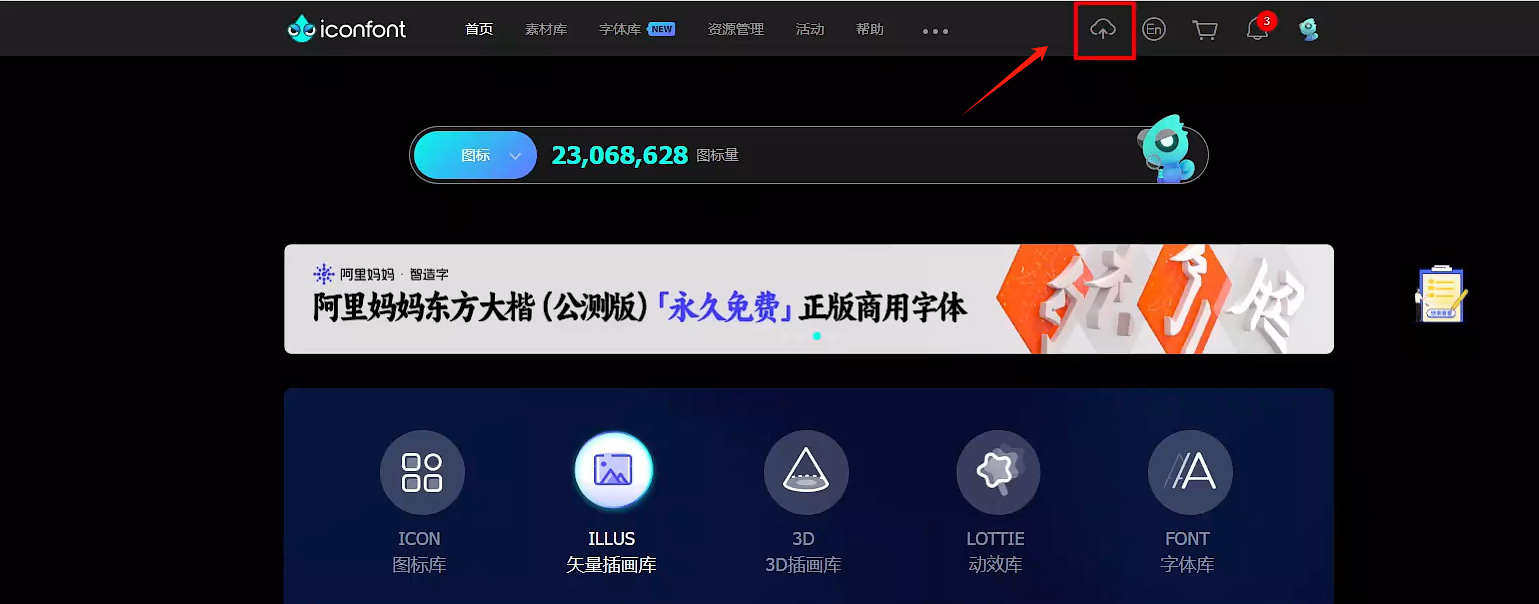
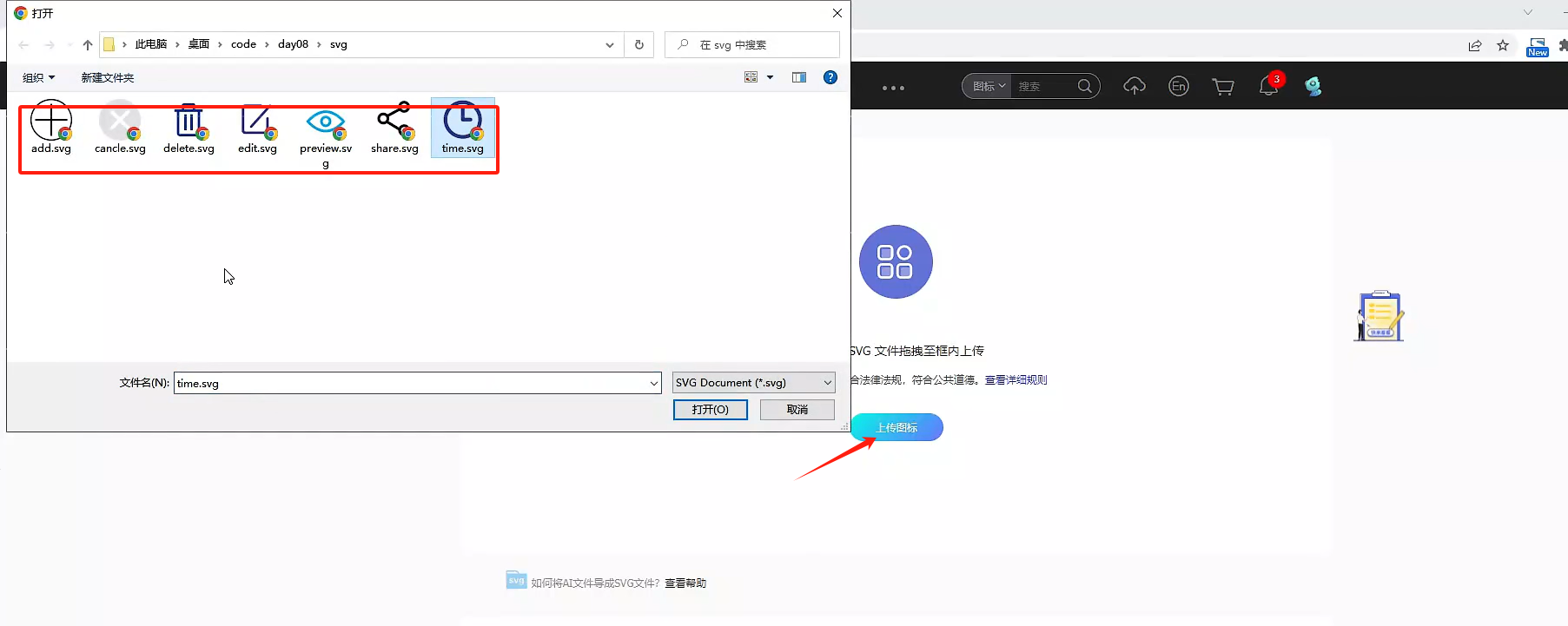
7字体图标-上传


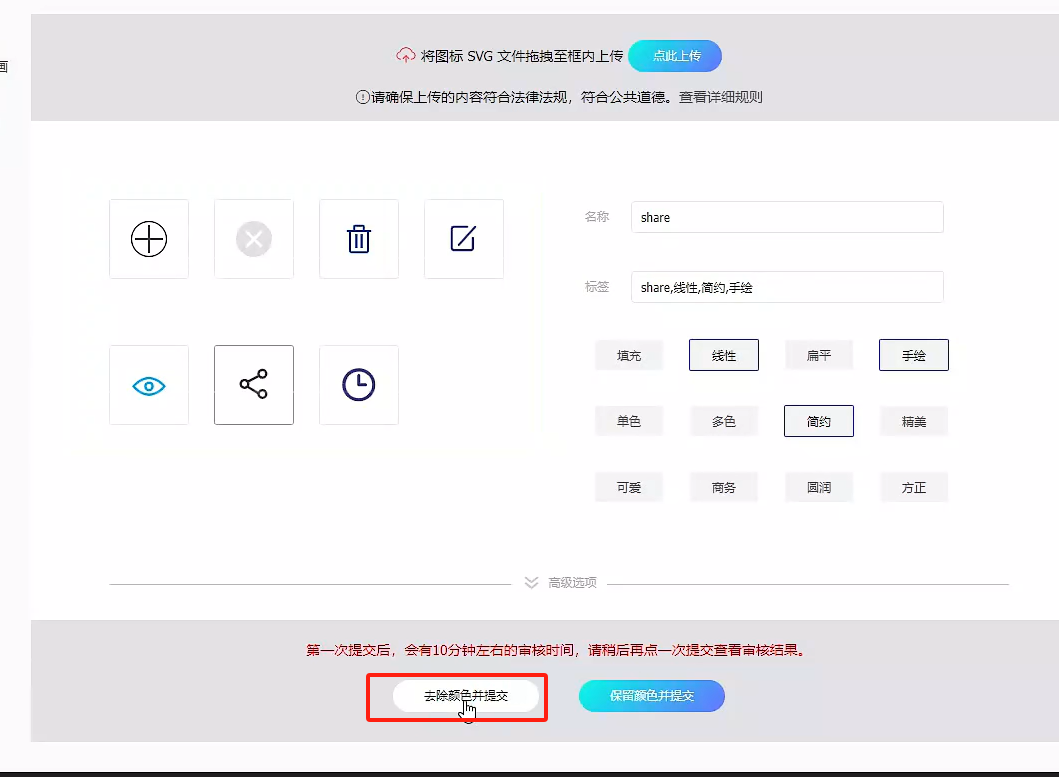
上传图标


然后就会审核,审核成功后就可以下载使用了。
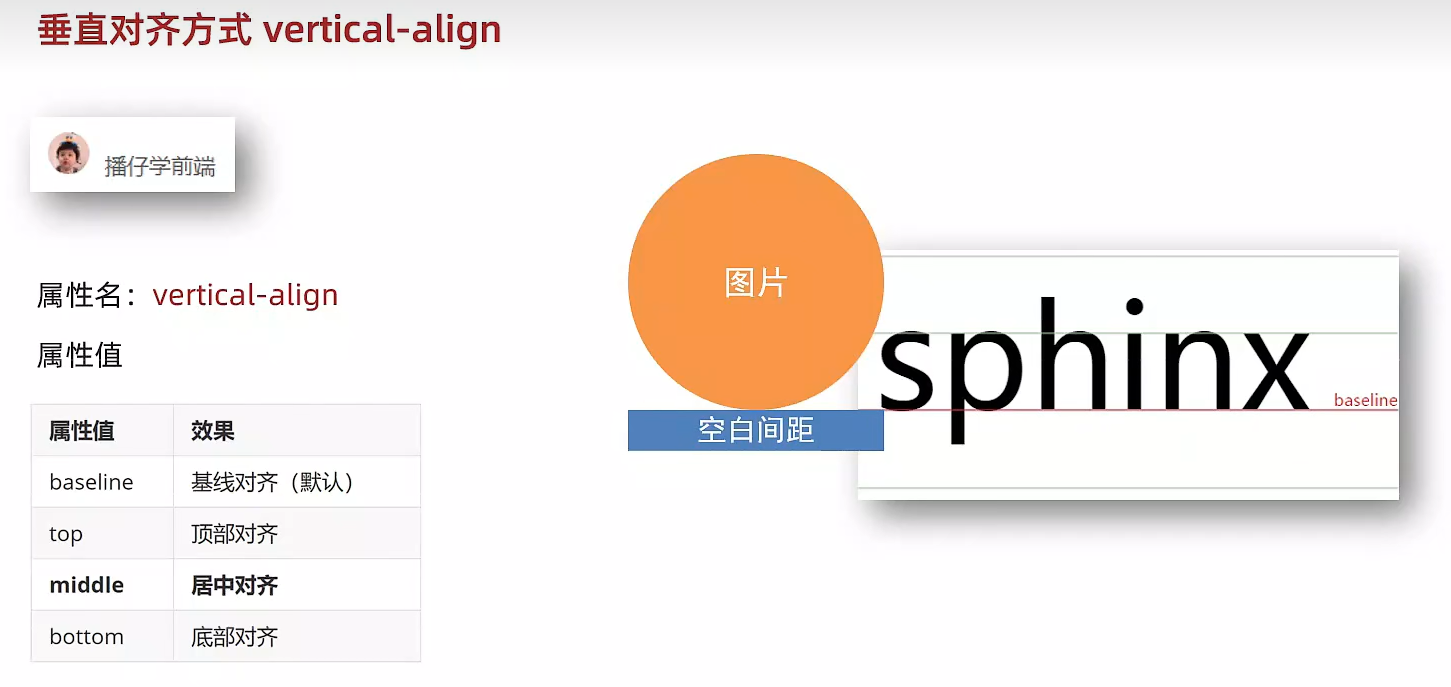
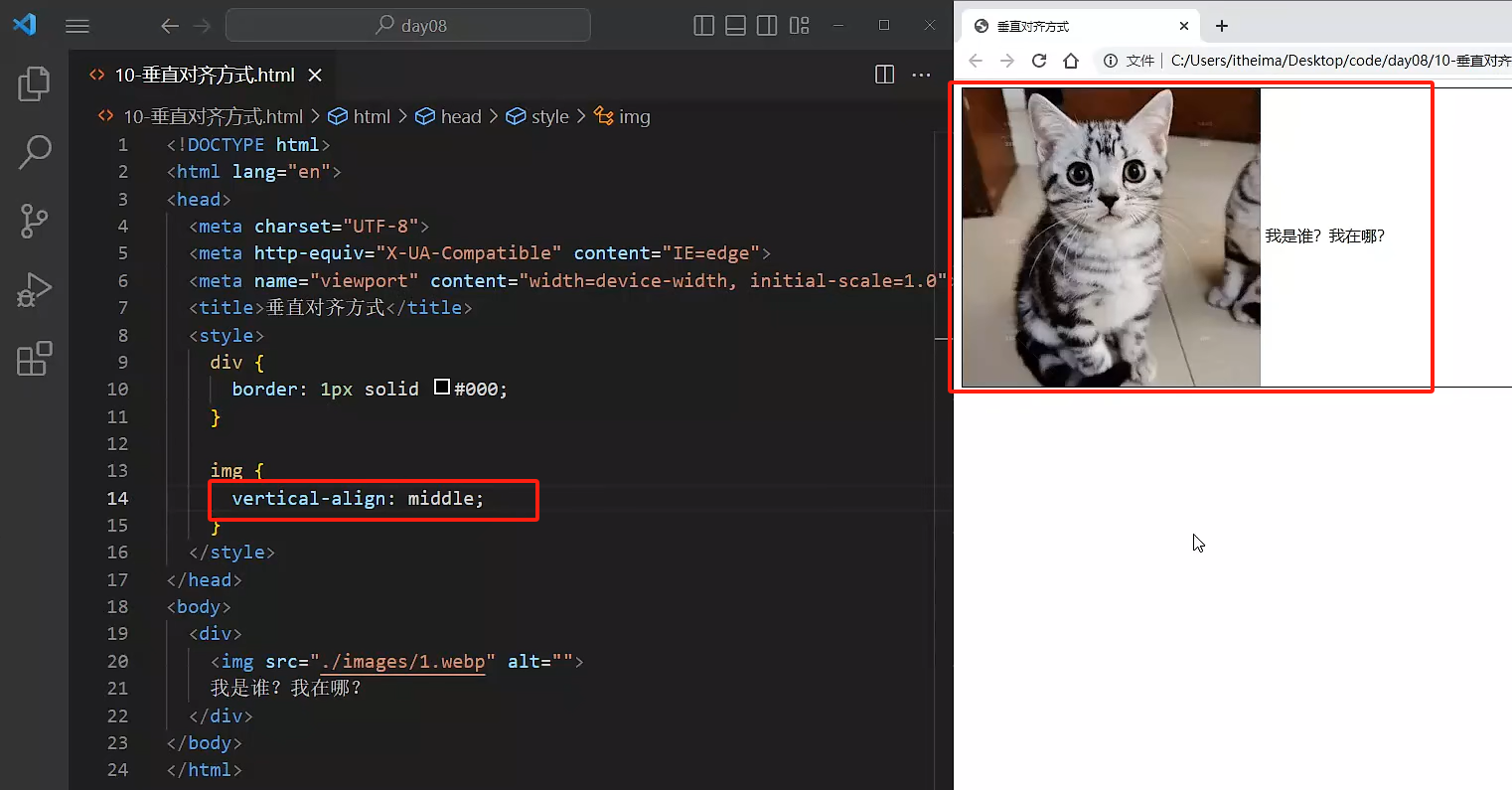
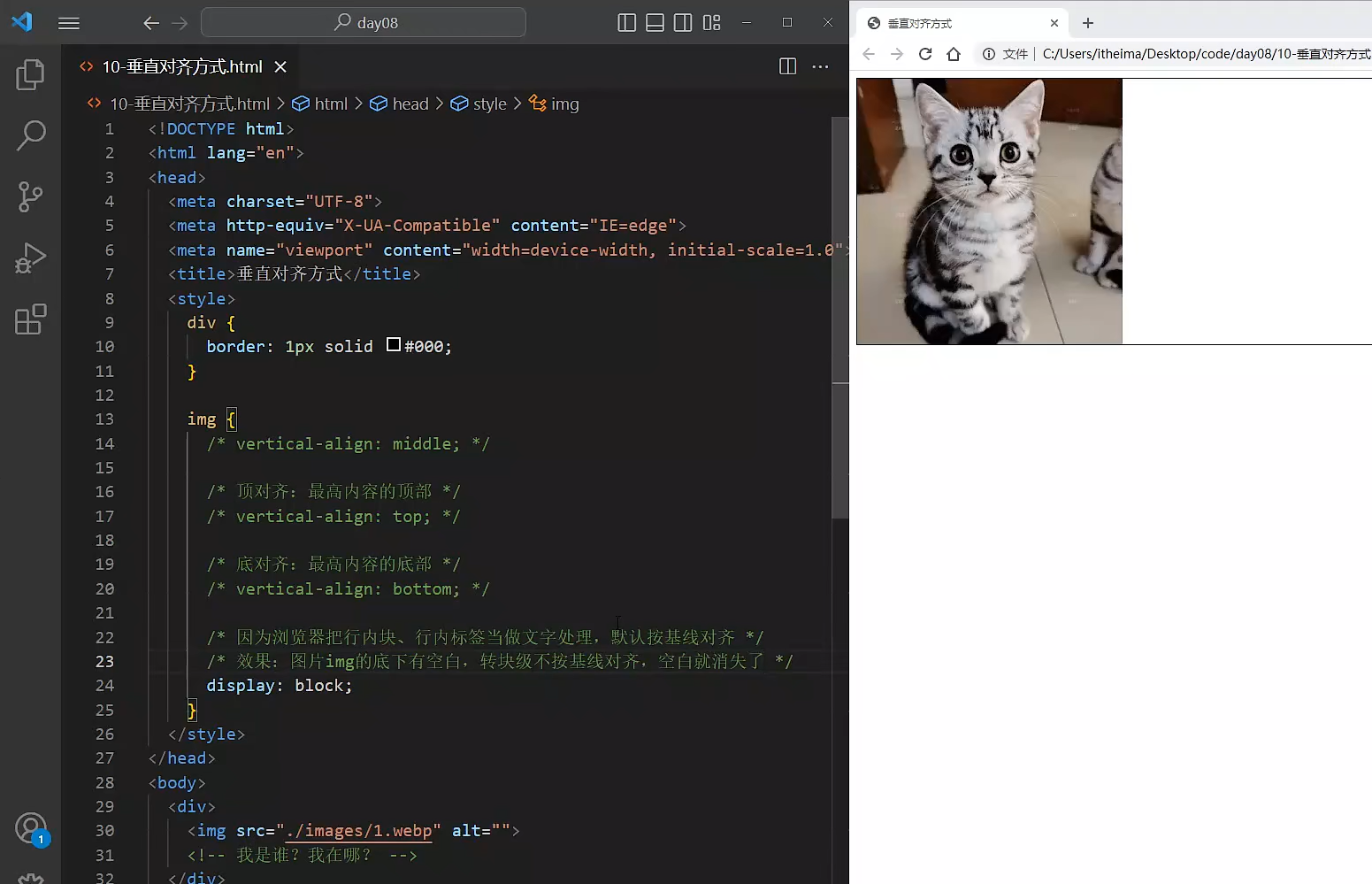
8.垂直对齐方式vertical-align
