前言
最近有用到 CKEditor5, 有点头大,只能在业余时间研究一下了。一看他们的文档,结果发现有点难以理解(我阅读理解一直很差),看了许久,还是对他们的设计概念有点云里雾里的。为了不浪费时间,我决定自己一步一步探索一下这个编辑器。
注:我用的 CKEditor 版本是 37.1.0
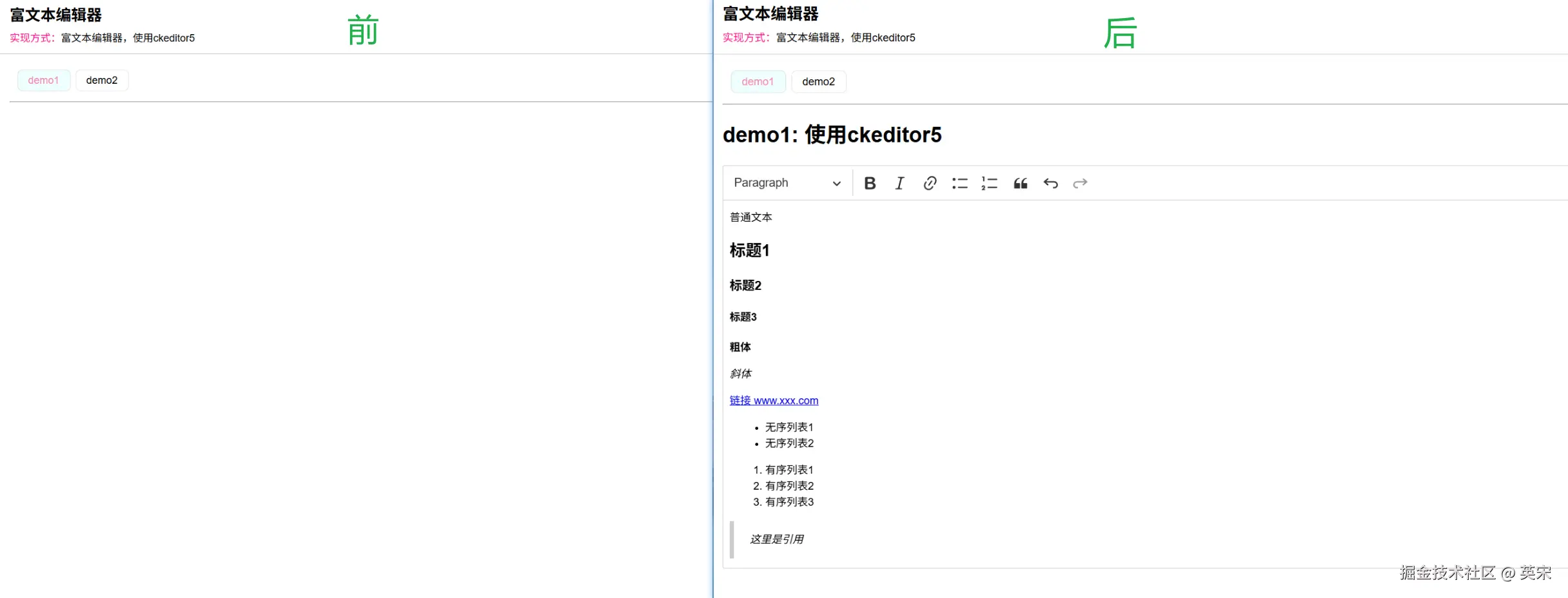
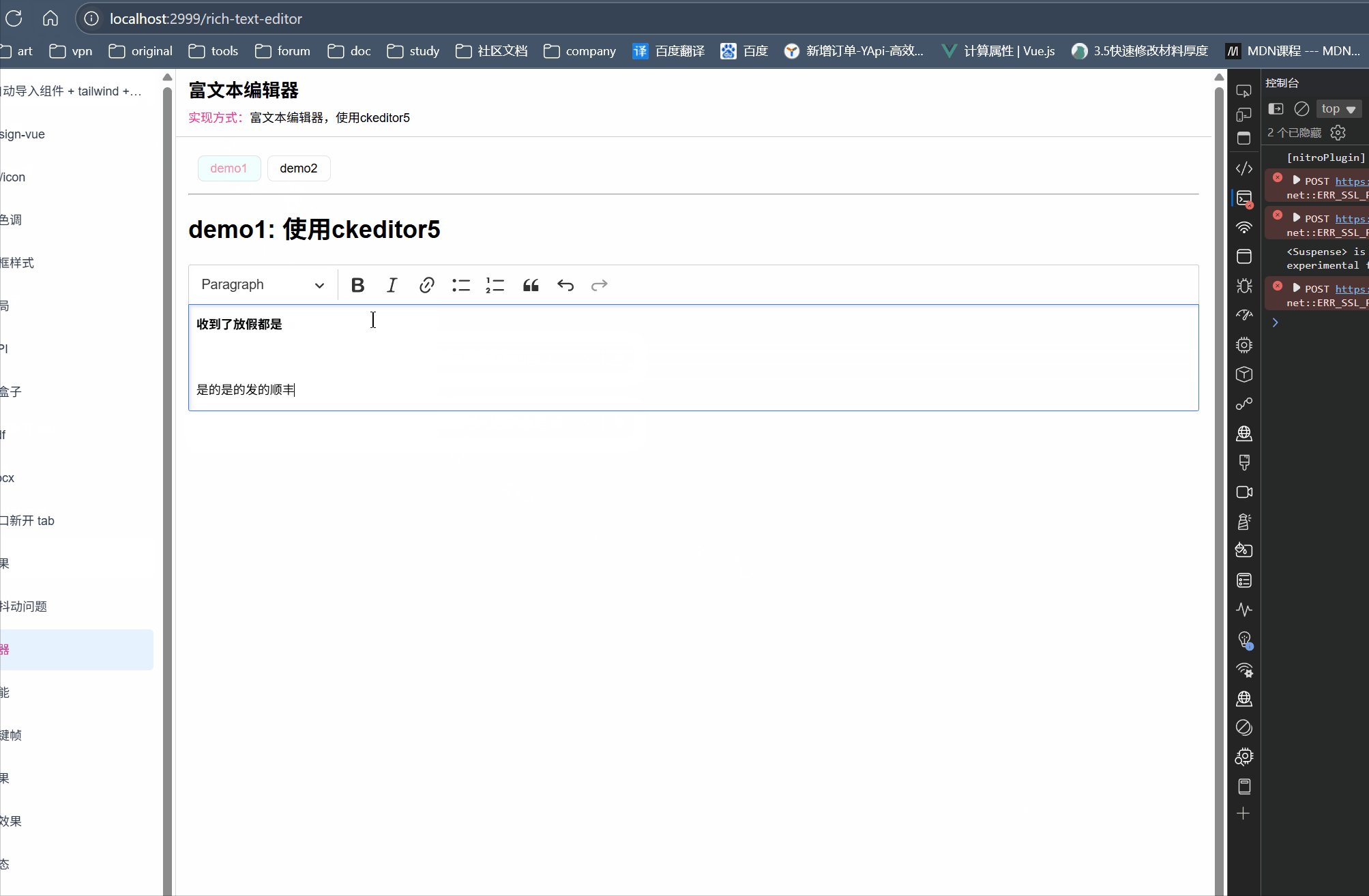
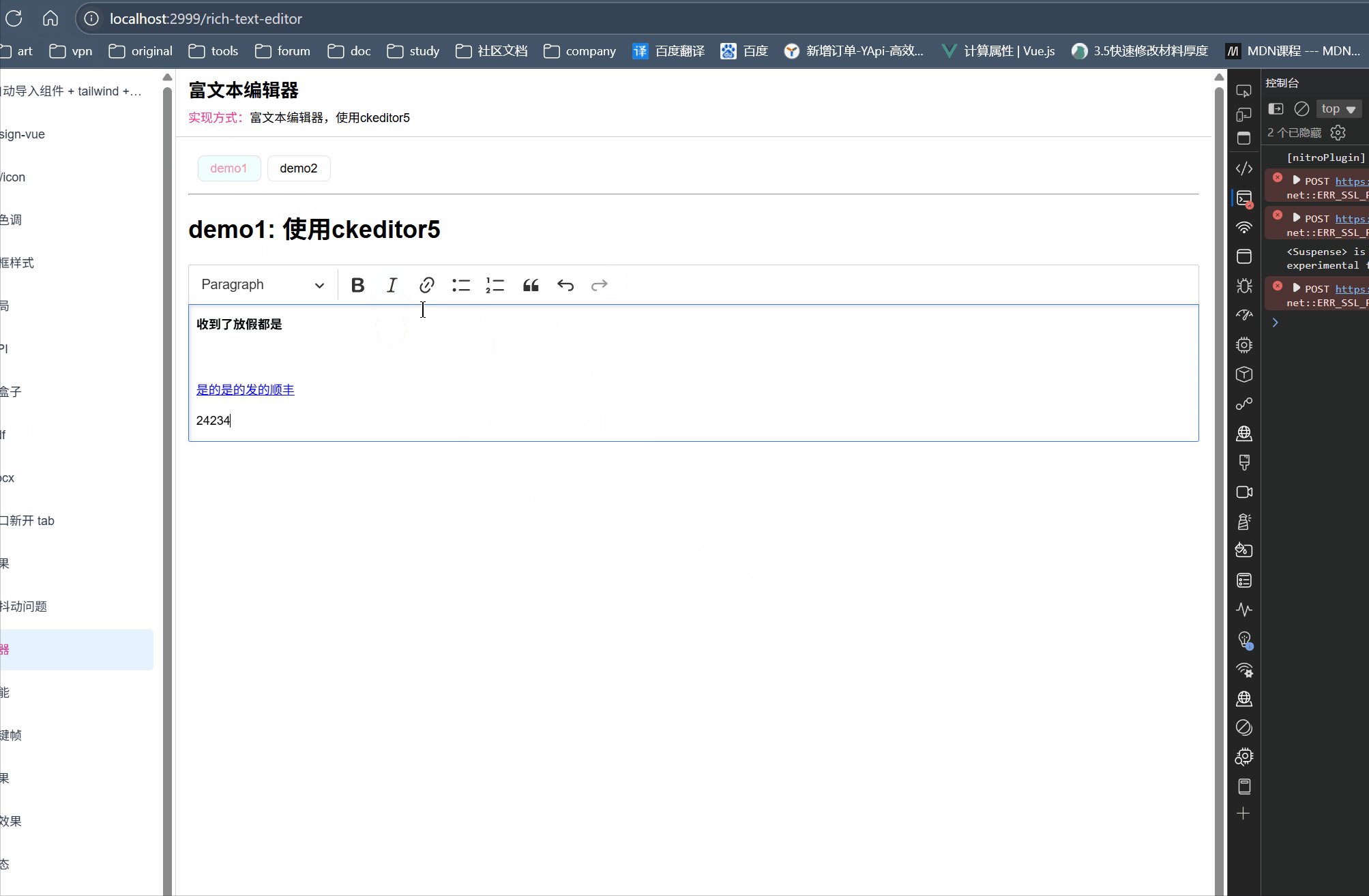
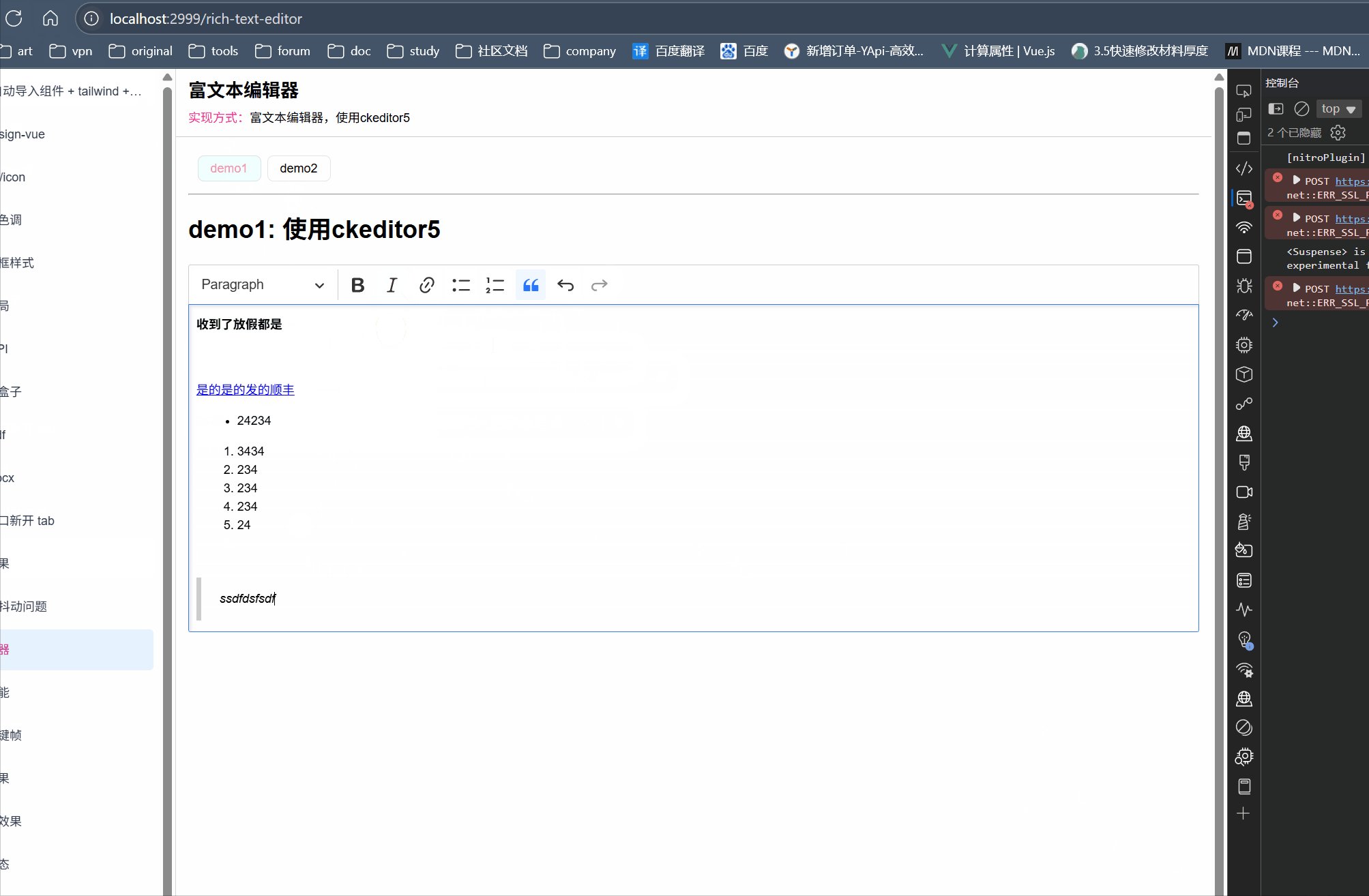
要实现的效果是:

1. 观察文档
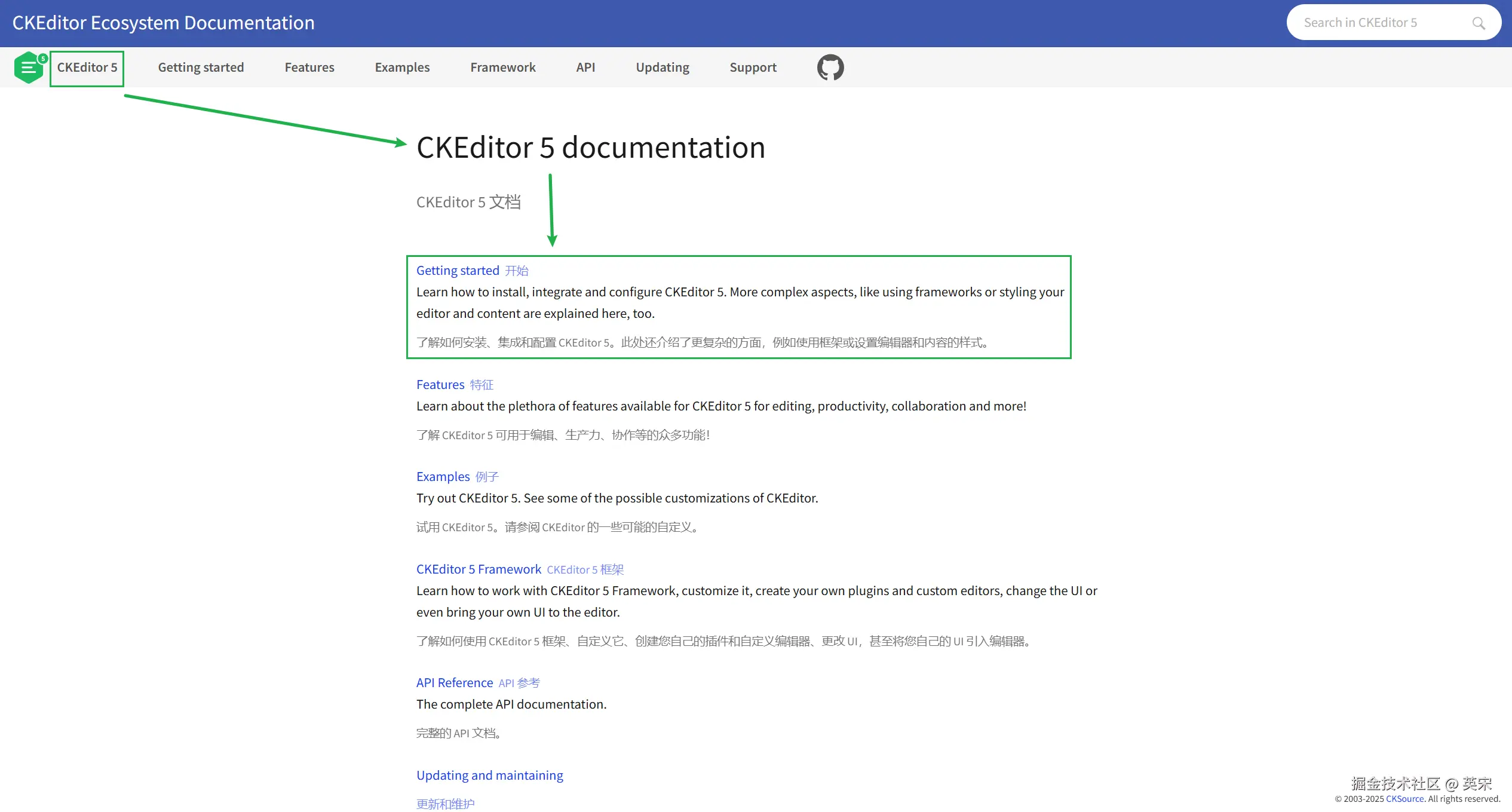
首先找到他们的文档首页进行观察。
https://ckeditor.com/docs/ckeditor5/latest/index.html

分别点击上面的几个菜单浏览一下,我们可以得到以下几个信息:
- Getting started。这通常是我们快速上手一个包的地方,一会我也将会从这里开始研究。
- Features。这大概是CKEditor给我们展示自己能力的地方,可以看到有付费功能和免费功能,很齐全。
- Examples。估计这是手把手带我们实现一些功能的教程。
- Framework。这应该是CKEditor介绍他们底层架构的地方,估计以后深入研究CKEditor会来到这里找资料。
- API。这应该是CKEditor全部的接口,有点像Vue、mdn 这些列举对象属性和方法的地方,可能会在后续调用某些方法的时候来这里查找
- 后续的则是更新、赞助、github源码的地方,暂时跟我们关系不大。
2. 寻找 CKEditor5 和 vite 或 nuxt 的联系
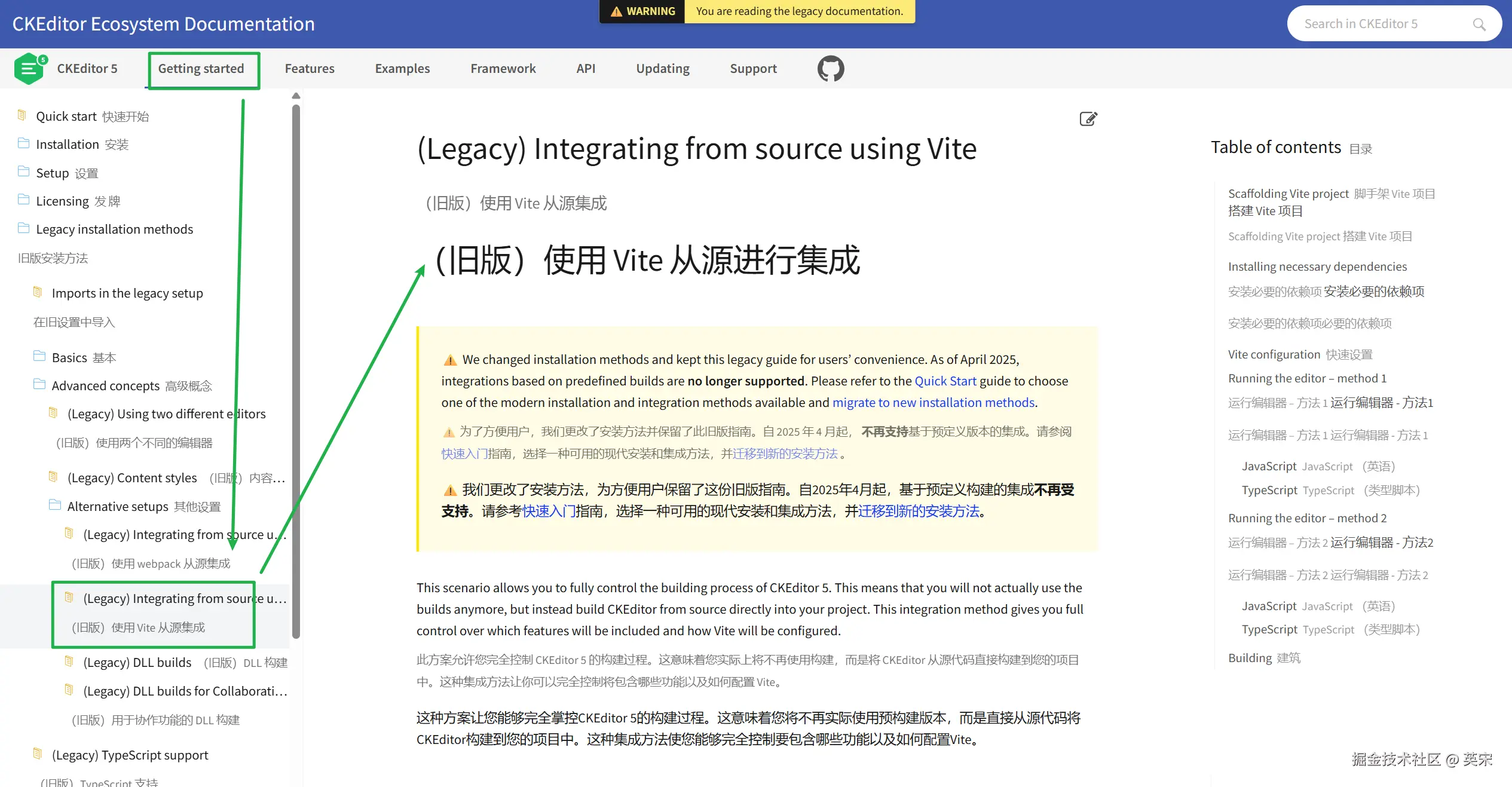
进入 Getting started,找了一圈发现这里才是我想要的 (旧版)使用 Vite 从源集成 因为 Getting started 快速开始 是介绍最新版的CKEditor5,也就是42+版本,但我使用的是 37.1.0 版本,所以我要用旧版集成。此外,我要集成到 nuxt 中,而 nuxt 又是用 vite 解决工程化体系的,所以我将会选择从 vite 集成 CKEditor5。