图片和文字对齐都是按基线进行对齐的,所以对不齐,这个方法就是让它对齐


其他

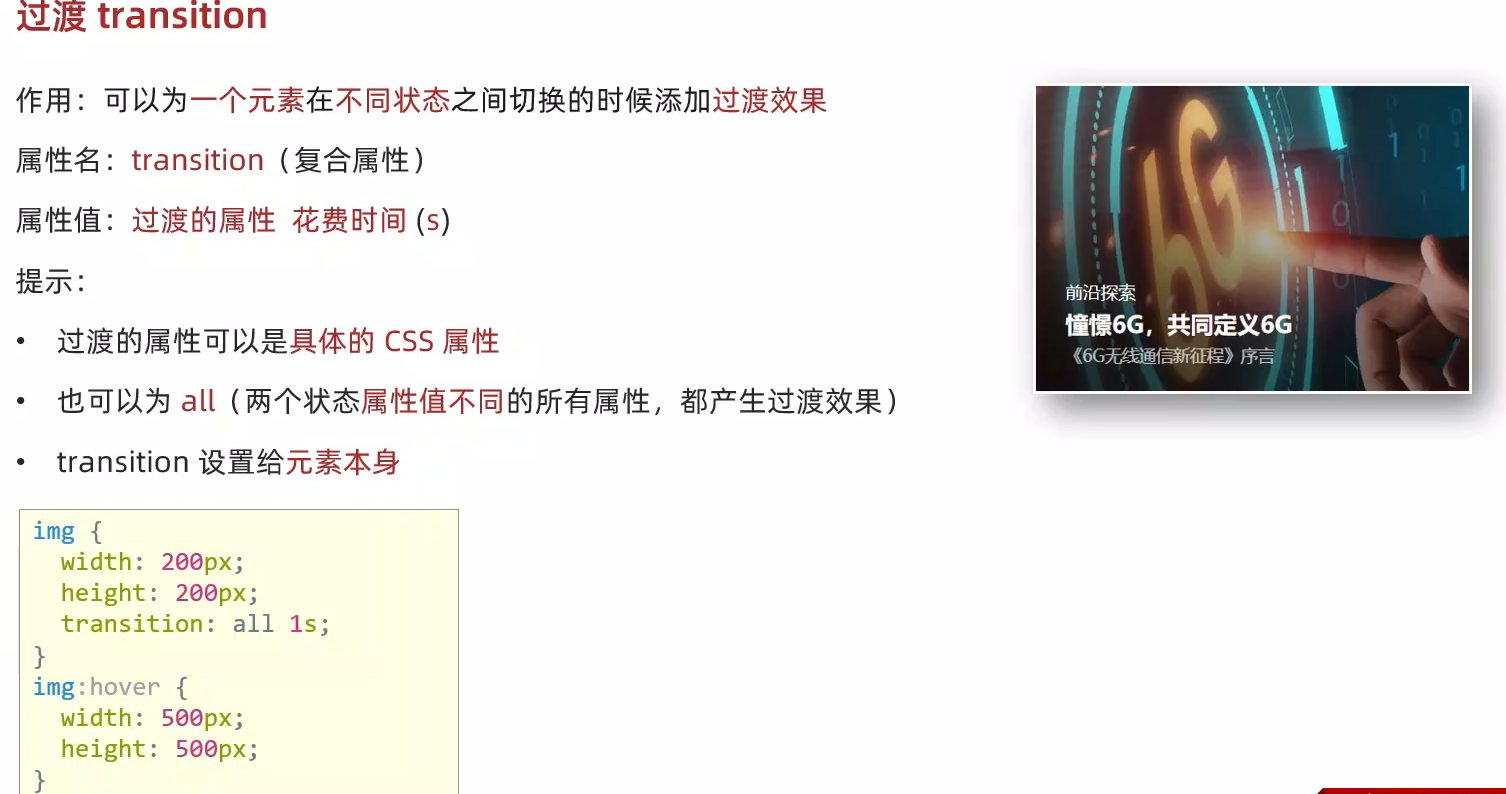
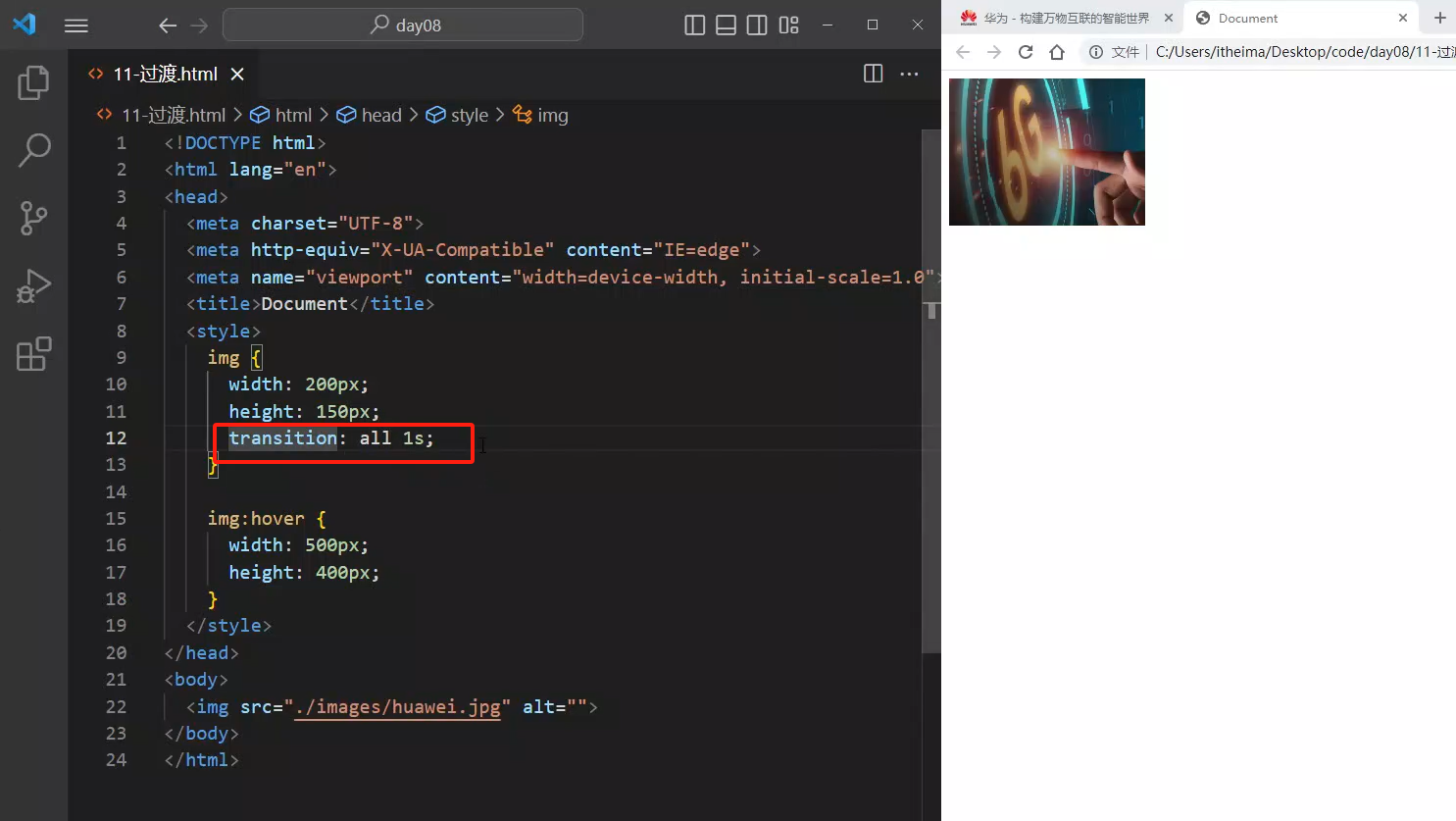
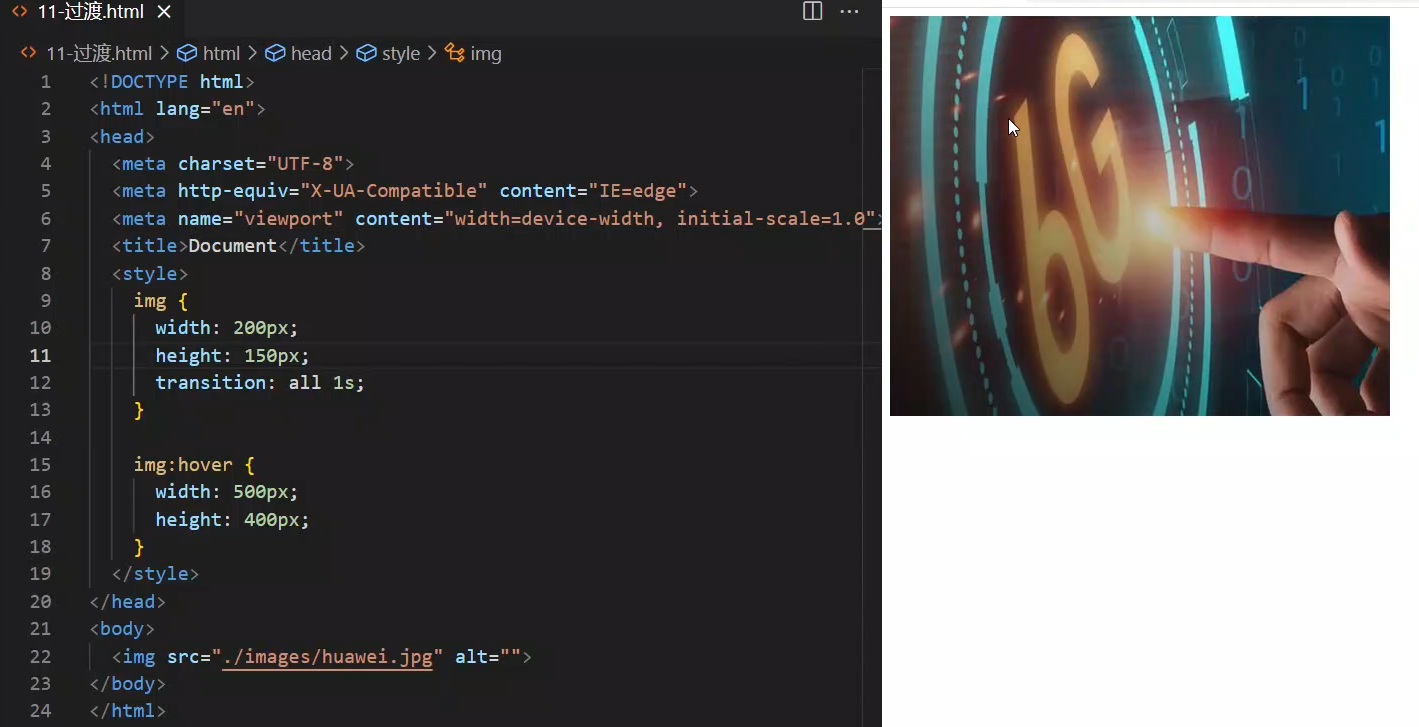
9.过渡属性

就是鼠标移到图片上,有放大等效果


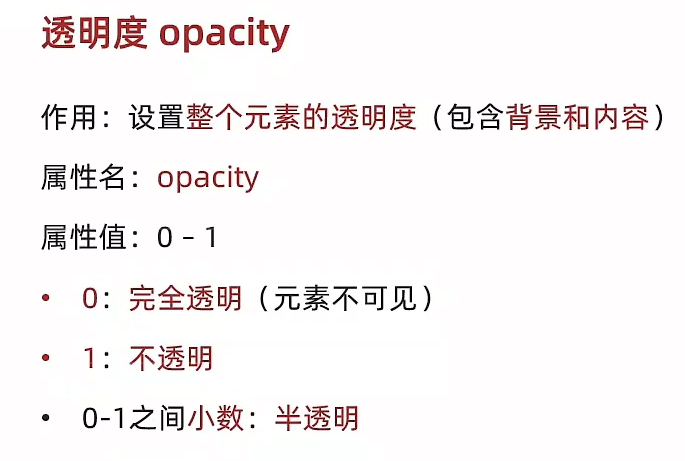
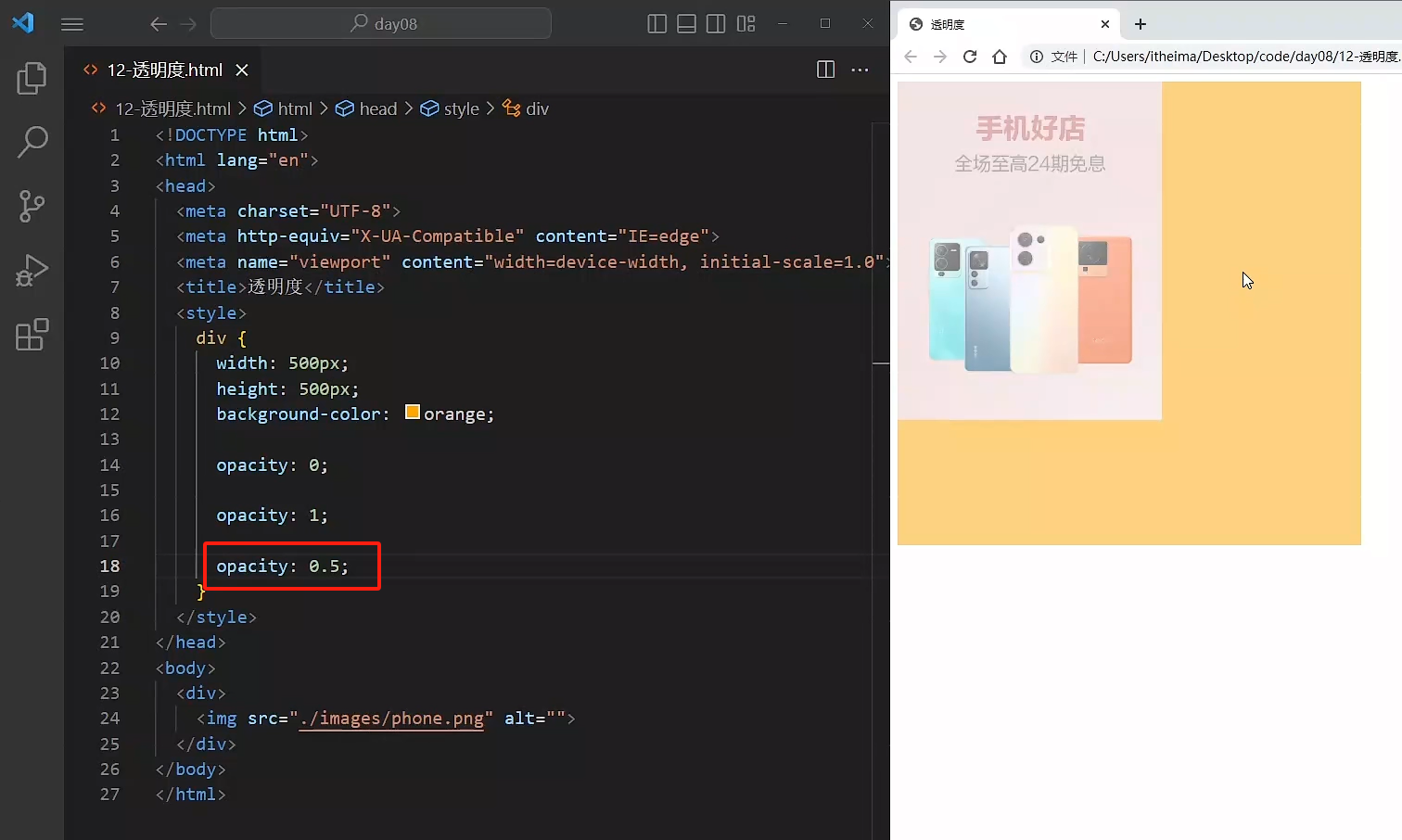
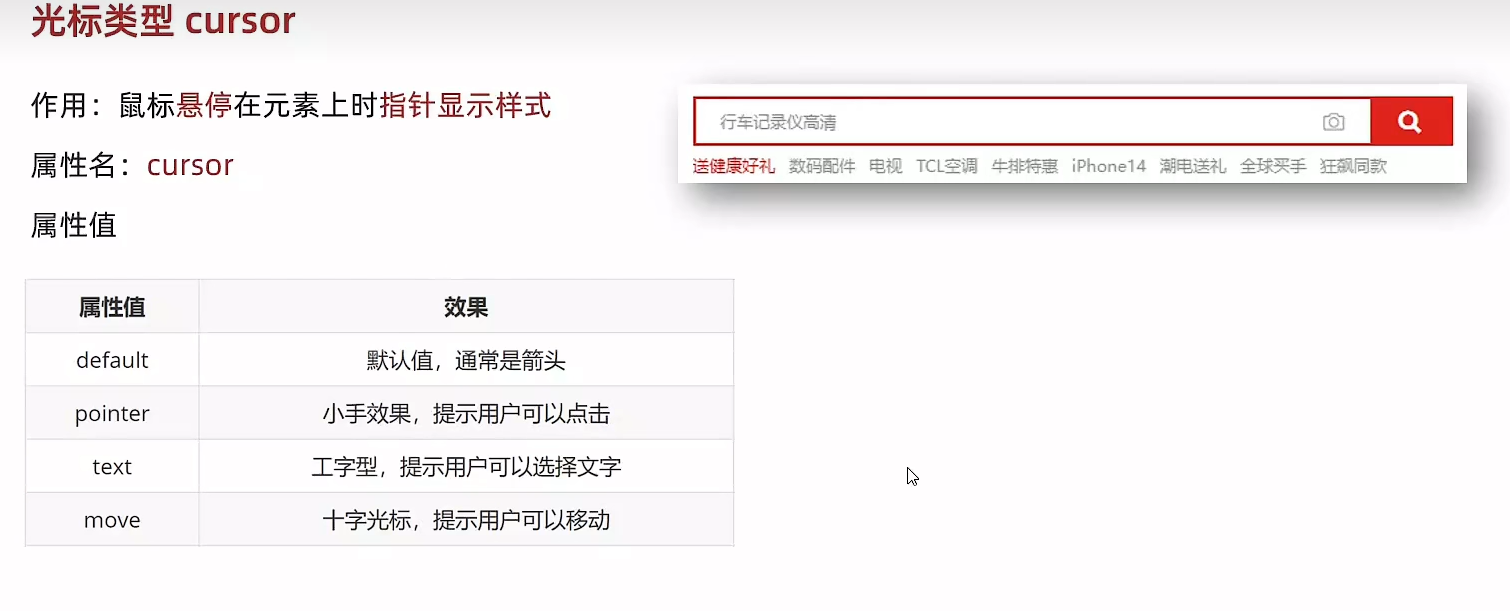