3. 用最少的成本集成到 nuxt
nuxt 项目我已经有了,版本用的是3.16.2,我直接按照文档进行集成。
1. 第一步:安装依赖
按照教程,使用经典编辑器进行集成(既然这里特意提到经典编辑器,就说明有很多种编辑器,比如内联编辑器、悬浮框编辑器等等,暂且不管)

我用的pnpm管理,因此我的安装如下:
pnpm add @ckeditor/ckeditor5-theme-lark@37.1.0
pnpm add @ckeditor/ckeditor5-autoformat@37.1.0
pnpm add @ckeditor/ckeditor5-basic-styles@37.1.0
pnpm add @ckeditor/ckeditor5-block-quote@37.1.0
pnpm add @ckeditor/ckeditor5-editor-classic@37.1.0
pnpm add @ckeditor/ckeditor5-essentials@37.1.0
pnpm add @ckeditor/ckeditor5-heading@37.1.0
pnpm add @ckeditor/ckeditor5-link@37.1.0
pnpm add @ckeditor/ckeditor5-list@37.1.0
pnpm add @ckeditor/ckeditor5-paragraph@37.1.0
2. 第二步:配置vite(也就是nuxt.config.ts)
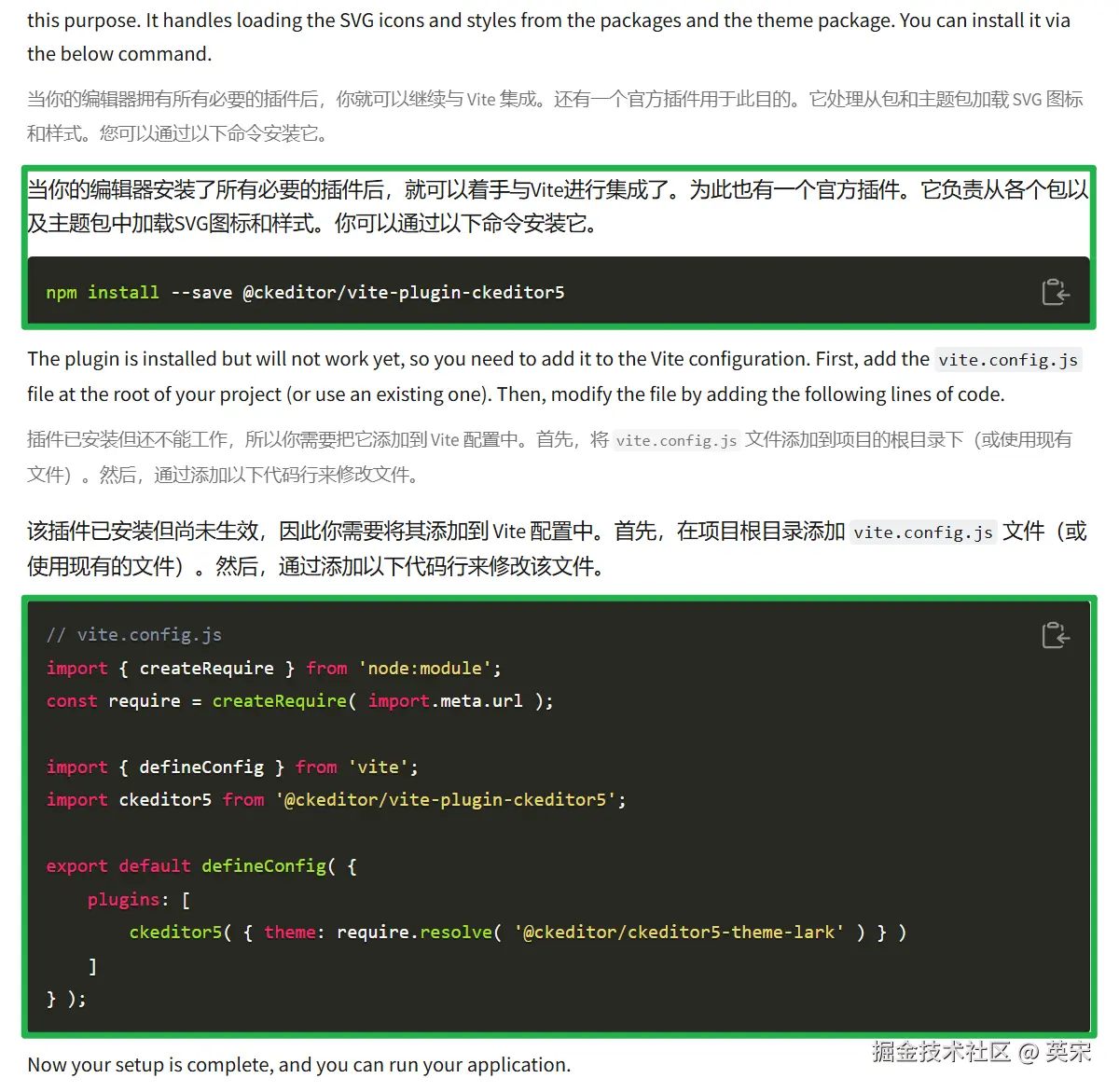
继续跟着他们的文档,发现还需要一个vite插件:

再安装一下,既然是vite插件,那么可以安装到开发依赖:
pnpm add @ckeditor/vite-plugin-ckeditor5 -D
再配置一下 nuxt.config.ts,这是一些关键配置:
import { defineNuxtConfig } from 'nuxt/config';
import ckeditor5 from '@ckeditor/vite-plugin-ckeditor5';
import { createRequire } from 'node:module';
const require = createRequire(import.meta.url);