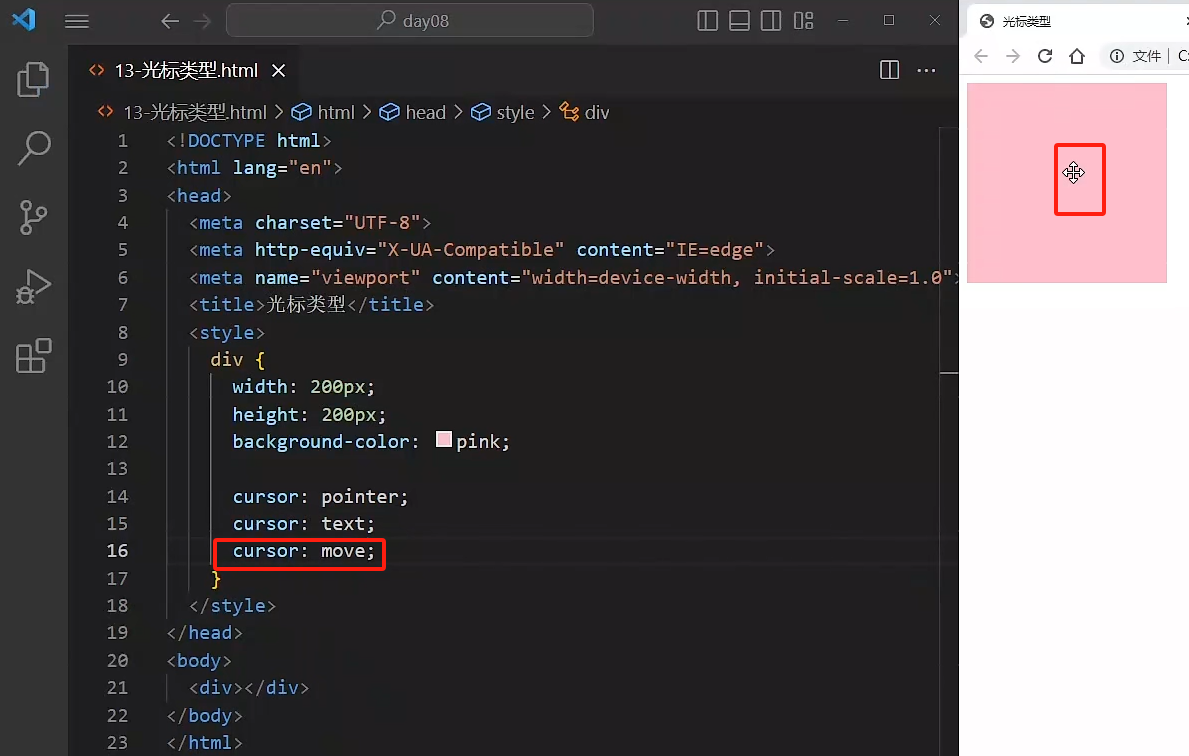
10.修饰属性-透明度与光标类型



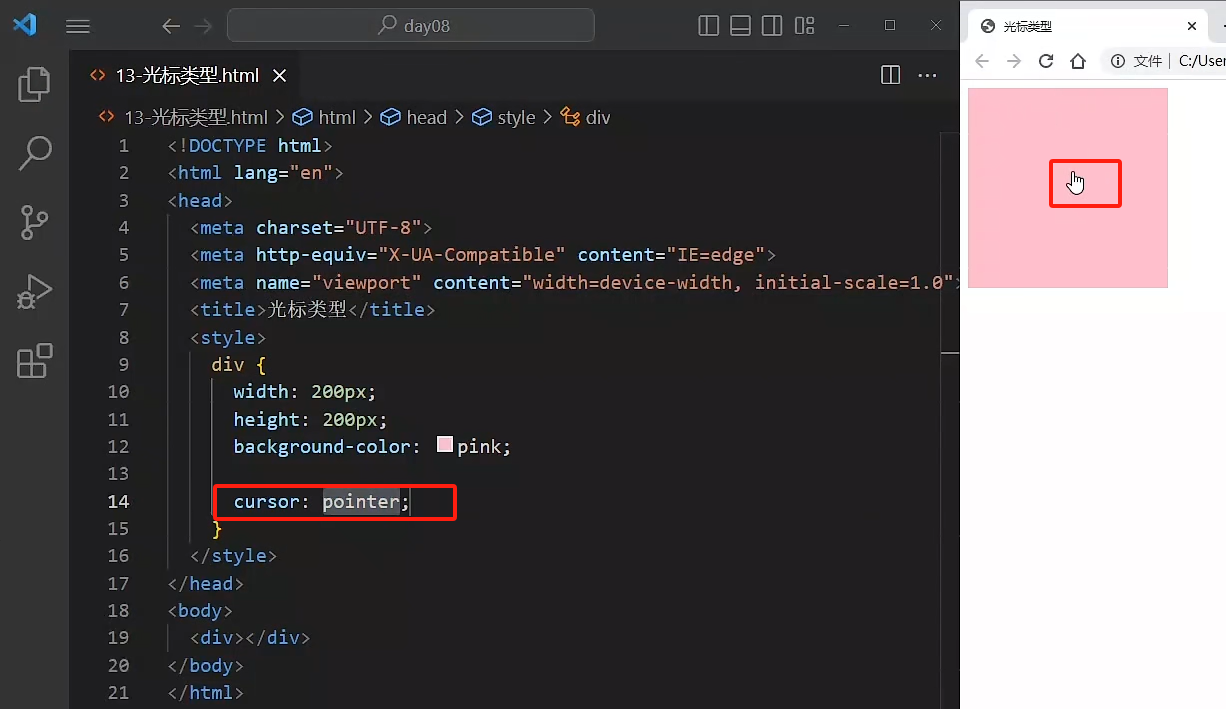
cursor: pointer;

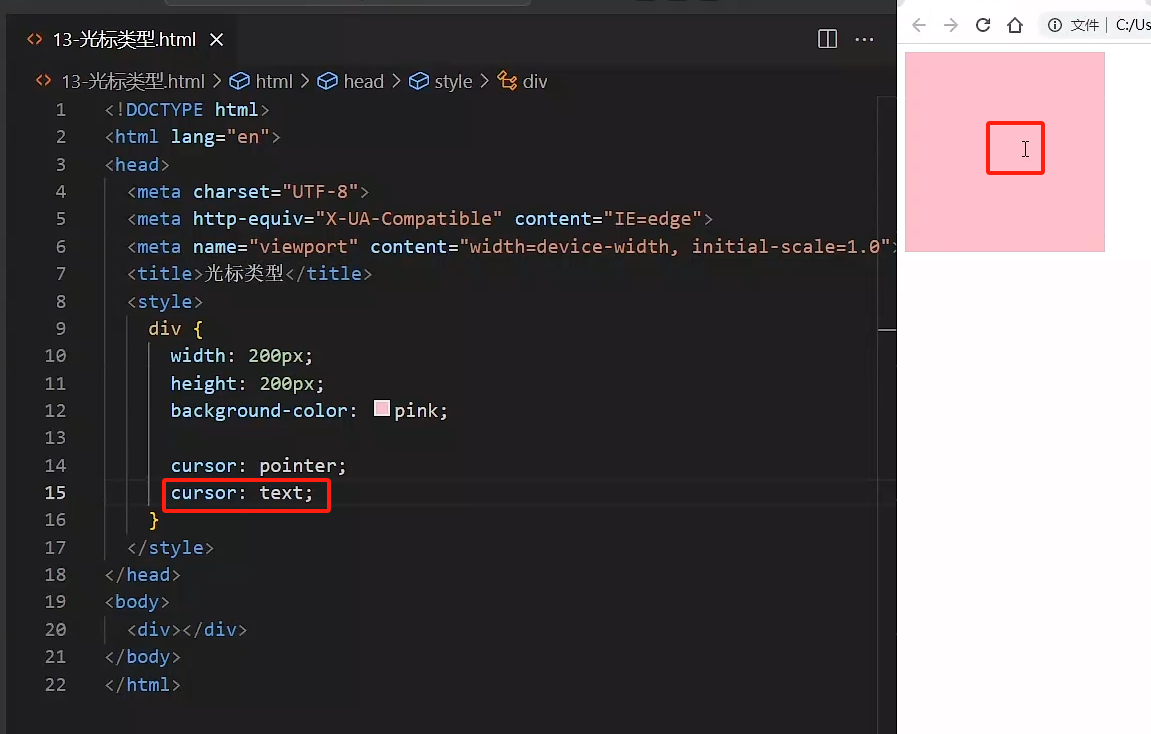
cursor: text;

cursor: move;

11.综合案例-淘宝轮播图

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>淘宝轮播图</title><link rel="stylesheet" href="iconfont/iconfont.css"><style>* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}.banner { position: relative;margin: 100px auto;width: 564px;height: 315px;/* background-color: pink; */overflow: hidden;}.banner img { width: 564px;border-radius: 12px;vertical-align: middle;}.banner ul {display: flex;}/* 箭头 */.banner .prev,.banner .next { /* 隐藏 */display: none;position: absolute;top: 50%;transform: translateY(-50%);width: 20px;height: 30px;background-color: rgba(0,0,0,0.3);text-decoration: none;color: white;line-height: 30px;}/* 鼠标滑到banner区域,箭头要显示 display:block */.banner:hover .prev ,.banner:hover .next {display: block;}.banner .prev {left: 0;border-radius: 0 15px 15px 0;}.banner .next {right: 0;border-radius: 15px 0 0 15px;text-align: center;}/* 圆点 */.banner ol{display: flex;position: absolute;bottom: 20px;left: 50%;transform: translateX(-50%);background-color: rgba(255,255,255,0.3);height: 13px;border-radius: 10px;cursor: pointer;}.banner ol li {margin: 3px;width: 8px;height: 8px;background-color: #fff;border-radius: 50%;}/* 橙色的li */.banner ol .active {background-color: #ff5000;}</style>
</head>
<body><div class="banner"><!-- 图 --><ul><li><a href="#"><img src="./images/banner1.jpg" alt=""></a></li><li><a href="#"><img src="./images/banner2.jpg" alt=""></a></li><li><a href="#"><img src="./images/banner3.jpg" alt=""></a></li></ul><!-- 箭头 --><!-- 上一张 prev --><a href="#" class="prev"><i class="iconfont icon-fanhui"></i></a><!-- 下一张 next --><a href="#" class="next"><i class="iconfont icon-jinru"></i></a><!-- 原点 --><ol><li></li><li class="active"></li><li></li></ol></div>
</body>
</html>