export default defineNuxtConfig({vite: {plugins: [ckeditor5({ theme: require.resolve('@ckeditor/ckeditor5-theme-lark') })],},
});
3. 第三步:编写editor组件
在 components 目录下新建ck目录,一个是 .ts, 一个是 .vue。

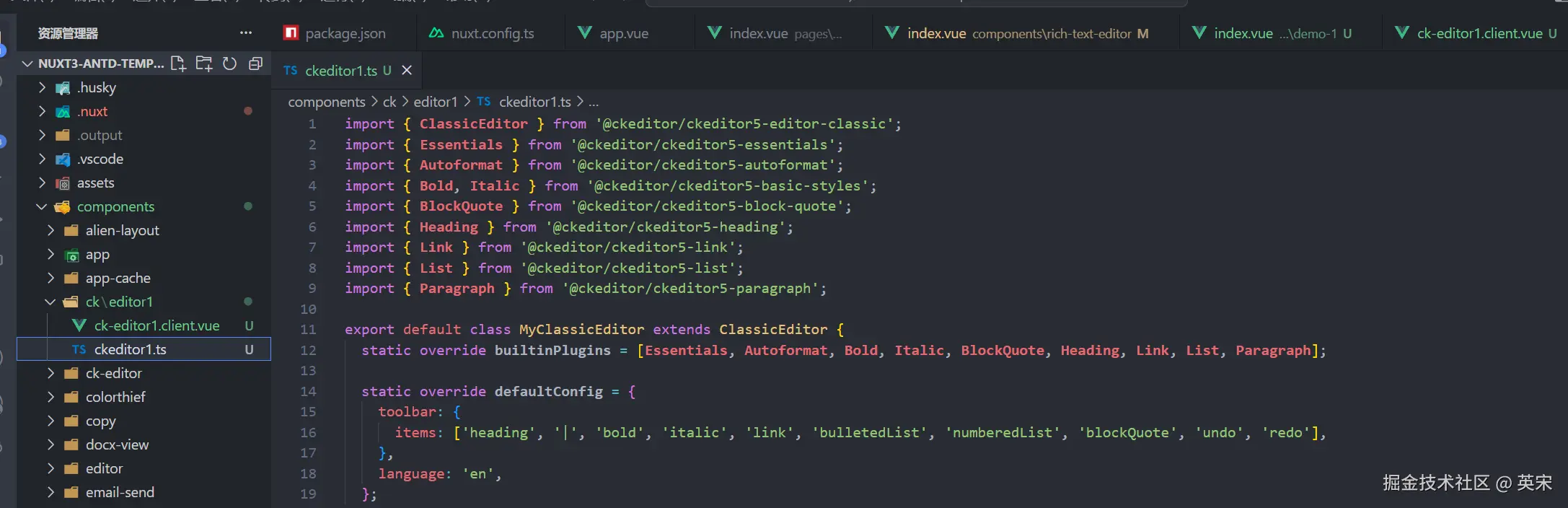
ckeditor1.ts 代码如下:
import { ClassicEditor } from '@ckeditor/ckeditor5-editor-classic'; // 基础类,用于创建实例
import { Essentials } from '@ckeditor/ckeditor5-essentials'; // ckeditor5基本功能(基本功能,没有就无法正常键入)
import { Autoformat } from '@ckeditor/ckeditor5-autoformat'; // 自动格式化功能
import { Bold, Italic } from '@ckeditor/ckeditor5-basic-styles'; // 提供基本样式(斜体、粗体)
import { BlockQuote } from '@ckeditor/ckeditor5-block-quote'; // 提供引用功能
import { Heading } from '@ckeditor/ckeditor5-heading'; // 提供标题功能
import { Link } from '@ckeditor/ckeditor5-link'; // 提供链接功能
import { List } from '@ckeditor/ckeditor5-list'; // 提供列表功能
import { Paragraph } from '@ckeditor/ckeditor5-paragraph'; // 提供段落功能(也算基本功能,没有就无法正常键入)// 这里我创建了一个自己的类,继承了基础类。
export default class MyClassicEditor extends ClassicEditor {// 注册这些插件static override builtinPlugins = [Essentials, Autoformat, Bold, Italic, BlockQuote, Heading, Link, List, Paragraph];static override defaultConfig = {// 配置工具栏toolbar: {items: ['heading', '|', 'bold', 'italic', 'link', 'bulletedList', 'numberedList', 'blockQuote', 'undo', 'redo'],},// 配置语言language: 'en',};
}
因为nuxt会自动注册components里面的组件,而CKEditor只能在客户端使用,所以要加.client,确保它是在客户端渲染的,ck-editor1.client.vue 如下:
<template><div id="editor" ref="editorRef"></div>
</template><script setup lang="ts">
import MyClassicEditor from './ckeditor1';const editorRef = useTemplateRef('editorRef');async function initEditor() {try {if (!editorRef.value) {return;}const editor = await MyClassicEditor.create(editorRef.value);console.log('editor :>> ', editor);} catch (error: any) {console.log('error :>> ', error.stack);}
}onMounted(() => {nextTick(() => {initEditor();});
});
</script>
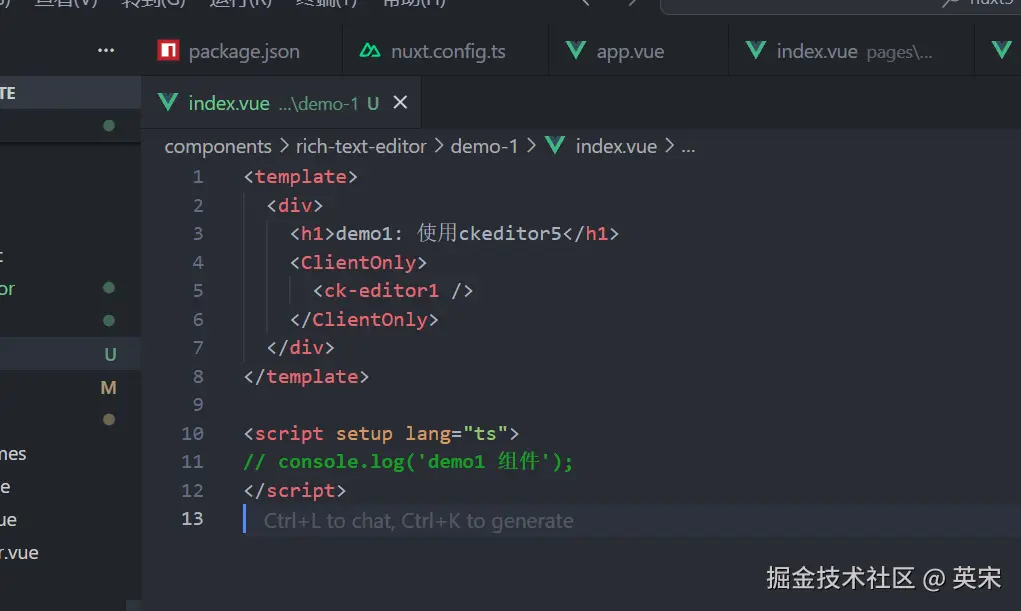
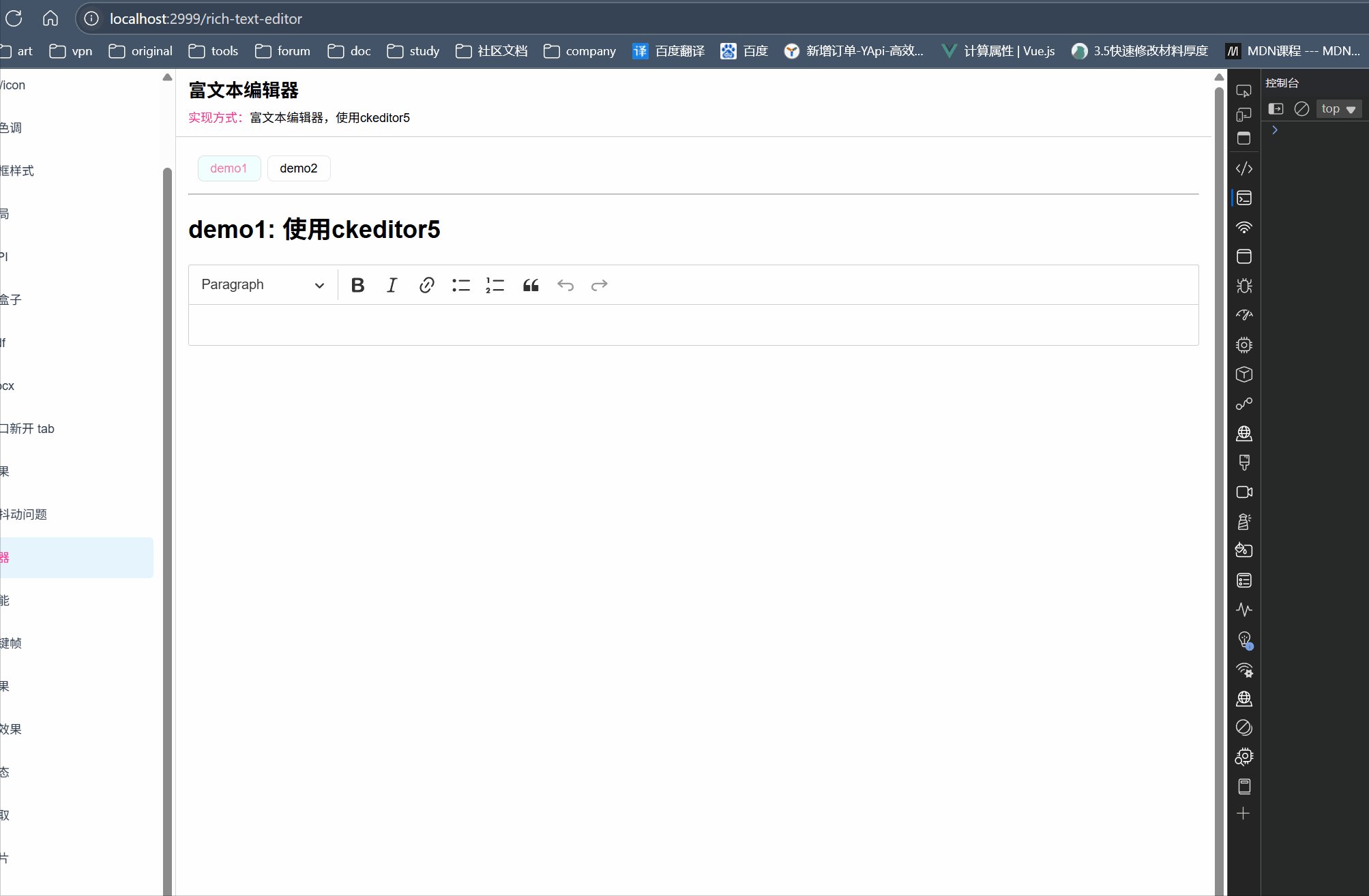
4. 第四步:测试组件
可以在 pages 里面进行测试:

可以发现,无论是客户端还是服务端,都可以运行无报错:

到此为止,CKEditor5 已经成功接入到nuxt中了,后续再继续探索…